vue 从0-1搭建项目
前提:进入到需要创建项目的文件夹中,打开命令行窗口
windows+r 打开命令行窗口
创建vue2.0项目:
自动创建
1.vue create 项目名称
仅包含3个功能:vue2/3,babel,eslint

手动创建
1.vue create 项目名称
好处:可以选择更多的功能
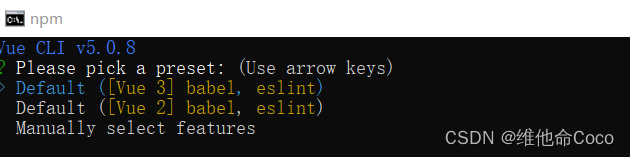
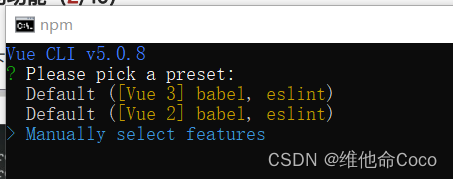
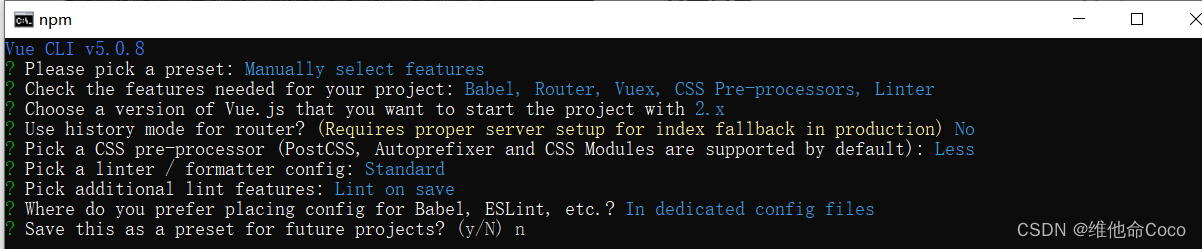
输入命令后出现下面这个页面:

