第一次研究Azure,官网https://docs.microsoft.com/en-us/azure/app-service/有很多种方法,我就用的官方工具Azure CLI ,下载地址:https://docs.microsoft.com/en-us/cli/azure/get-started-with-azure-cli?view=azure-cli-latest。
安装好后,可以直接按照官网的文档https://docs.microsoft.com/en-us/azure/app-service/app-service-web-get-started-nodejs自己做。
我就不讲具体步骤了,因为官方文档写的比较好,下面主要讲我按照官方文档遇到的坑 。
。
1.我用的是Azure中国区的服务:
一开始登陆有一些区别:
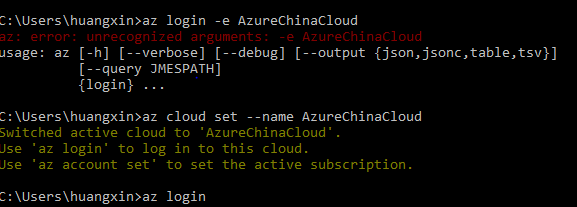
az login -e AzureChinaCloud使用这个命令直接报错了,后来发现是要改一下name
所以需要先执行: az cloud set --name AzureChinaCloud
然后就可以执行:az login
然后就按照官网文档继续往下做。
还有一点需要注意:国际版的网址都是.azurewebsites.net为后缀,而中国版的是.chinacloudsites.cn为后缀
2.直到最后一步,部署之后可能会显示"You do not have permission to view this directory or page."
这是因为你的web.config这个文件没有配置,正常我们发布react项目时,都要运行npm run build,把所有文件打下包再发布,因为这样会提高效率(不建议不打包直接发布)。然后把build文件夹里的所有文件打成一个压缩包,然后上传到官网介绍的这里:https://(这是你自己的Appname).scm.chinacloudsites.cn/ZipDeploy,我的结果如下图所示:

<?xml version="1.0"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="React Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
<add input="{REQUEST_URI}" pattern="^/(api)" negate="true" />
</conditions>
<action type="Rewrite" url="/index.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
此处的参考文档为:https://medium.com/@to_pe/deploying-create-react-app-on-microsoft-azure-c0f6686a4321
到这为止你应该就能看到自己发布的项目了~