近期 项目组要我开发一个SDK上的悬浮窗,以支持一些特殊功能。
我在网上搜了搜资料,发现绝大部分版本都比较老,有一些也是应用外的全局悬浮窗,需要权限。
因此,在参考这篇博客后,决定自己实现。
游戏SDK应用内悬浮窗的实现(一)_-Colin的博客-CSDN博客
经过参照渠道SDK的实现,我们先看一下游戏SDK悬浮窗需要支持那些功能
- 悬浮窗应用内可拖动
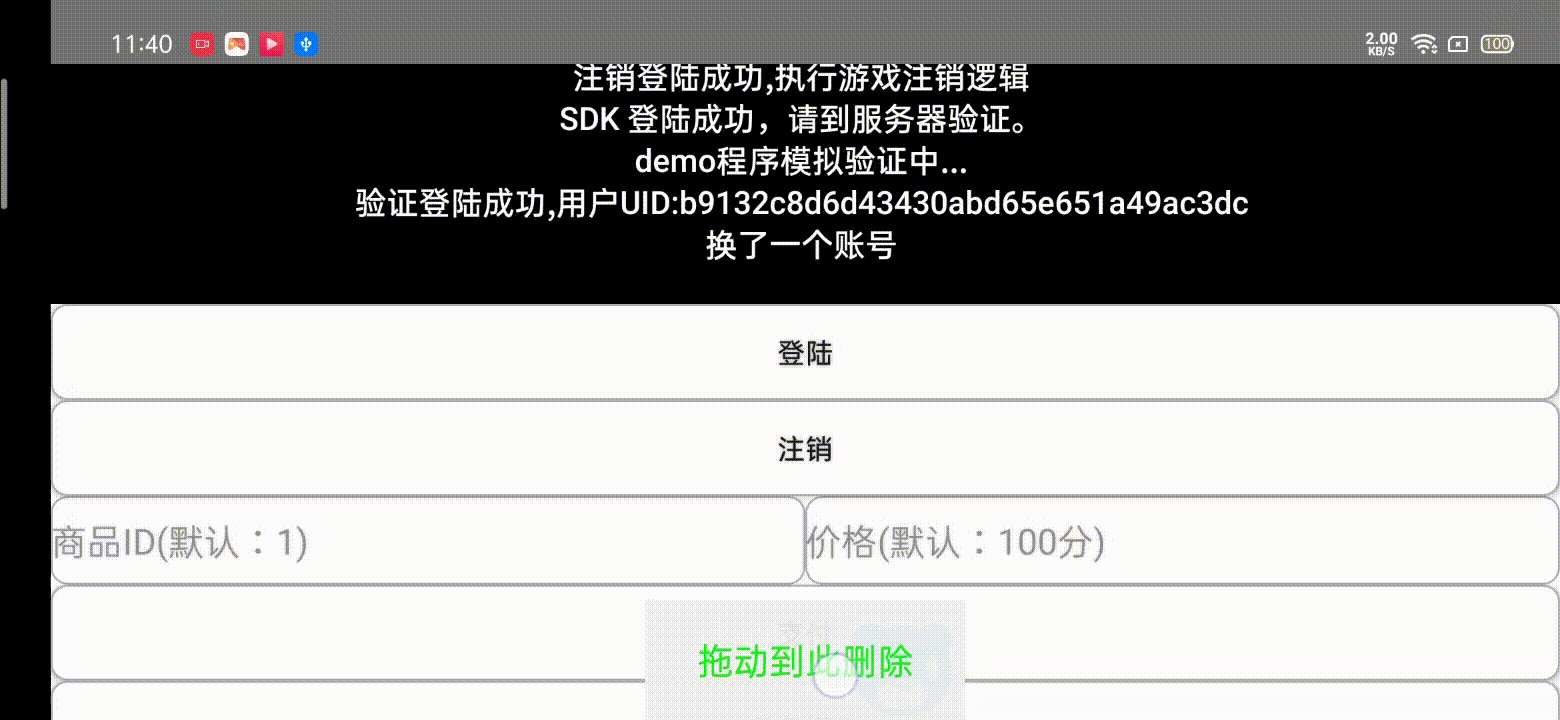
- 悬浮窗可以移除
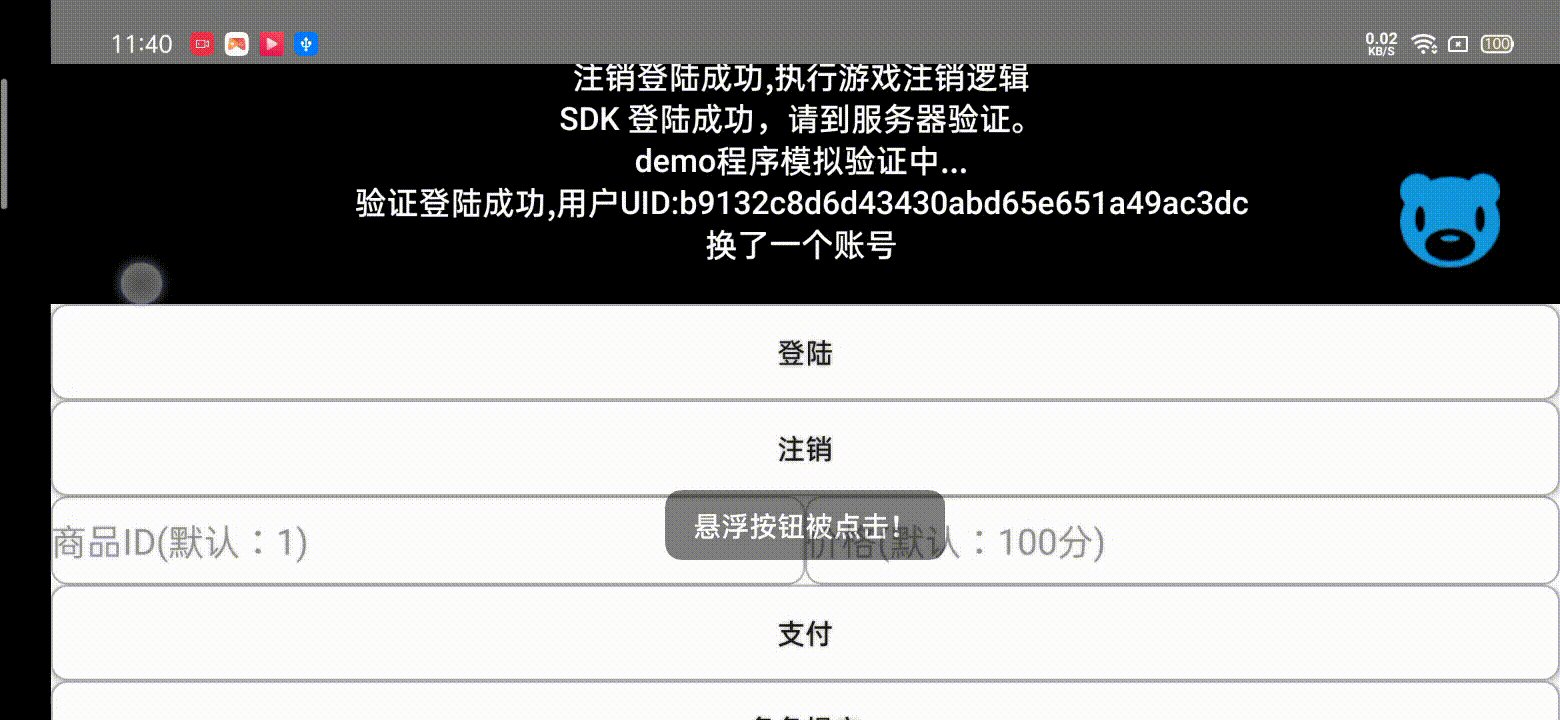
- 悬浮窗可以点击,跳转新页面
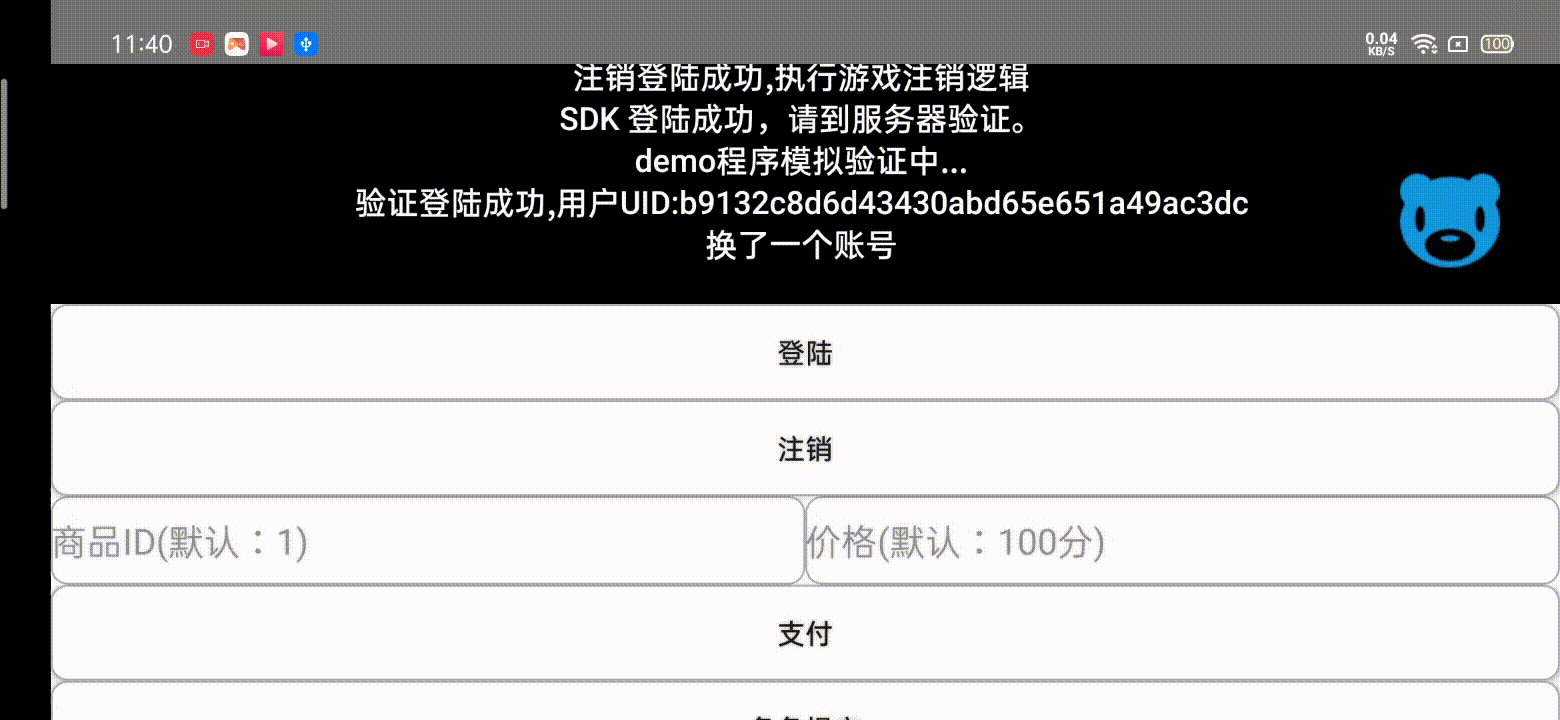
- 悬浮窗可以贴边吸附隐藏
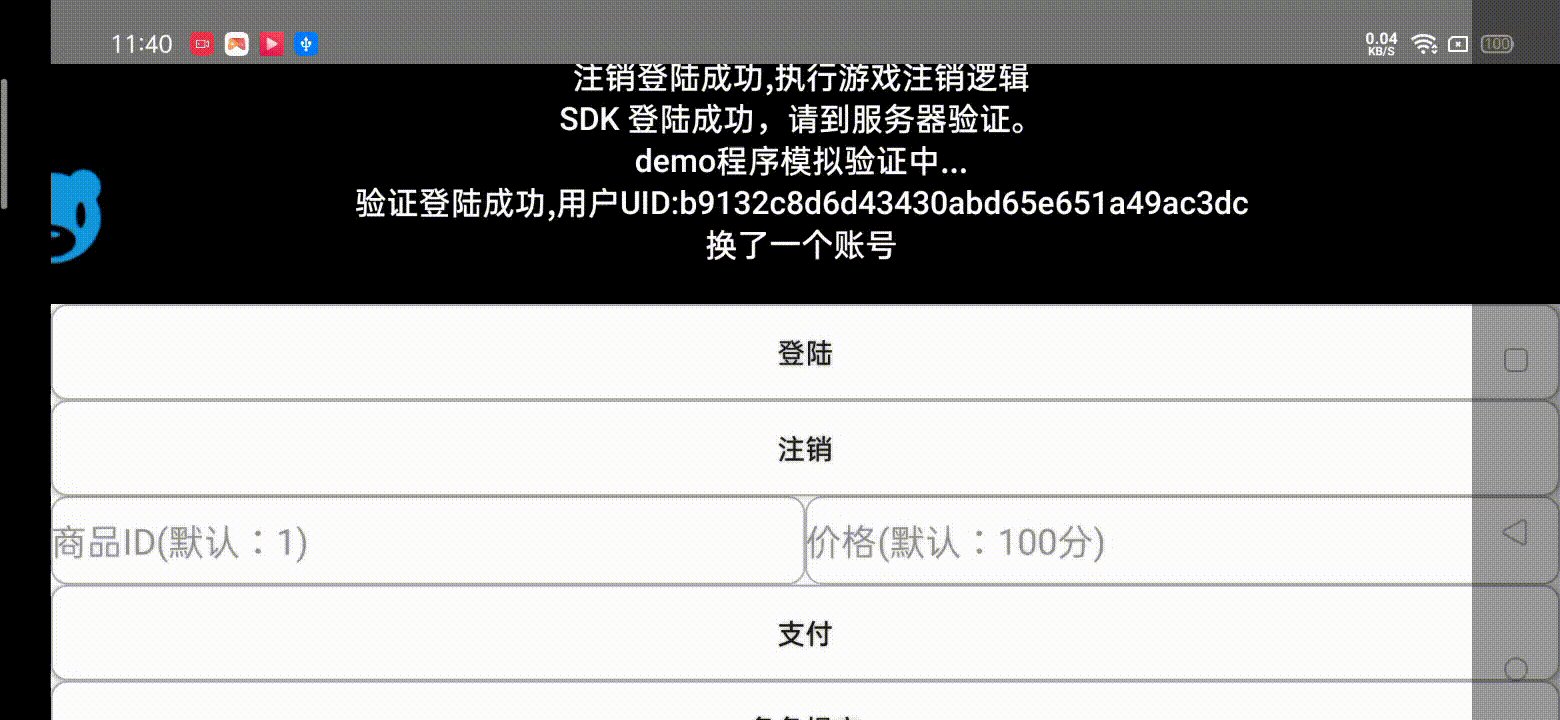
效果图:

经过我们效果图的展示,发现需要有2个实现,1是logo的悬浮按钮,2是底部的回收view。
既然是依附与Activity,那自然离不开WindowManage.addView()。
可拖动,需要重写View的onTouchEvent
可吸附,WindowManage.updateView()
可回收,WindowManage.removeView()
可点击,MOVE_UP或者setOnclick
我们先看logo的悬浮按钮:
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.graphics.PixelFormat;
import android.os.CountDownTimer;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.RelativeLayout;
import android.widget.Toast;
public class FloatIconView extends RelativeLayout {
private final int millisInFuture = 3;//半隐藏悬浮球倒计时 秒
private CountDownTimer countDownTimer;//倒计时 半隐藏悬浮球logo定时器
private final static int LEFT = 0;
private final static int RIGHT = 1;
private int defPosition = RIGHT; //可变参数,随着吸附左右改变
private WindowManager.LayoutParams wmParams;
private WindowManager wm;
private int screenHeight;
private int screenWidth;
private float mTouchStartX, mTouchStartY;
private float x,y;
private boolean isScroll;
private int dpi;
private final Activity activity;
private View view;
private FloatWindowDeleteView floatWindowDeleteView;
/** 记录当前手指位置在屏幕上的横坐标值*/
private float xInScreen;
/**记录当前手指位置在屏幕上的纵坐标值*/
private float yInScreen;
