1. 表格
<table bgcolor="" border="" bordercolor="" width="" height="" align="" cellspacing="" cellpadding="">
</table>
bgcolor:背景颜色
border:边框
bordercolor:边框颜色
width:宽度
height:高度
align:水平对齐方式
center:居中
left:左边(默认)
right:右边
cellspacing:单元格之间间距
cellpadding:内容和单元格边框间距
2. 标题
<caption>标题</caption>
3. 行
<tr bgcolor="" align="" height="" valing=""></tr>
bgcolor:背景颜色
align:水平对齐方式
left:左对齐(默认)
center:居中
right:右对齐
height:行高
valing:垂直对齐方式
top:居上
middle:垂直居中(默认)
bottom:居下
4. 列
<td width="" bgcolor="" rowspan="" colspan="" align="" valing=""></td>
width:宽度
bgcolor:背景颜色
rowspan:合并行
colspan:合并列
align:水平对齐方式
left:左对齐
center:居中
right:右对齐
valing:垂直对齐方式
top:居上
middle:垂直居中
bottom:居下
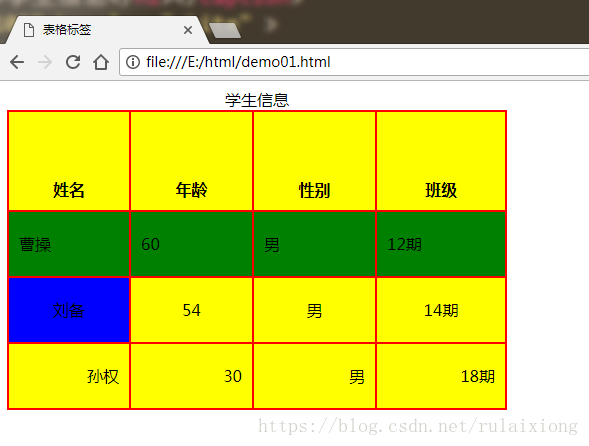
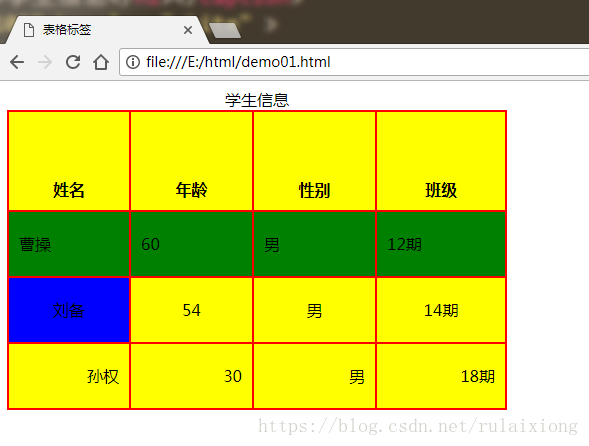
5. 案例说明
<table bgcolor="yellow" width="500px" height="300px" align="left" border="1px" bordercolor="red" cellspacing="0" cellpadding="10">
<caption>学生信息</caption>
<tr align="center" valign="bottom" height="100">
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>班级</th>
</tr>
<tr align="left" bgcolor="green">
<td>曹操</td>
<td>60</td>
<td>男</td>
<td>12期</td>
</tr>
<tr align="center">
<td bgcolor="blue">刘备</td>
<td>54</td>
<td>男</td>
<td>14期</td>
</tr>
<tr align="right">
<td>孙权</td>
<td>30</td>
<td>男</td>
<td>18期</td>
</tr>
</table>