1. 背景
学校发布的问卷星问卷用于收集相关个人信息,但问卷只能在微信中作答,这不利于我的浏览器(网页端)中 JavaScript 自动填写问卷内容脚本的执行。为此,通过查阅互联网资料,提出通过修改浏览器的默认用户代理为个人定义的用户代理,实现问卷星服务器检测我的浏览器访问为微信访问,从而完成浏览器中 JavaScript 脚本快速填写问卷内容。
2. 方法
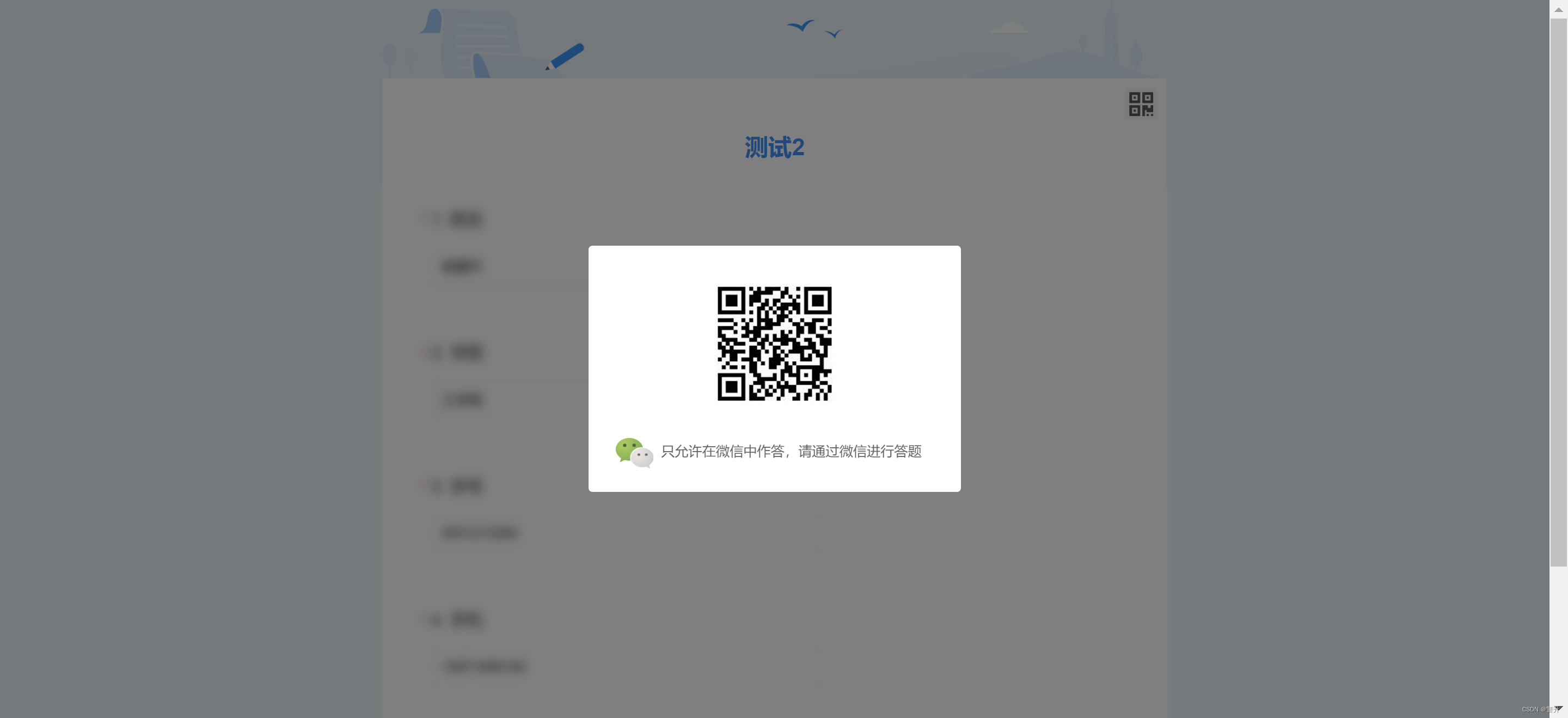
本文实验目的主要解决在网页端问卷星填写过程中出现的弹窗,从而实现脚本填写问卷内容并手动提交问卷。网页端问卷星弹窗如下图:

网页端问卷星解除弹窗的思路有两种。一种思路是屏蔽掉该弹窗。实验结果显示,在屏蔽掉该弹窗,并提交问卷后,网页仍检测到我不是通过微信进行访问,导致我无法成功提交内容,因此该种方法无效。方法详见这里。另外一种思路是将我的浏览器模拟成微信环境,通过伪装成微信环境的浏览器访问问卷星问卷网页,即可解除该弹窗,并成功提交问卷内容。下面介绍该思路的具体实验过程和结果。
