文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一手。
前言
项目可以正常启动、但是浏览器没有加载出来页面。查看控制台、控制台报错。我已安装jquery、也在main.js引入。问题的原因是还需要在配置文件中进行配置。如下过程

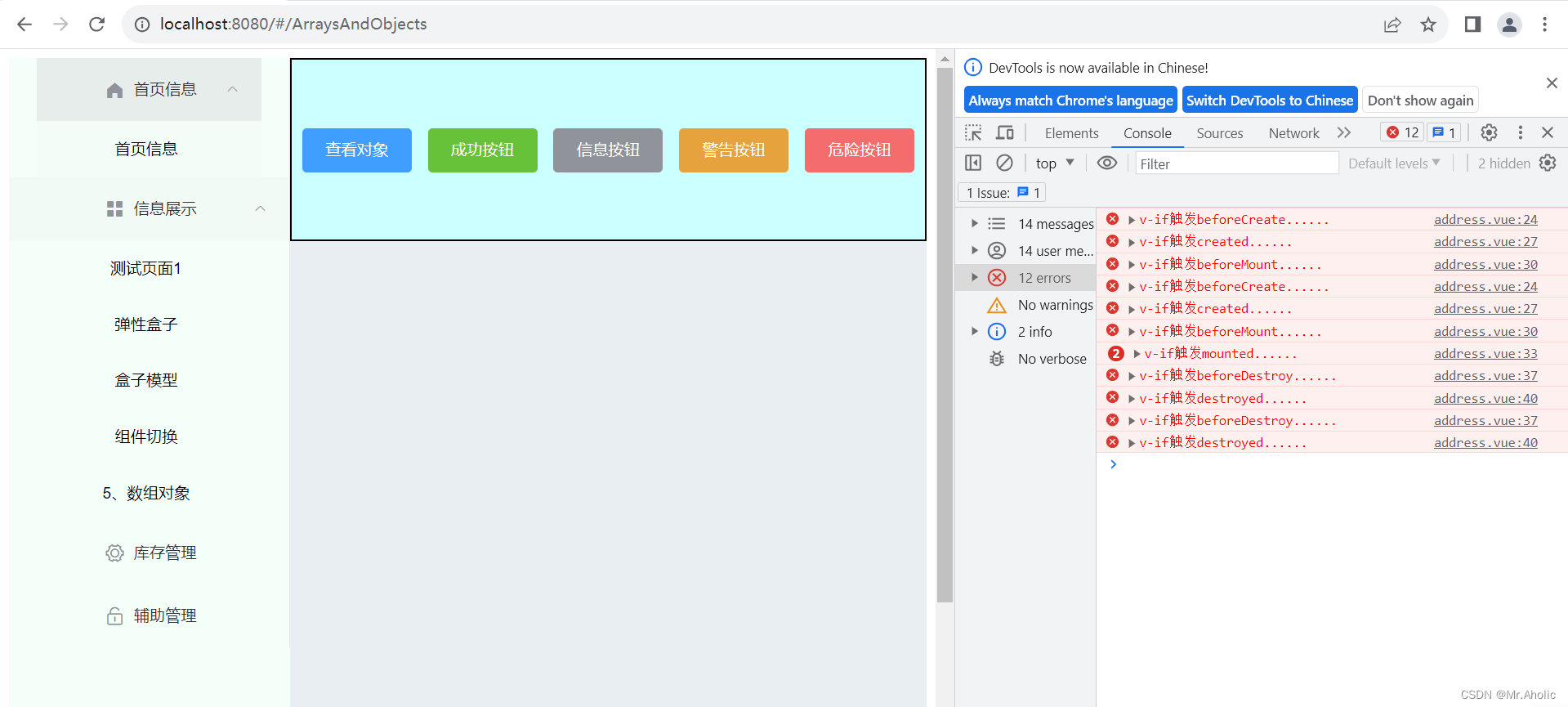
页面未加载出来

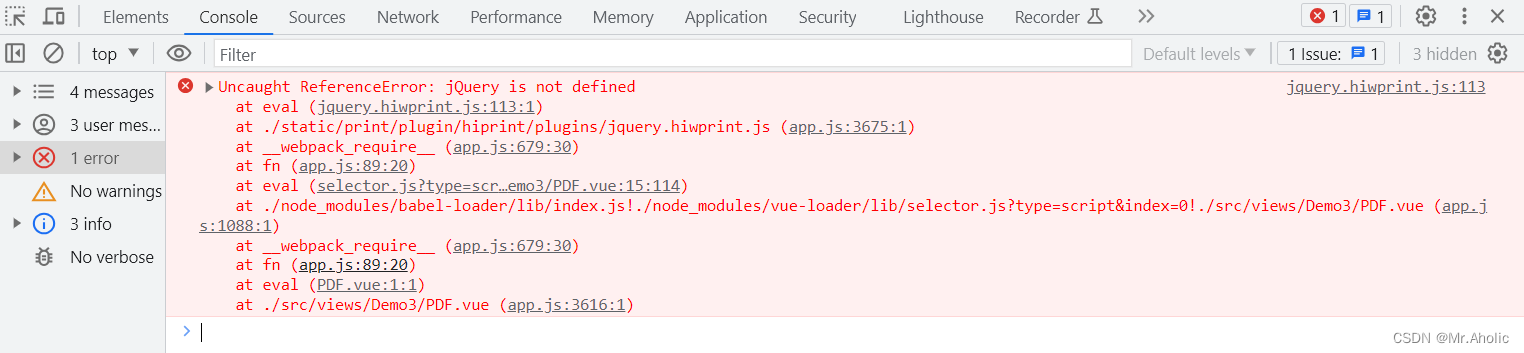
报错信息
他说:jQuery is not defined ,我已经安装了jquery、并且在main.js和要使用的页面都引入了jquery。按照常理推导、应该还需要修改某些配置文件、才可以让其生效

