
目录
4.1将npm默认的registry修改为淘宝registry
前言
作为一名前端使用vue框架开发工程师,如果不了解甚至不清楚node是什么?那你肯定out了。
mpm 是什么你肯定是知道,是命令下载工具。不单单只是下载工具哦!!!
一、node和npm是什么?
摘自官网: 作为一个异步事件驱动的 JavaScript 运行时,Node.js 被设计用来构建可扩展的网络应用。
说白了:Node 就是运行在服务端的 JavaScrip。
Node.js 在设计上类似于 Ruby 的 Event Machine 或 Python 的 Twisted 之类的系统。但 Node.js 更深入地考虑了事件模型,它将事件循环作为一个运行时结构而不是作为一个库来呈现。在其他系统中,总是有一个阻塞调用来启动事件循环。通常情况下,要执行的行为是通过脚本开始时的回调来定义的,然后通过
EventMachine::run()这样的阻塞调用来启动服务器。而在 Node.js 中,没有这种启动事件循环的调用。Node.js 在执行输入脚本后直接进入事件循环,当没有更多的回调要执行时,Node.js 就会退出事件循环。这种行为就像浏览器的 JavaScript 一样 —— 事件循环对用户是隐藏的。HTTP 是 Node.js 中的一等公民,设计时考虑到了流式和低延迟,这使得 Node.js 非常适合作为网络库或框架的基础。
Node.js 被设计成单线程运行,但这并不意味着你无法利用到 CPU 的多个核心。你可以通过 child_process.fork() API 来生成子进程,并且它被设计成非常易于通信。而建立在同一个接口之上的 cluster 模块允许你在进程之间共享套接字(sockets),以实现核心的负载均衡。
npm:全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
二、node和npm关系
在下载安装node时也附带把npm安装上了的,其实npm是node.js 内置的一套包管理工具。然后就可以使用npm install ...... 命令的方式 来下载我们所需要的工具包(依赖)。
三、使用
1.下载地址
下载 | Node.js
2.安装
Node.js 安装配置 | 菜鸟教程
3、常用命令
3.1 查看node版本
node -v3.2 查看npm版本
npm -v3.3 查看npm安装位置
npm get prefix3.4 查看npm缓存默认存放位置
npm get cache3.5 修改npm下载文件默认文件夹
如果不修改会安装在默认的C盘下面,会导致C盘的缓存下载文件多系统卡顿。
1、在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹
2、设置全局模块的安装路径到 “node_global” 文件夹
npm config set prefix "nodejs 安装目录\node_global"
3、设置缓存到 “node_cache” 文件夹
npm config set cache "nodejs 安装目录\node_cache"
4、要把修改后的node_global的路径配置到计算机的 系统变量 下的 PATH 里面,方便直接使用命令行运行
nodejs 安装目录\node_global
5、测试是否修改完成
npm install express -g
4、设置淘宝镜像
由于在国内上网环境影响,一些依赖包下载会很慢,甚至会下载失败,所以就要使用到镜像下载。
4.1将npm默认的registry修改为淘宝registry
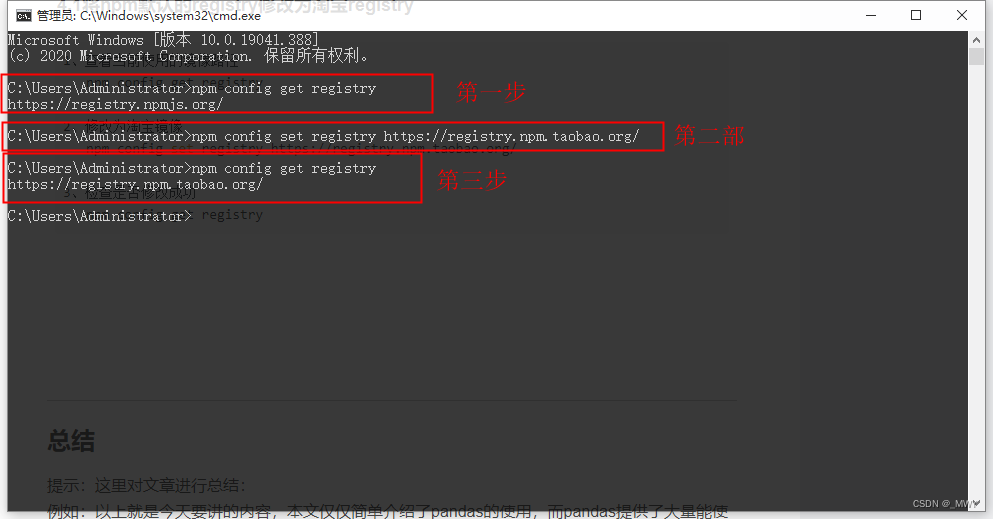
1、查看当前使用的镜像路径
npm config get registry
2、修改为淘宝镜像
npm config set registry https://registry.npm.taobao.org/
3、检查是否修改成功
npm config get registry

4.2 全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
检测cnpm安装是否成功
cnpm -v
总结
其实很简单,简单了解。