2.
配置项
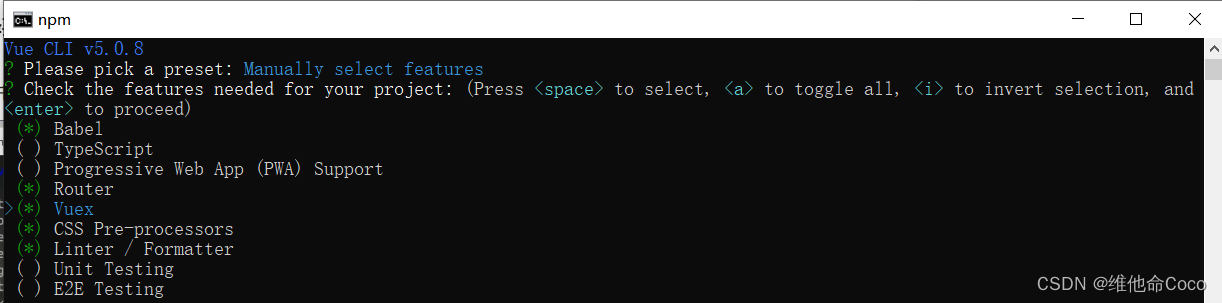
↑↓切换选项
空格切换选中状态
*表示要安装的功能

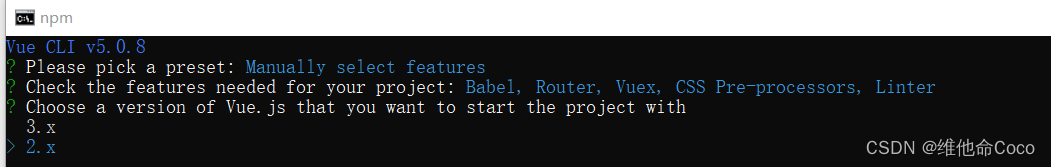
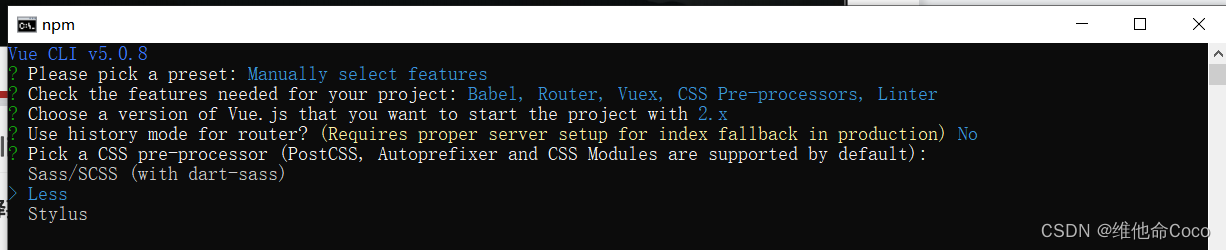
选择vue2.0版本

是否使用 history 模式的路由(建议输入 n)

选择要使用的 CSS 预处理器(我这里选择的是 Less)

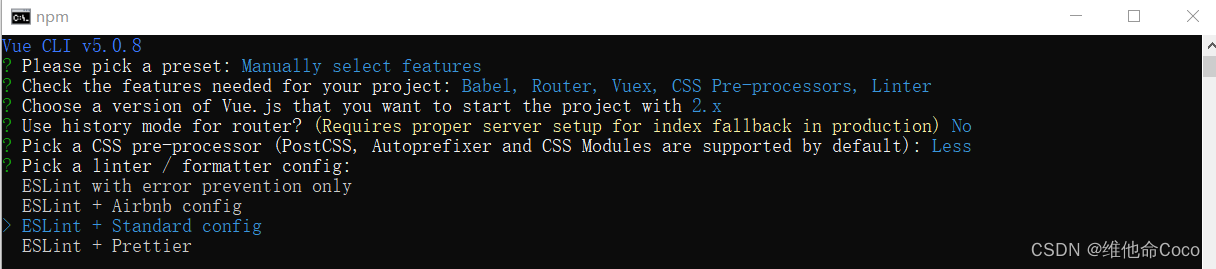
选择要使用的 ESLint 语法规则(我这里选择的是 ESLint + Standard config)

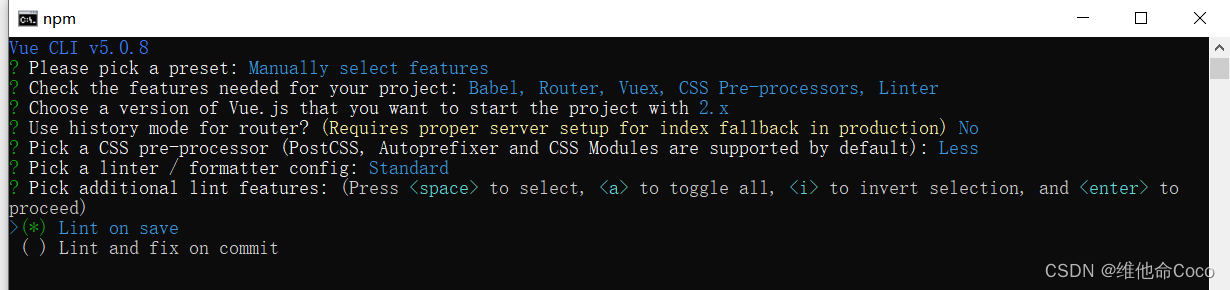
选择额外的 lint 功能(建议选择 Lint on save,在 Ctrl + S 的时候检测代码是否符合规范)

