1. 官方图标讲解地址
B站搜索:vue-pre-admin之图标篇,作者“乐于分享的程序员小铭”
2. 实操
1. iconify官网 Icon Sets • Iconify
2. 在build->optimize.ts 中,配置所用的Iconify icon包
如: "@iconify-icons/ep",就是指element-plus包

附: (calendar • Element Plus • Iconify)
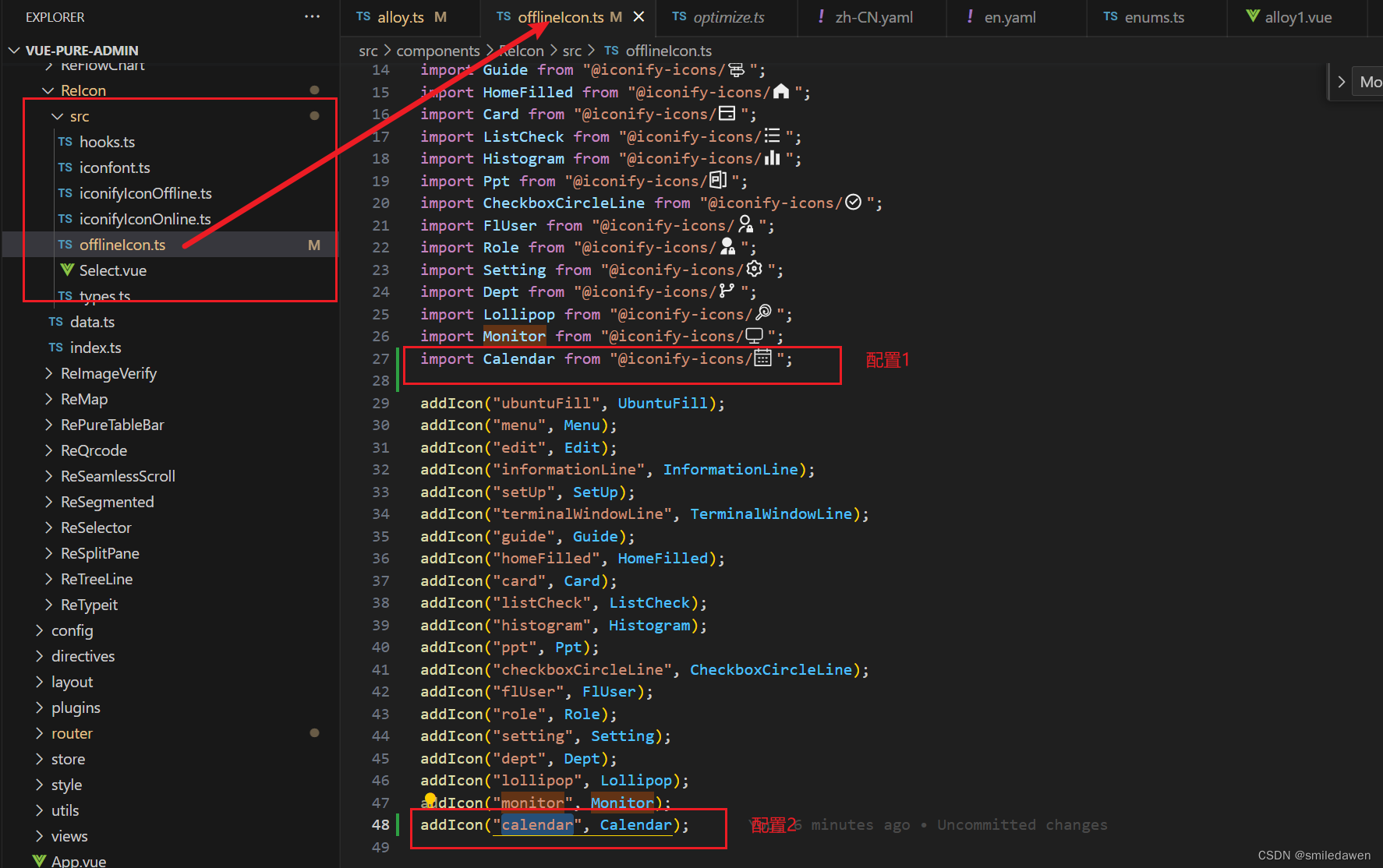
3. 在src -> components -> ReIcon -> src -> offlineIcons中配置icon

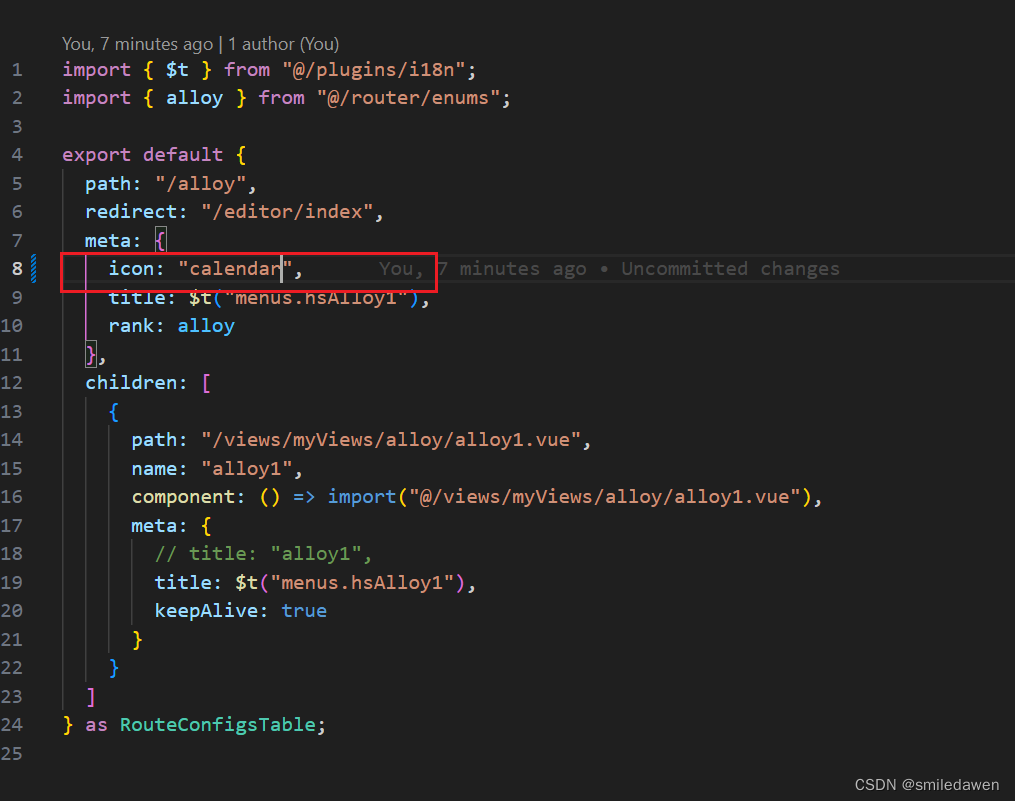
4. 在侧边栏中,可以直接在icon:后面使用了!