页面video视频属性设置了autoplay="true"后,用chrome浏览时发现竟然不会自动播放,原因是2018 年 4 月份发布的 chrome 66 也正式宣布关闭音频自动播放。
<audio id="demo" src="https://598.mp3" autoplay="true" controls loop style="display: none"></audio>
<script>
/*
* muted 静音
* autoplay 自动播放
* loop 循环播放
*/
var audio = document.getElementById('demo');
var t1 = 3e3;//如果是轮询,这个时间必须大于音频的长度。如果是webscoket,应该设置一个状态play,避免重复播放,如下:
var t2 = 2500;//音频的长度,确保能够完整的播放给用户
var play = false;
function run(){
if(play){
return false;
}
audio.currentTime = 0;//播放音频的起始时间
audio.volume = 0.5;//音频声音大小
audio.muted = false;//关闭静音状态
play = true;
setTimeout(function(){
play = false;
audio.muted = true;//播放完毕,开启静音状态
},t2);
}
setInterval(function(){
run();
},t1);
</script>
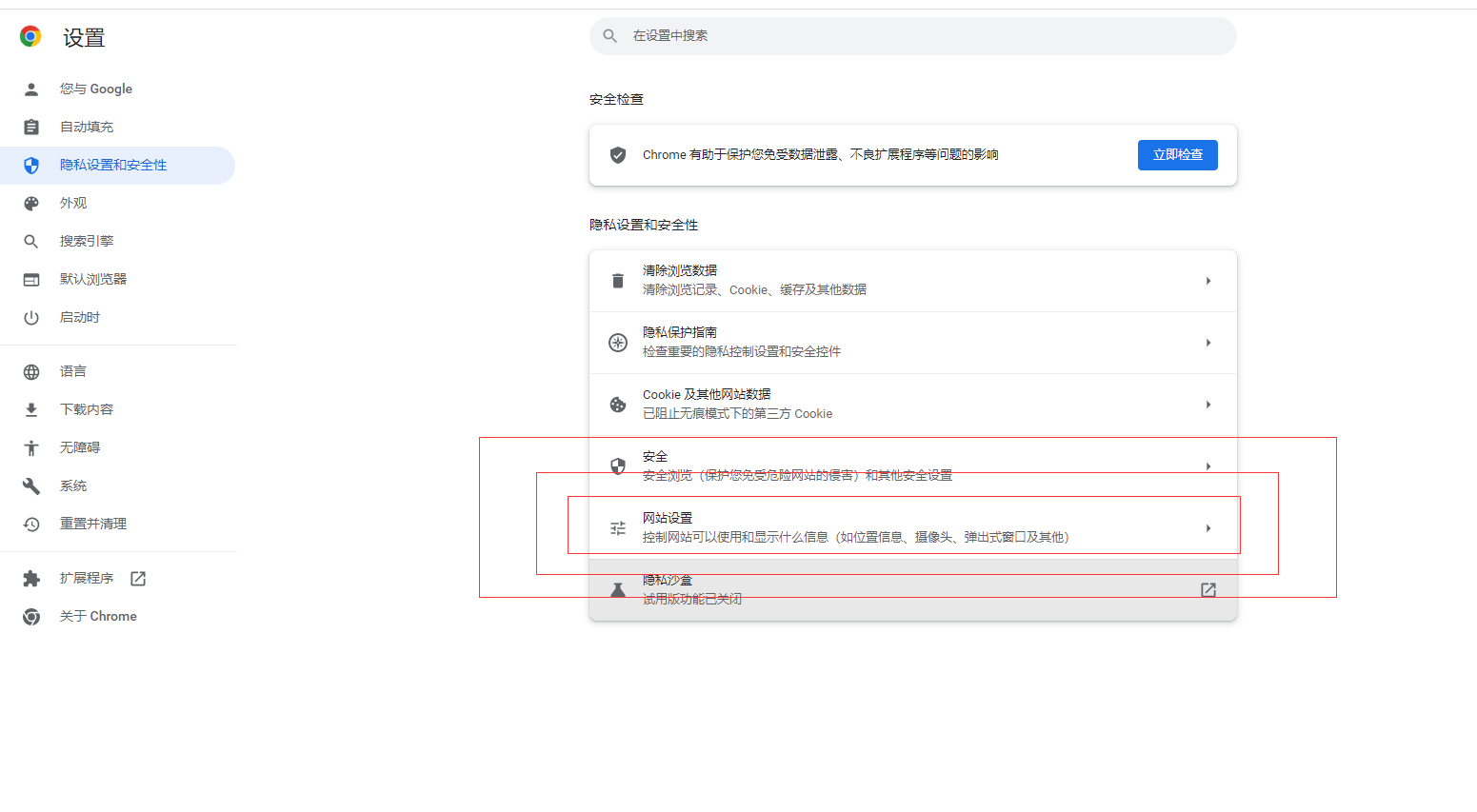
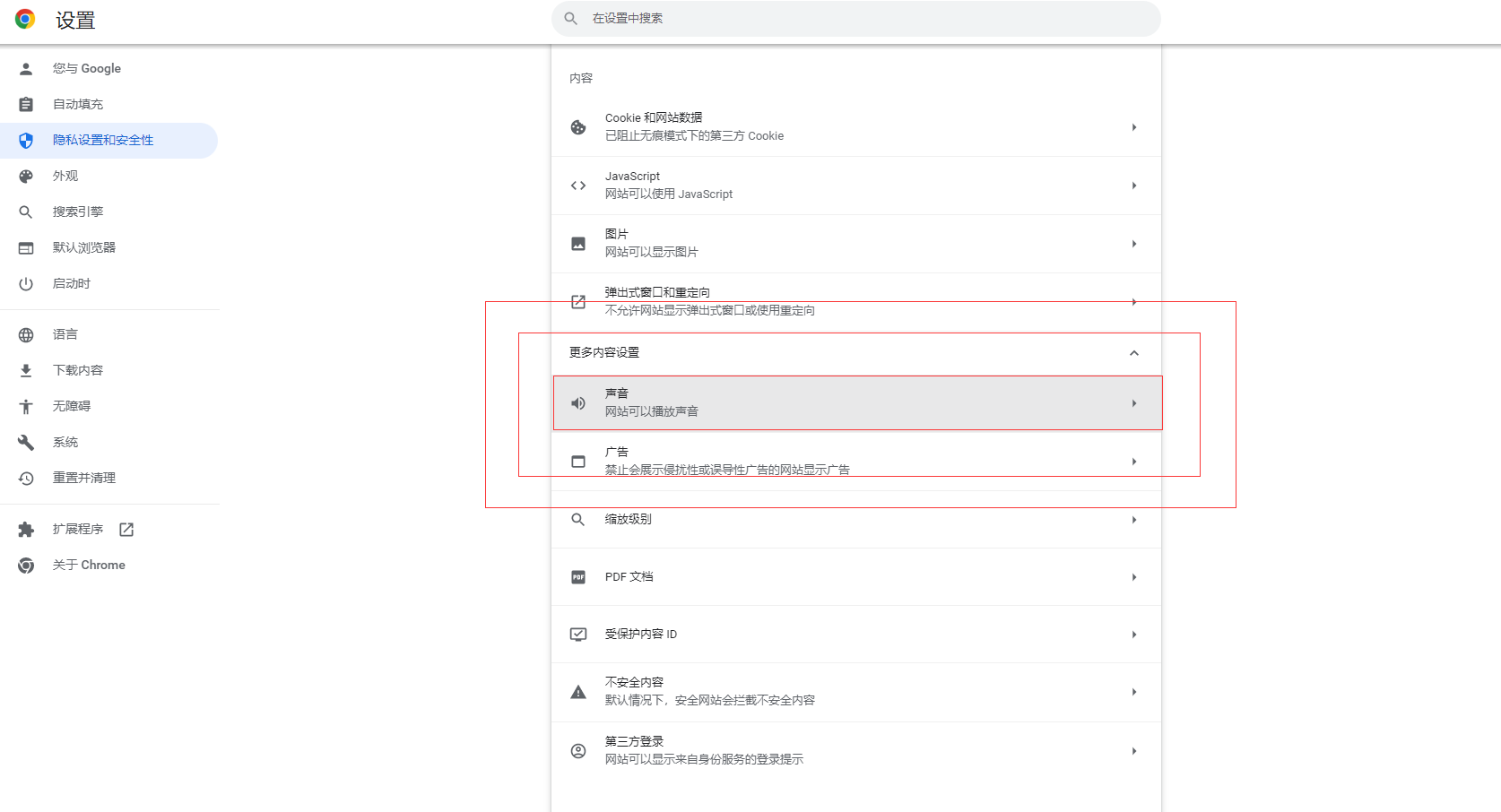
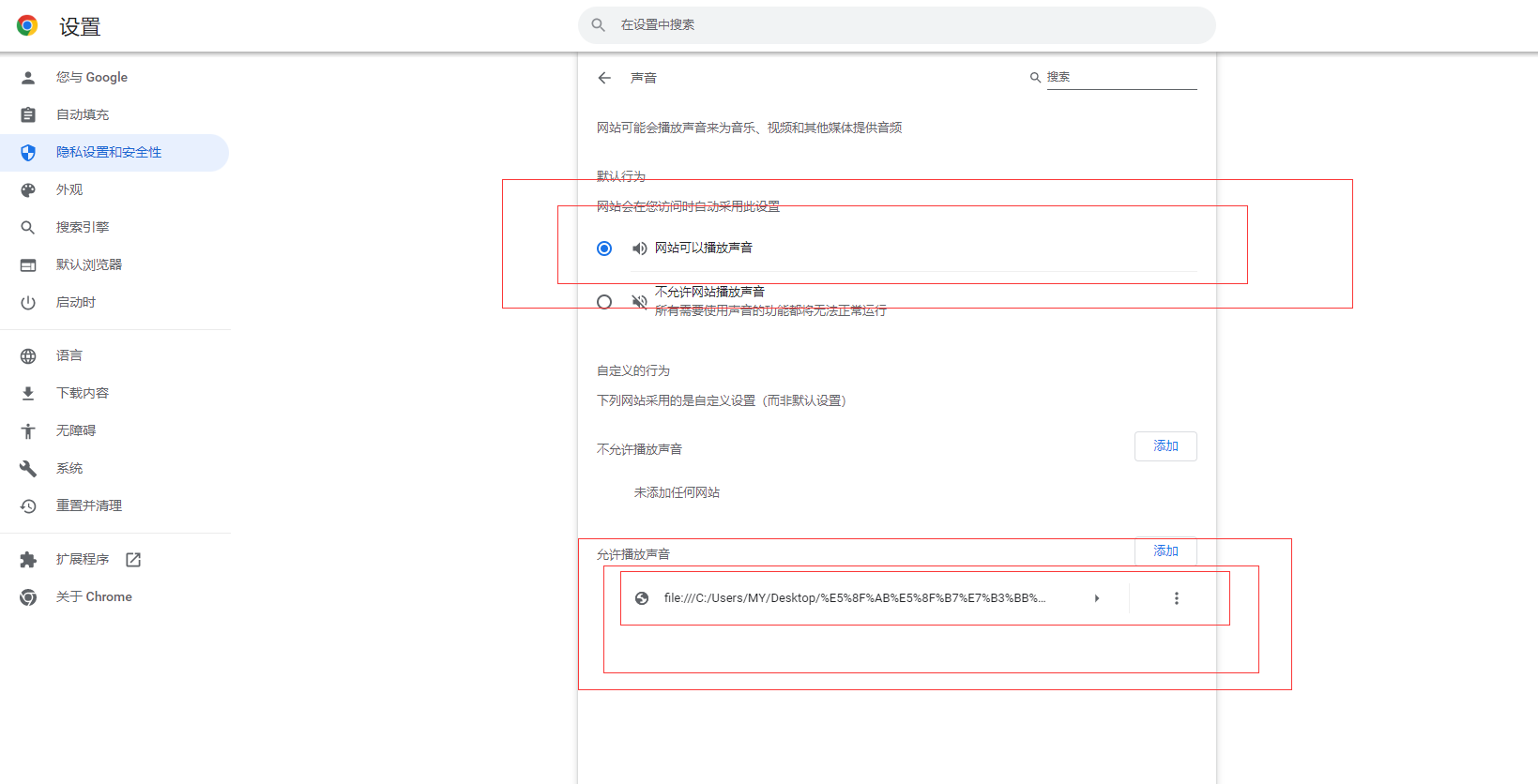
如果还是不行