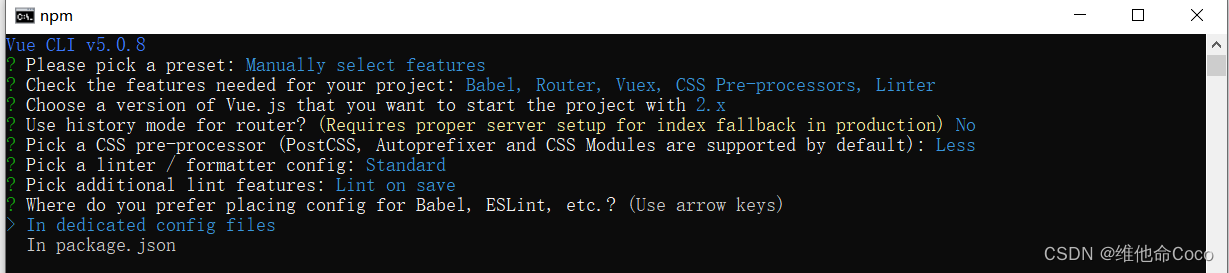
把第三方插件的配置选项放到哪个配置文件中(建议选择 In dedicated config files,表示:独立的配置文件)

是否把刚才所有的操作保存为预设,方便下次直接基于预设,一键生成项目:n(随用随配)

创建vue3.0项目:
使用vite构建项目
1.创建项目
# 使用npm
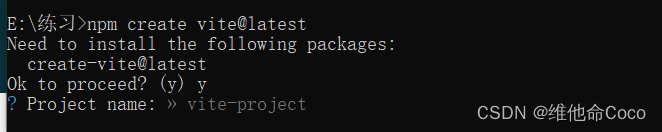
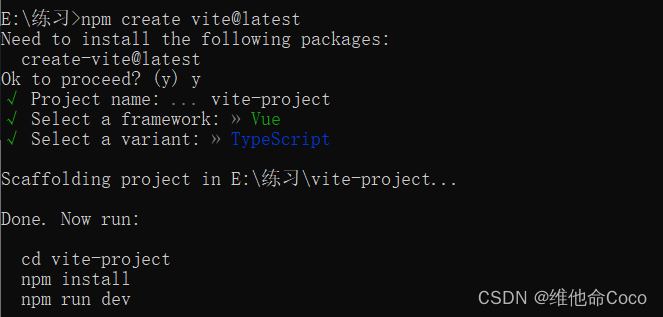
npm create vite@latest
# 使用yarn
yarn create vite
# 使用pnpm
pnpm create vite
2.输入项目名称,默认是 vite-project

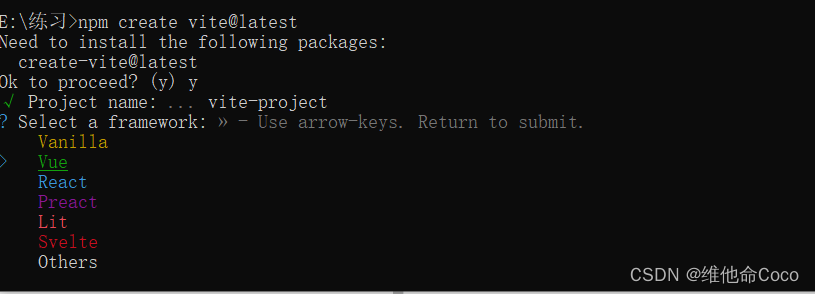
3.选择前端框架

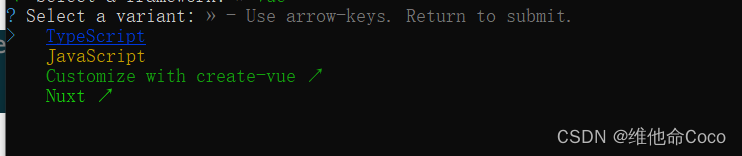
4.选择项目类型
 5.创建成功
5.创建成功

vue3 组件代码和 vue2 有些不一样,使用的语法提示和高亮插件也不一样,如果使用vscode写代码,vue3要切换一个插件
vetur 插件需要禁用,安装 volar插件。