private boolean showing =false;
private static FloatIconView instance;
private FloatIconView(Activity activity) {
super(activity);
this.activity = activity;
init(activity);
initTimer();
}
public static FloatIconView getInstance(Activity activity) {
if(instance ==null){
instance = new FloatIconView(activity);
}
return instance;
}
public void init(Activity activity) {
int res = getResources().getIdentifier("activity_float_item","layout",activity.getPackageName());
view = LayoutInflater.from(activity).inflate(res, this);
DisplayMetrics dm = activity.getResources().getDisplayMetrics();
int widthPixels = dm.widthPixels;
int heightPixels = dm.heightPixels;
wm = (WindowManager) activity.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics metric = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(metric);
screenWidth=metric.widthPixels; // 屏幕宽度(像素)
screenHeight=metric.heightPixels; // 屏幕高度(像素)
//通过像素密度来设置按钮的大小
dpi = dpi(dm.densityDpi);
wmParams = new WindowManager.LayoutParams();
wmParams.type = WindowManager.LayoutParams.TYPE_APPLICATION;
wmParams.format = PixelFormat.RGBA_8888;//设置背景图片
wmParams.flags = WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL | WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;//
wmParams.gravity = Gravity.LEFT | Gravity.TOP;//
wmParams.x = widthPixels; //设置位置像素
wmParams.y = heightPixels;
wmParams.width = 150; //设置图片大小
wmParams.height = 150;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 获取相对屏幕的坐标, 以屏幕左上角为原点
x = event.getRawX();
