文章目录
4.在项目中操作MySQL
4.1 在项目中操作数据库的步骤
① 安装操作 MySQL 数据库的第三方模块(mysql)
② 通过 mysql 模块连接到 MySQL 数据库
③ 通过 mysql 模块执行 SQL 语句
4.2 安装与配置 mysql 模块
1. 安装 mysql 模块
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:
npm install mysql
2. 配置 mysql 模块
在使用 mysql 模块操作 MySQL 数据库之前,必须先对 mysql 模块进行必要的配置,主要的配置步骤如下:
//1.导入mysql模块
const mysql= require('mysql')
//2.建立于mysql数据库的链接
const db = mysql.createPool({
host:'127.0.0.1',//数据库的IP地址
user:'root',//登录数据库的账号
password:'admin123',//登录数据库的密码
database:'my_db_01'//指定要操作哪个数据库
})
3. 测试 mysql 模块能否正常工作
调用 db.query() 函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果:
//检测mysql模块能否正常工作
db.query('Select 1',(err,results)=>{
if(err) return console.log(err.message)
//只要能打印出[ RoWDataPacket{'1':1}]的结果,就证明数据库链接正常
console.log(results)
})
4.3 使用 mysql 模块操作 MySQL 数据库
1. 查询数据
查询 users 表中所有的数据:
//查询users表中所有的用户数据
db.query("select * from users",(err,results)=>{
//查询失败
if(err) return console.log(err.message)
//查询成功
console.log(results)
})
2. 插入数据
向 users 表中新增数据, 其中 username 为 Spider-Man,password 为 pcc321。示例代码如下:
//1.要插入user表中的数据对象
const user ={
username:'Spider-Man',password:'pcc321'}
//2.待执行的sql语句,其中英文的?代表占位符
const sqlStr = 'INSERT INTO user (username,password) value (?,?)'
//3.使用数组的形式,依次为 ? 占位符指定具体的值
db.query(sqlStr,[user.username,user.password],(err,results)=>{
if(err) return console.log(err.message)
if(resluts.affectedRows===1){
console.log('插入数据成功') }
})
3. 插入数据的便捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入数据
const user ={
username:'Spider-Man',password:'pcc321'}
const sqlStr = 'INSERT INTO user set ?'
db.query(sqlStr,user,(err,results)=>{
if(err) return console.log(err.message)
if(resluts.affectedRows===1){
console.log('插入数据成功') }
})
4. 更新数据
可以通过如下方式,更新表中的数据:
const user ={
id:3,username:'aaa',password:'000'}
const sqlStr = 'update users set username=?,password=? where id =?'
db.query(sqlStr,[user.username,user.password,user.id],(err,results)=>{
if(err) return console.log(err.message)
if(resluts.affectedRows===1){
console.log('更新数据成功') }
})
5. 更新数据的便捷方式
更新表数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速更新表数据:
const user ={
id:3,username:'aaa',password:'000'}
const sqlStr = 'update users set ? where id =?'
db.query(sqlStr,[user,user.id],(err,results)=>{
if(err) return console.log(err.message)
if(resluts.affectedRows===1){
console.log('更新数据成功') }
})
6. 删除数据
在删除数据时,推荐根据 id 这样的唯一标识,来删除对应的数据。示例如下:
//1.要执行的sql语句
const sqlStr = 'delete from user where id=?'
//2.调用db.query()执行sql语句的同时,为占位符指定具体的值
// 注意:如果sql语句中有多个占位符,则必须使用数组为每个占位符指定具体的值
// 如果sql语句中只有一个占位符可以省略数组
db.query(sqlStr,7,(err,results)=>{
if(err) return console.log(err.message)
if(resluts.affectedRows===1){ console.log('更新数据成功') }
})
7. 标记删除
使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。所谓的标记删除,就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。
当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应的 status 字段标记为删除即可。
//标记删除:使用update语句替代delete语句,只更新数据的状态,并没有真正删除
db.query('update user set status=1 where id=?',7,(err,results)=>{
if(err) return console.log(err.message)
if(resluts.affectedRows===1){
console.log('更新数据成功') }
})
5.前后端的身份认证
5.1 Web 开发模式
目前主流的 Web 开发模式有两种,
① 基于服务端渲染的传统 Web 开发模式
② 基于前后端分离的新型 Web 开发模式
1. 服务端渲染的 Web 开发模式
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:
app.get('/index.html',(req,res)=>{
const user = {
name:"zs",age:20}
const html `<h1>姓名${
user.name},年龄:${
user.age}</h1>`
res.send(html)
})
2. 服务端渲染的优缺点
优点:
① 前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
② 有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于SEO。
缺点:
① 占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
② 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
3. 前后端分离的 Web 开发模式
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式
4. 前后端分离的优缺点
优点:
① 开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
② 用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
③ 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
① 不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
5. 如何选择 Web 开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
⚫ 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染;
⚫ 而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式 。
5.2 身份认证
1. 什么是身份认证
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认
3. 不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
① 服务端渲染推荐使用 Session 认证机制
② 前后端分离推荐使用 JWT 认证机制
5.3 Session 认证机制
1. HTTP 协议的无状态性