解决方法
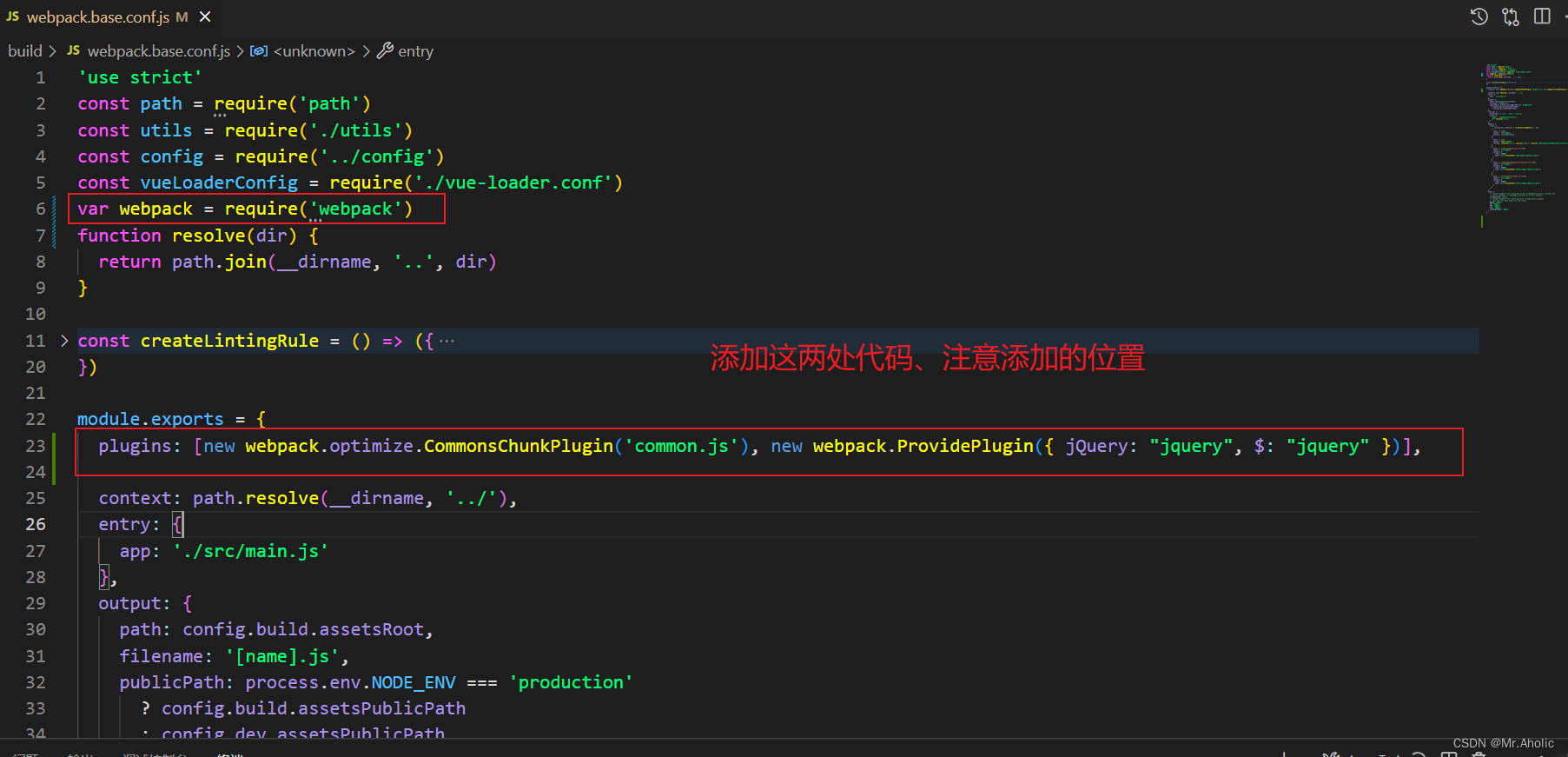
在webpack.base.conf.js 中修改配置
在文件中添加如下两行代码、注意添加的位置。添加位置如下图所示。 然后重新npm run start、一定要重新运行项目,要不然修改的配置可能不生效
var webpack = require('webpack')
plugins: [new webpack.optimize.CommonsChunkPlugin('common.js'), new webpack.ProvidePlugin({
jQuery: "jquery", $: "jquery" })],

问题说明
plugin使用方式:
- 1、通常我们需要集成某款plugin时,会先通过npm安装到本地
- 2、然后在配置文件(webpack.config.js)的头部引入,在plugins那一栏使用new关键字生成插件的实例注入到webpack。
成功解决
重新运行项目、就可以了、控制台也不会报jauery 未定义的错误了。重新运行项目、就会加载修改的配置文件了。


资料参考
BootStrap依赖jquery、需要配置jquery。
资料参考:1、BootStrap在Vue中的安装使用详细教程
资料参考:2、简说webpack plugin