y = event.getRawY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 获取相对View的坐标,即以此View左上角为原点
mTouchStartX = event.getX();
mTouchStartY = event.getY();
xInScreen = event.getRawX();
yInScreen = event.getRawY();
//无论悬浮窗是否处于隐藏状态,点击以后让悬浮窗显示出来即可
view.setScrollX(0);
break;
case MotionEvent.ACTION_MOVE:
xInScreen = event.getRawX();
yInScreen = event.getRawY();
if (isScroll) {
updateViewPosition();
} else {
// 当前不处于连续滑动状态 则滑动小于图标1/3则不滑动
if (Math.abs(mTouchStartX - event.getX()) > dpi / 3
|| Math.abs(mTouchStartY - event.getY()) > dpi / 3) {
updateViewPosition();
} else {
break;
}
}
//
if(floatWindowDeleteView==null){
floatWindowDeleteView = new FloatWindowDeleteView(activity);
floatWindowDeleteView.showDeleteWindow();
}
if(floatWindowDeleteView.isInDeleteArea(xInScreen, yInScreen)){
floatWindowDeleteView.getTextView().setTextColor(Color.GREEN);
}else{
floatWindowDeleteView.getTextView().setTextColor(Color.RED);
}
isScroll = true;
break;
case MotionEvent.ACTION_UP:
// 拖动
if (isScroll) {
//自动贴边代码增加在此处
autoView();
//倒计时自动半隐藏
countDownTimer.start();
} else {
//点击悬浮窗
clickView();
}
isScroll = false;
mTouchStartX = mTouchStartY = 0;
//移除删除框
if(floatWindowDeleteView!=null){
floatWindowDeleteView.hide();
//用户将小图标拖动到了删除框,则移除所有悬浮窗,并停止Service
if(floatWindowDeleteView.isInDeleteArea(xInScreen, yInScreen)){
hide();
showing = false;
}
}
floatWindowDeleteView = null;
break;
}
return true;
}
/**
* 自动移动位置
*/
private void autoView() {
// 得到view在屏幕中的位置
int[] location = new int[2];
getLocationOnScreen(location);
//左侧