了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会
主动保留每次 HTTP 请求的状态。
2. 如何突破 HTTP 无状态的限制
注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie。
3. 什么是 Cookie
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用
于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:
① 自动发送
② 域名独立
③ 过期时限
④ 4KB 限制
4. Cookie 在身份认证中的作用
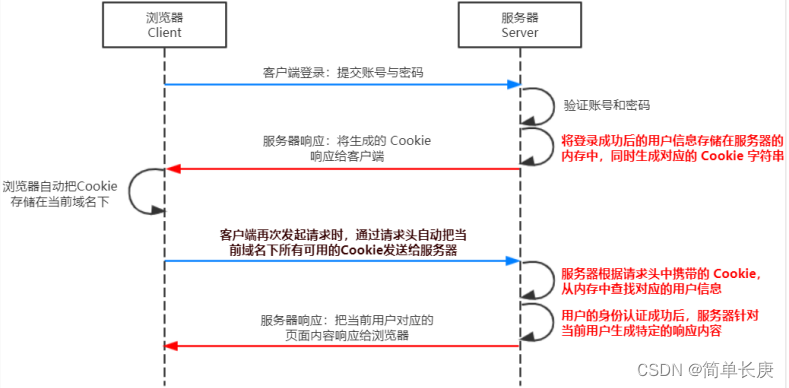
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。
5. Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。
注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。
6. 提高身份认证的安全性
这种“会员卡 + 刷卡认证”的设计理念,就是 Session 认证机制的精髓
7. Session 的工作原理

5.4 在 Express 中使用 Session 认证
1. 安装 express-session 中间件
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:
npm install express-session
2. 配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:
// 1.导入 session 中间件
var session = require( ' express-session')
// 2.配置 Session 中间件
app.use(session({
secret:keyboard cat',// secret 属性的值可以为任意字符串
resave: false,
// 固定写法
saveUninitialized: true // 固定写法
}))
3. 向 session 中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:
app.post('/api/login', (req, res)=>{
//判断用户提交的登录信息是否正确
if (req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({
status: 1,msg:登录失败’})
}
req.session.user = req.body // 将用户的信息,存储到 Session 中
req.session.islogin = true // 将用户的登录状态,存储到 Session 中
res.send({
'登录成功'})
})
4. 从 session 中取数据
可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:
app.get('/api/username', (req, res) => {
//判断用户是否登录
if (!req.session.islogin) {
return res.send({
status: 1, msg: 'fail' })
}
res.send({
status: 0, msg: 'success', username: req.session.user.username })
})
5. 清空 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息
app.post('/api/logout', (req, res) => {
//清空当前客户端对应的session信息
req.session.destroy()
res.send({
status: 0,
mag: '退出登录成功'
})
})
5.5 JWT 认证机制
1. 了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
⚫ 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
⚫ 当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
2. 什么是 JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
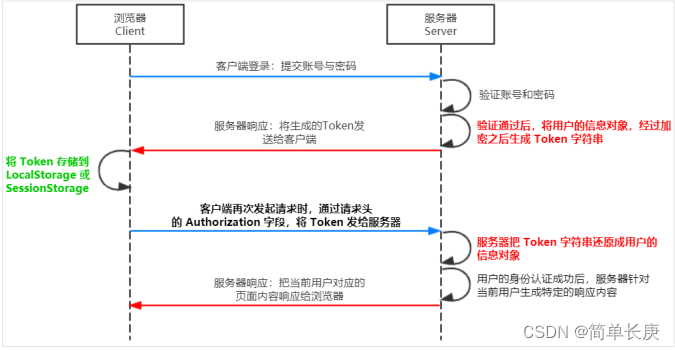
3. JWT 的工作原理

总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。
4. JWT 的组成部分
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔
Header.Payload.Singature
6. JWT 的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
其中:
⚫ Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
⚫ Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。
7. JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:
Authorization:Bearer <token>
5.6 在 Express 中使用 JWT
1. 安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:
npm install jsonwebtoken express-jwt
⚫ jsonwebtoken 用于 生成 JWT 字符串
⚫ express-jwt 用于将 J WT 字符串解析还原成 JSON 对象
2. 导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:
//1.导入用于生成jwt字符串的包
const jwt = require('jsonwebtoken')
//2.导入用于将客户端发送过来的jwt包
const expressJWT = require('express-jwt')
3. 定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
① 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息 进行加密,最终得到加密好的 JWT 字符串
② 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥 进行解密
//3.secret 密钥的本质就是一个字符串
const secreKey = 'itheima No1 ^_^'
4. 在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
//登录接口
app.post('/api/login', (req, res) => {
//判断用户提交登录信息是否正确
// if (req.body.username !== 'admin' || req.body.password !== '000') {
// return res.send({ status: 1, msg: '登录失败' })
// }
res.send({
status: 0,
msg: '登录成功',
token: jwt.sign({
username: userinfo.username }, secretKey, {
expiresIn: '30s' })//有效期是30秒
})
})
5. 将 JWT 字符串还原为 JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段 ,将 Token 字符串发
送到服务器进行身份认证。
此时,服务器可以通过j express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
//将token解析还原成json对象
// unless以/api开头的都不需要访问权限
app.use(expressJWT({
secret: secretKey }).unless({
path: [/^\/api\//] }))
6. 使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
app.get('/admin/getinfo', (req, res) => {
console.log(req.user);
res.send({
status: 200,
msg: '获取成功',
data: req.user
})
})
7. 捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串 过期或 不合法,会产生一个 解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
// Express 的错误中间件,捕获这个错误并进行相关的处理
app.use((err, req, res, next) => {
//token解析失败导致的错误
if (err.name == 'UnauthorizedError') {
return res.send({
status: 401, message: '无效的token' })
}
//其他原因导致的错误
res.send({
status: 500, message: '未知错误' })
})