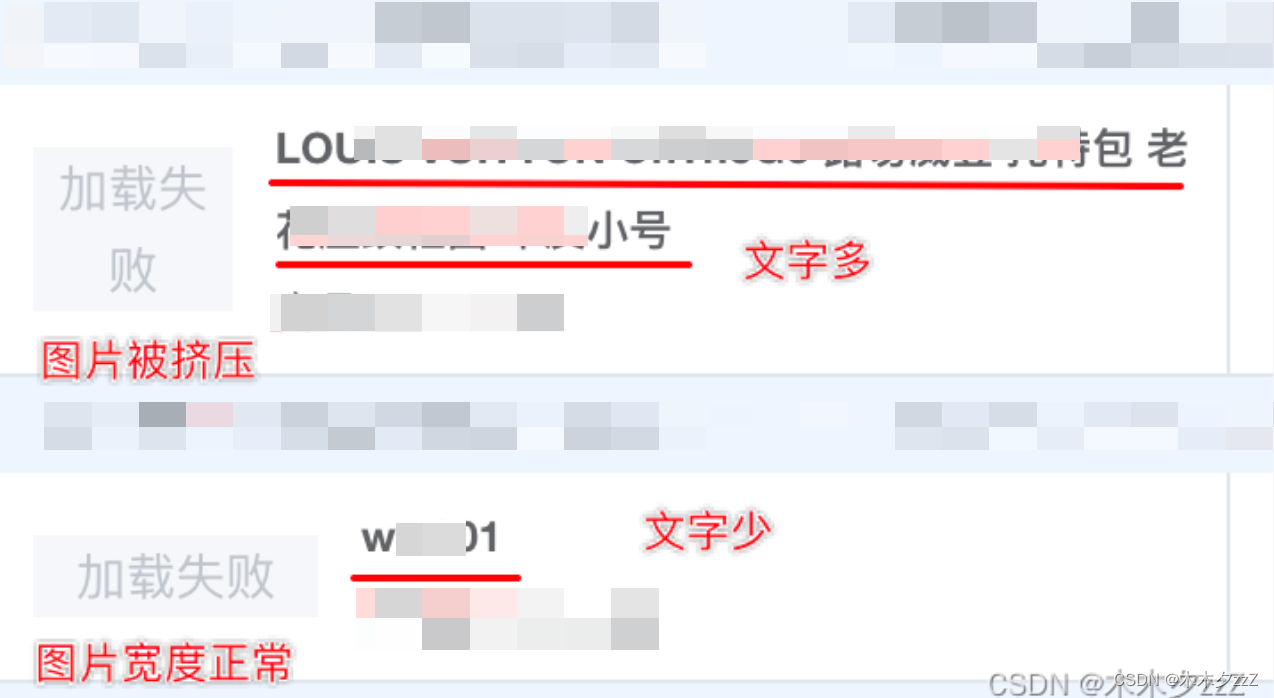
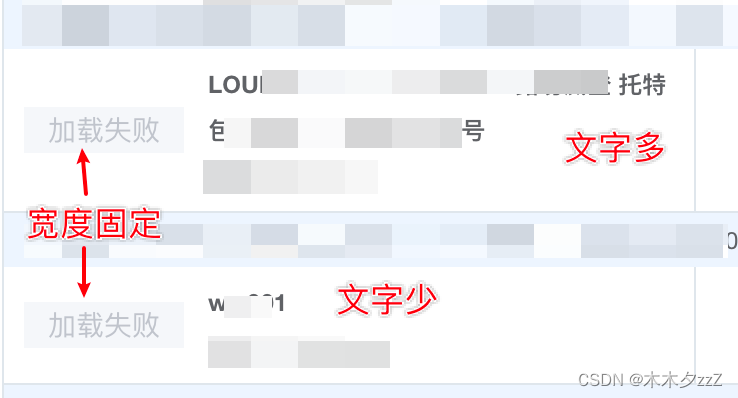
[css]flex定位图片被自适应文字挤压
猜你喜欢
转载自blog.csdn.net/qubes/article/details/130379527
今日推荐
周排行