if (location[0] < screenWidth / 2 - getWidth() / 2) {
updateViewPosition(LEFT);
} else {
updateViewPosition(RIGHT);
}
}
/**
*更新浮动窗口位置参数
*/
private void updateViewPosition() {
wmParams.x = (int) (x - mTouchStartX);
// 不设置为全屏(状态栏存在) 标题栏是屏幕的1/25
wmParams.y = (int) (y - mTouchStartY - screenHeight / 25);
wm.updateViewLayout(this, wmParams);
}
/**
* 手指释放更新悬浮窗位置
*/
private void updateViewPosition(int l) {
switch (l) {
case LEFT:
defPosition = LEFT;
//吸附后开启倒计时,倒计时结束后缩小图标
wmParams.x = 0;
break;
case RIGHT:
defPosition = RIGHT;
int x = screenWidth - dpi ;
wmParams.x = x;
break;
}
wm.updateViewLayout(this, wmParams);
}
/**
* 根据密度选择控件大小
*/
private int dpi(int densityDpi) {
if (densityDpi <= 120) {
return 36;
} else if (densityDpi <= 160) {
return 48;
} else if (densityDpi <= 240) {
return 72;
} else if (densityDpi <= 320) {
return 96;
}
return 108;
}
private void initTimer() {
countDownTimer = new CountDownTimer(millisInFuture * 1000, 1000) {
@Override
public void onTick(long millisUntilFinished) {
if (isScroll) {
timeCancel();
}
}
@Override
public void onFinish() {
System.out.println("倒计时完成");
if (!isScroll) {
if (defPosition == LEFT) {
view.setScrollX(view.getWidth() / 2);
} else {
view.setScrollX(- view.getWidth() / 2);
}
wm.updateViewLayout(view, wmParams);
} else {
timeCancel();
}
}
};
countDownTimer.start();
}
/**
* 取消倒计时
*/
private void timeCancel() {
countDownTimer.cancel();
}
//当悬浮按钮被点击
public void clickView(){
Toast.makeText(activity,"悬浮按钮被点击!",Toast.LENGTH_SHORT).show();
}
public void show(){
