使用公司js集成的公共组件获取动态表单列表下的checkbox值时,只能获取到最后一个选中的值。为了解决这个问题,分析了checkbox属性,实现了遍历取值或赋值的方法。
如下,选中多个地市,只能获取到湘潭的值。

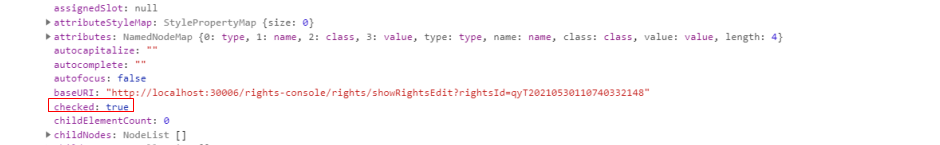
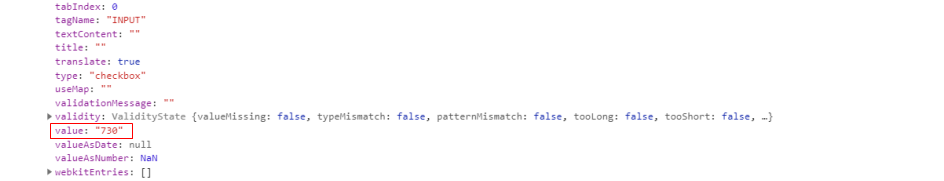
通过对表单数据对象的分析,单个复选框 checkbox对象的属性。 checkbox的属性放在context下,选中check值为true,选项值存在value中。


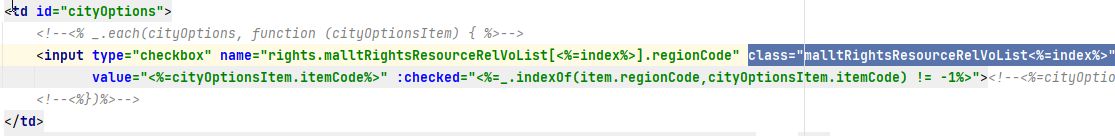
表单是一个List数组,为每一组表单的复选框添加class属性。

遍历获取表单复选框值方法如下
function getRegionCode() {
//获取资源所有地市编码
for(var i=0;i<data.rights.malltRightsResourceRelVoList.length;i++) {
var regionCodeId = "malltRightsResourceRelVoList"+ i;
var checkedVal ="";
//获取一组表单所有选中 复选框的值
$('.'+regionCodeId).each(function(){
if ($(this).context.checked == true){
checkedVal+=$(this).val()+',';
}
});
//为表单数据赋值
data.rights.malltRightsResourceRelVoList[i].regionCode = checkedVal.substr(0,checkedVal.length-1);
console.info("new:"+data.rights.malltRightsResourceRelVoList[i].regionCode);
//
if(!isValid(data.rights.malltRightsResourceRelVoList[i].regionCode)){
tabResult1.push({msg:"请选择资源地市配置"});
}
}
}
初始化获取显示赋值
//获取资源所有地市编码
function regionInitCheck(){
for(var i=0;i<data.rights.malltRightsResourceRelVoList.length;i++) {
var regionCodeId = "malltRightsResourceRelVoList"+ i;
var regionCodeList = data.rights.malltRightsResourceRelVoList[i].regionCode;
console.info("初始化regionCodeList="+regionCodeList)
$('.'+regionCodeId).each(function(){
//console.info($(this))
if (regionCodeList.indexOf($(this).context.value) != -1){
$(this).context.checked = true;
}
});
}
}