3. 结果与讨论
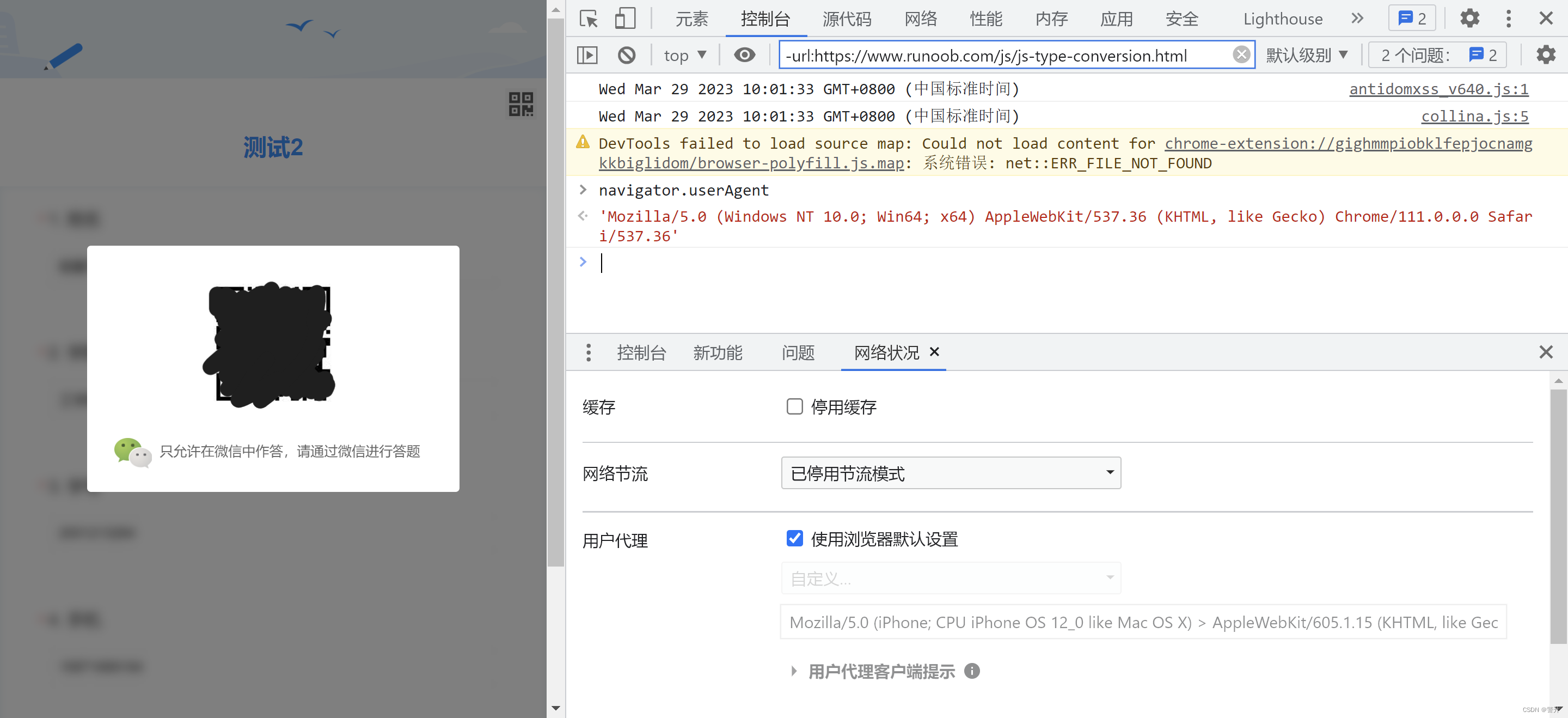
首先,根据这篇文章里提出的操作步骤,我们可以到达浏览器的网络状态选项卡中。如下图:

在网络状态选项卡下,浏览器使用浏览器默认设置。我们通过在控制台中输入 navigator.userAgent 得到当前浏览器的 userAgent 相关信息。信息中显示,我们现在是通过 Windows 上的 Chrome 访问问卷星网页。为了实现浏览器伪装成微信环境,我们需要将 userAgent 修改为手机端微信的相关信息。下面给出该信息:
、、、、
Mozilla/5.0 (iPhone; CPU iPhone OS 12_0 like Mac OS X) > AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/12A365 > MicroMessenger/8.0.34 NetType/WIFI
、、、、