if(!showing){
wm.addView(view, wmParams);
showing = true;
}
}
public void hide(){
if(showing){
wm.removeView(view);
timeCancel();
showing = false;
}
}
}
activity_float_item布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/floaticon_btn"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/logo" />
</RelativeLayout>
在调试,发现WindowManage 如果已经添加了view,就不能再添加,不然会报异常。同理,如果Wm已经remove了view,也不能再次remove。
view not attached to window manager
下面我们再来实现底部的回收view:
import android.app.Activity;
import android.content.Context;
import android.graphics.PixelFormat;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.TextView;
public class FloatWindowDeleteView extends LinearLayout{
/**记录删除悬浮窗的宽度*/
public int viewWidth;
/** 记录删除悬浮窗的高度*/
public int viewHeight;
private final TextView textView;
private final WindowManager.LayoutParams deleteWindowParams;
private final WindowManager wm;
private final View view;
private final int screenWidth;
private final int screenHeight;
public FloatWindowDeleteView(Context context) {
super(context);
int res = getResources().getIdentifier("float_window_delete","layout",context.getPackageName());
view = LayoutInflater.from(context).inflate(res, this);
int tv = getResources().getIdentifier("delete_textview","id",context.getPackageName());
textView=(TextView) findViewById(tv);
viewWidth = textView.getLayoutParams().width;
viewHeight = textView.getLayoutParams().height;
wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics metric = new DisplayMetrics();
