每一次打开这个网页的时候,后端根据Session生成一个证书
if(!isset($_SESSION['key_pub'])){
$rsa_model=new \Home\Library\Org\Util\Rsa();
$_SESSION['key_pub']=$rsa_model->privateKey;
$_SESSION['key_pri']=$rsa_model->privateKey;
}
$this->assign("pub_token",$_SESSION['key_pub']);
$this->display('index');
这个是用来注销session的
public function logout(){
session(null);
}
校验证书是否可用
public function check(){
$codekey=I("post.codekey");
if($codekey!=null){
if(isset($_SESSION['key_pri'])){
$rsa=new \Home\Library\Org\Util\Rsa();
$rsa->privateKey=$_SESSION['key_pri'];
$rsa->publicKey=$_SESSION['key_pub'];
$privstr = $rsa->privateDecrypt(base64_decode($codekey),$rsa->privateKey);
//解密完成以后删除原有密钥对,等待重新分配
$_SESSION['key_pub']=null;
$_SESSION['key_pri']=null;
echo $privstr;
}
}
}
好了代码如上,考虑情景
存在服务器A,客户端B
每一次对服务器的访问都会产生一个session在这个session的有效时间内生成并存储一对rsa密钥,公钥由服务器后端分配给B,B通过验证A的国际证书来验证是否A有效,B,向A发送数据时,由A刚才分配的公钥进行加密签名,A通过公钥和私钥进行解密来自B的数据,若成功解密,则说明B数据 有效验证成功。
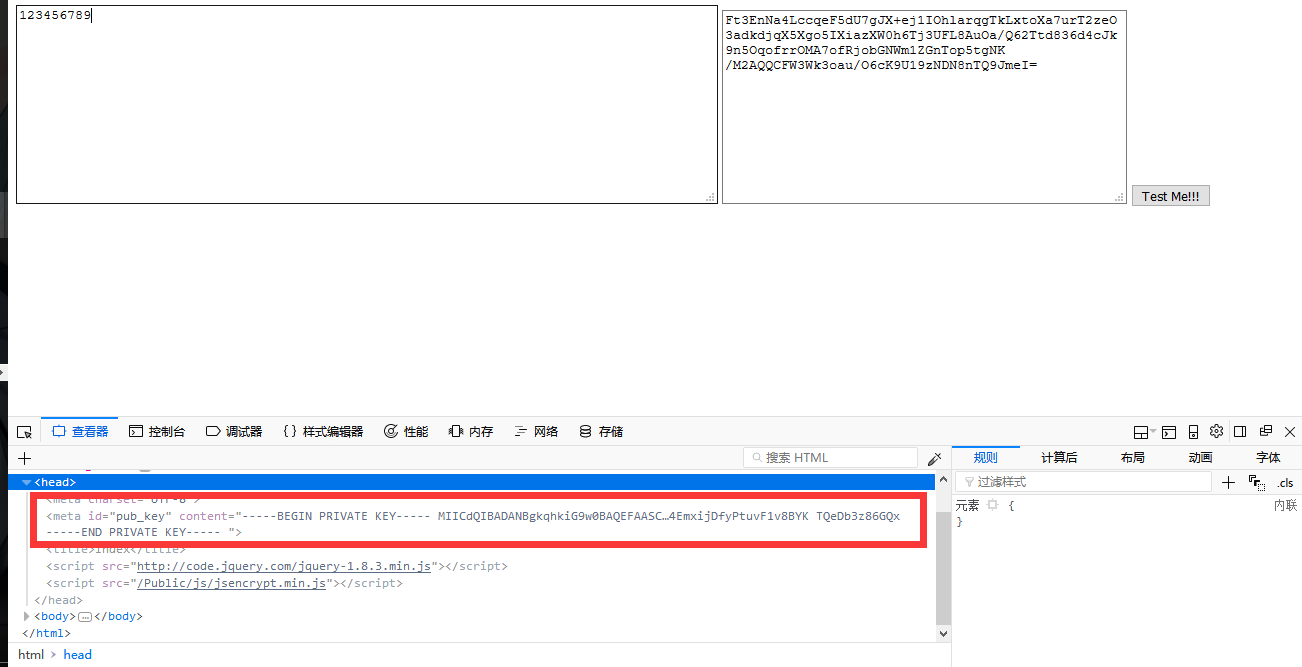
如图请求中A分配一个公钥给B

B的左一栏为需要回复给A的数据,右边一栏为A被公钥签名以后的数据
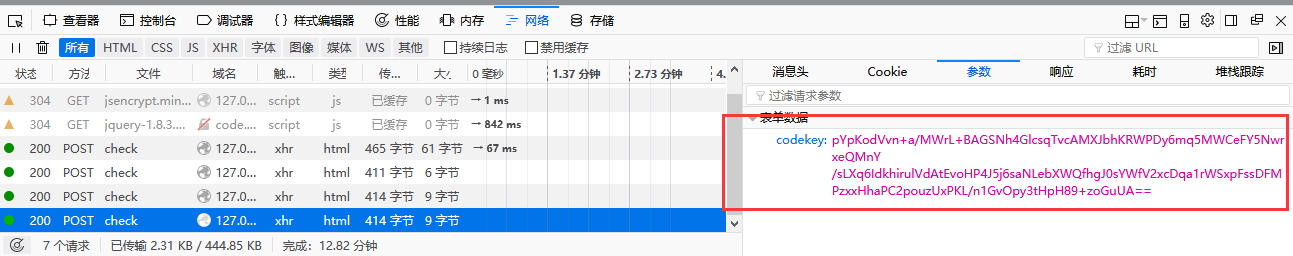
点击Test以后可以观察到通过公钥签名并且编码为base64的数据被发送往后端

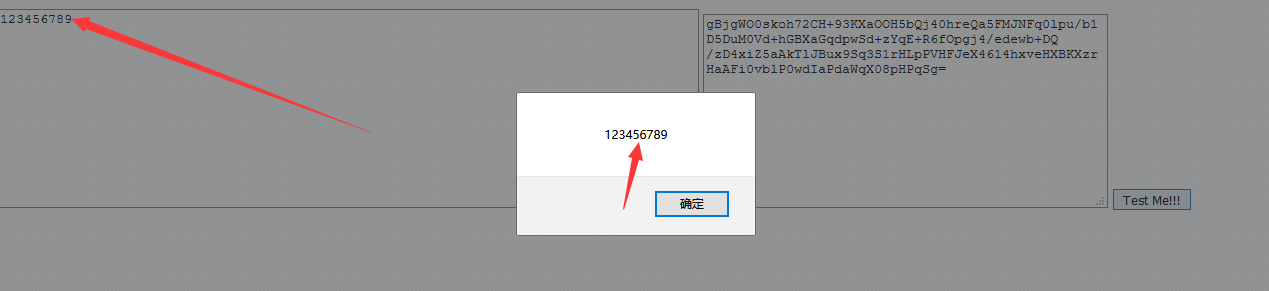
A收到来自B的消息以后解密,并向B回复状态

解密以后的明文与B本地的明文一致,校验成功。
下面附上前端加密的代码
$(function() {
$('#testme').click(function() {
var encrypt = new JSEncrypt();
encrypt.setPublicKey($('#pub_key').attr("content"));
var encrypted = encrypt.encrypt($('#text').val());
$('#output').val(encrypted);
$.ajax({
type:"POST",
url:"http://127.0.0.1/index.php/home/index/check",
data:{codekey:$('#output').val()},
dataType:"html",
success:function (data) {
alert(data);
}
});
});
});
引用库文件
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="__PUBLIC__/js/jsencrypt.min.js"></script>