一.仅禁止input的type="password"时浏览器保存的密码自动填充现象
1.使用element中el-input自带的属性auto-complete(版本二可用),但是值不能按照官网而要改成new-password。
2.使用el-input组件的只读属性(是否)readonly,开始要input框为只读,readonly = "true"。
3.注册聚焦事件focus,控制readonly的属性值(true,false)。
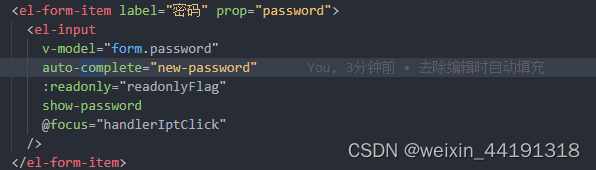
具体代码如下:
组件上的代码如图:

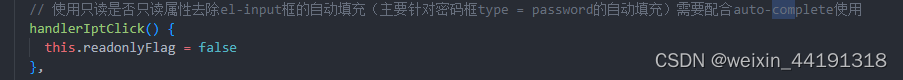
事件代码如下:(在data()中定义readonlyFlag=true)

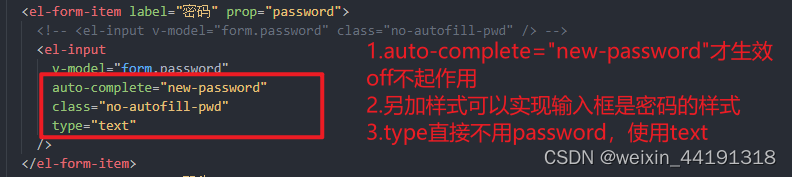
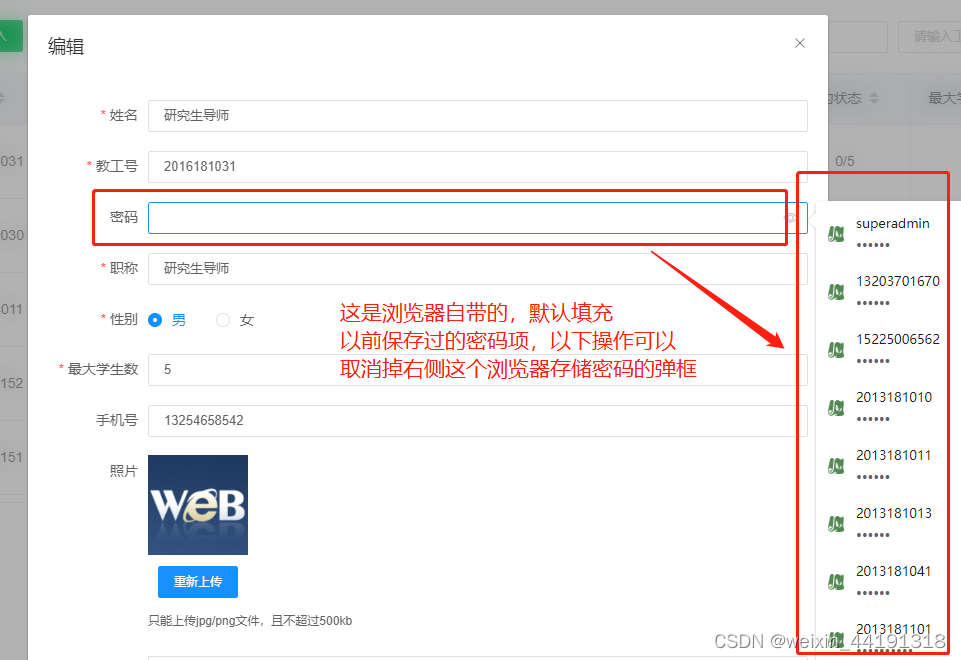
二.在input的type="password"时,取消掉浏览器保存密码框弹出(不弹出则第一条问题自然就就解决了,缺点是没办法使用show-password属性)
遇到问题的情况如下图:

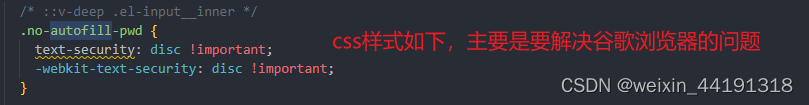
解决办法:(此方法治标不治本,可以实现上述问题解决的效果)