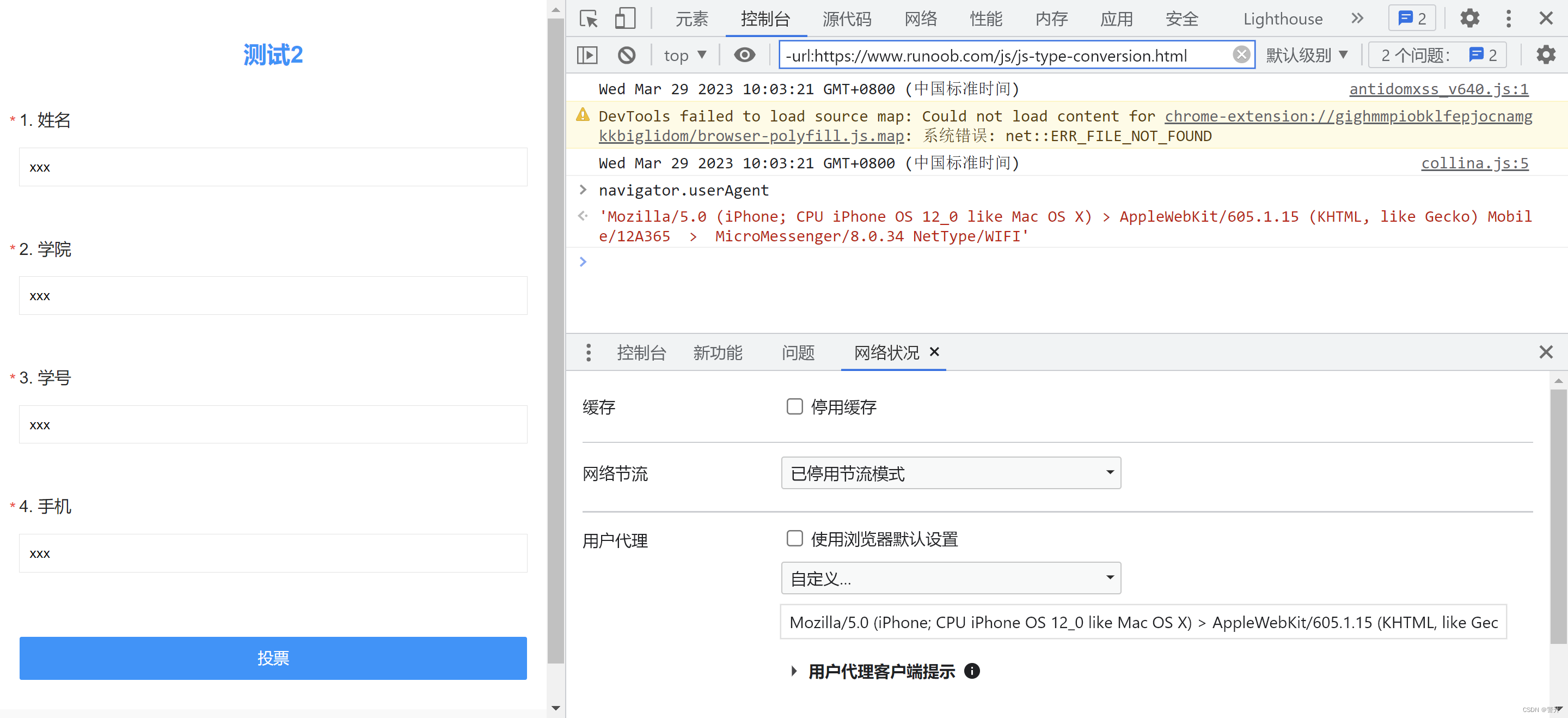
上述信息显示,信息内容已伪装成 iPhone 上的 MicroMessenger(微信)。为此,我们将上述信息复制到浏览器的网络状态栏中的自定义用户代理内容框中,并取消使用浏览器默认设置选项。接下来,再次刷新问卷星网页,可以发现弹窗已消除。如下图:


上图中,填写完问卷星中的内容后,点击提交按钮,即可完成问卷提交。
4. 总结与展望
本文提出的修改浏览器用户代理的方法解决了在问卷星网页端填写问卷时出现的需要微信端访问该网页的弹窗。该方法可以有效,快速的解决弹窗问题。
但是,该方法仍存在一些不足之处。比如针对不同的网页端问卷,该方法均需通过网页状态栏对网页设置用户代理信息,这对用户来讲是不方便的。为此,未来可以探讨浏览器访问问卷星网页时自动启动微信端用户代理信息,以减少用户手动操作过程。此外,还可以将微信端用户代理信息植入在 JavaScript 脚本中,实现在 网页加载前 执行 微信端用户代理信息替代浏览器默认信息。