((Activity)context).getWindowManager().getDefaultDisplay().getMetrics(metric);
screenWidth=metric.widthPixels; // 屏幕宽度(像素)
screenHeight=metric.heightPixels; // 屏幕宽度(像素)
deleteWindowParams = new WindowManager.LayoutParams();
deleteWindowParams.x = 0;
deleteWindowParams.y = (screenWidth- viewWidth)/2;
deleteWindowParams.type = WindowManager.LayoutParams.TYPE_APPLICATION;
deleteWindowParams.format = PixelFormat.RGBA_8888;
deleteWindowParams.gravity = Gravity.CENTER;
deleteWindowParams.width =viewWidth;
deleteWindowParams.height = viewHeight;
}
public void showDeleteWindow(){
wm.addView(view, deleteWindowParams);
}
public void hide(){
wm.removeView(view);
}
public TextView getTextView() {
return textView;
}
/**判断小悬浮框的当前位置是否在删除框范围内*/
public boolean isInDeleteArea(float positionX, float positionY){
return positionY > screenHeight - viewHeight
&& positionX > (screenWidth - viewWidth) / 2.0
&& positionX < screenWidth / 2.0 + viewWidth / 2.0;
}
}
float_window_delete.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:id="@+id/delete_textview"
android:layout_height="60dp"
android:layout_width="160dp"
android:text="拖动到此删除"
android:textSize="18sp"
android:background="#f1f1f1f1"
android:gravity="center"
/>
</LinearLayout>
在回收View里,我们构造了一个FloatWindowDeleteView 实例,并且包含展示,隐藏,获取TextView,以及判断是否在回收区域这些方法。获取TextView的目的在于区分logo按钮移到目标区域的可对比性,我们这里改变文字的颜色。判断不在回收区域,当我们手指离开屏幕时,仅移除回收View,反之,当logo按钮在回收区域,我们wm移除logo按钮和回收View。
调用过程也非常简单:
在Activity内展示:
FloatIconView.getInstance(activity).show();隐藏
FloatIconView.getInstance(activity).hide();