一、使用JS完成表格的隔行换色
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行换色</title>
<script>
window.onload = function(){
//1.获取表格
var tblEle = document.getElementById("tbl");
//2.获取表格中tbody里面的行数(长度)
var len = tblEle.tBodies[0].rows.length;
//alert(len);
//3.对tbody里面的行进行遍历
for(var i=0;i<len;i++){
if(i%2==0){
//4.对偶数行设置背景颜色
tblEle.tBodies[0].rows[i].style.backgroundColor="pink";
}else{
//5.对奇数行设置背景颜色
tblEle.tBodies[0].rows[i].style.backgroundColor="gold";
}
}
}
</script>
</head>
<body>
<table border="1" width="500" height="50" align="center" id="tbl">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr >
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr >
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr >
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr >
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr >
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr >
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>运行结果:
二、使用JS完成表格的高亮
鼠标经过哪行表格,哪行表格就显示高亮显示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行换色</title>
<script>
function changeColor(id,flag){
if(flag=="over"){
document.getElementById(id).style.backgroundColor="red";
}else if(flag=="out"){
document.getElementById(id).style.backgroundColor="white";
}
}
</script>
</head>
<body>
<table border="1" width="500" height="50" align="center">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr onmouseover="changeColor('tr1','over')" id="tr1" onmouseout="changeColor('tr1','out')">
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr onmouseover="changeColor('tr2','over')" id="tr2" onmouseout="changeColor('tr2','out')">
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr onmouseover="changeColor('tr3','over')" id="tr3" onmouseout="changeColor('tr3','out')">
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr onmouseover="changeColor('tr4','over')" id="tr4" onmouseout="changeColor('tr4','out')">
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr onmouseover="changeColor('tr5','over')" id="tr5" onmouseout="changeColor('tr5','out')">
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr onmouseover="changeColor('tr6','over')" id="tr6" onmouseout="changeColor('tr6','out')">
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>运行结果:
三、使用JS完成复选框的全选效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>全选和全不选</title>
<script>
function checkAll(){
//1.获取编号前面的复选框
var checkAllEle = document.getElementById("checkAll");
//2.对编号前面复选框的状态进行判断
if(checkAllEle.checked==true){
//3.获取下面所有的复选框
var checkOnes = document.getElementsByName("checkOne");
//4.对获取的所有复选框进行遍历
for(var i=0;i<checkOnes.length;i++){
//5.拿到每一个复选框,并将其状态置为选中
checkOnes[i].checked=true;
}
}else{
//6.获取下面所有的复选框
var checkOnes = document.getElementsByName("checkOne");
//7.对获取的所有复选框进行遍历
for(var i=0;i<checkOnes.length;i++){
//8.拿到每一个复选框,并将其状态置为未选中
checkOnes[i].checked=false;
}
}
}
</script>
</head>
<body>
<table border="1" width="500" height="50" align="center" >
<thead>
<tr>
<td colspan="4">
<input type="button" value="添加" />
<input type="button" value="删除" />
</td>
</tr>
<tr>
<th><input type="checkbox" onclick="checkAll()" id="checkAll"/></th>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>运行结果:
四、使用JS完成动态添加城市
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态添加城市</title>
<script>
window.onload = function(){
document.getElementById("btn").onclick = function(){
//1.获取ul元素节点
var ulEle = document.getElementById("ul1");
//2.创建城市文本节点
var textNode = document.createTextNode("深圳");//深圳
//3.创建li元素节点
var liEle = document.createElement("li");//<li></li>
//4.将城市文本节点添加到li元素节点中去
liEle.appendChild(textNode);//<li>深圳</li>
//5.将li添加到ul中去
ulEle.appendChild(liEle);
}
}
</script>
</head>
<body>
<input type="button" value="添加新城市" id="btn"/>
<ul id="ul1">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
</body>
</html>运行结果,点击按钮,添加深圳:
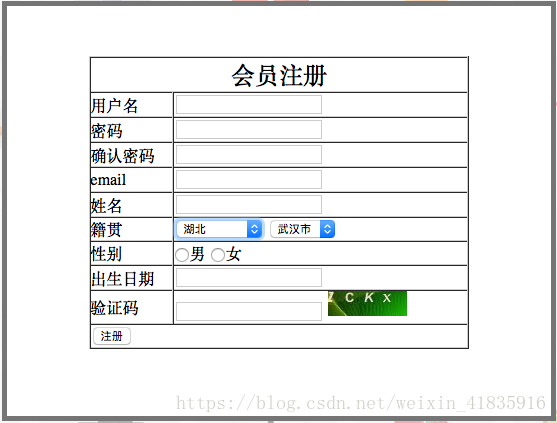
五、使用JS完成省市的联动效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面重新布局</title>
<style type="text/css">
.top{
border: 1px solid red;
width: 32.9%;
height: 50px;
float: left;
}
#clear{
clear: both;
}
#menu{
border: 1px solid blue;
width: 99%;
height: 40px;
background-color: black;
}
#menu ul li{
display: inline;
color: white;
font-size: 19px;
}
#bottom{
text-align: center;
}
#contanier{
border: 1px solid red;
width: 99%;
height: 600px;
background: url(../img/regist_bg.jpg);
position: relative;
}
#content{
border: 5px solid gray;
width: 50%;
height: 60%;
position: absolute;
top: 100px;
left: 300px;
background-color: white;
padding-top: 50px;
}
</style>
<script>
//1.创建一个二维数组用于存储省份和城市
var cities = new Array(3);
cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市");
cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市");
cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市");
cities[3] = new Array("郑州市","洛阳市","开封市","安阳市");
function changeCity(val){
//7.获取第二个下拉列表
var cityEle = document.getElementById("city");
//9.清空第二个下拉列表的option内容
cityEle.options.length=0;
//2.遍历二维数组中的省份
for(var i=0;i<cities.length;i++){
//注意,比较的是角标
if(val==i){
//3.遍历用户选择的省份下的城市
for(var j=0;j<cities[i].length;j++){
//alert(cities[i][j]);
//4.创建城市的文本节点
var textNode = document.createTextNode(cities[i][j]);
//5.创建option元素节点
var opEle = document.createElement("option");
//6.将城市的文本节点添加到option元素节点
opEle.appendChild(textNode);
//8.将option元素节点添加到第二个下拉列表中去
cityEle.appendChild(opEle);
}
}
}
}
</script>
</head>
<body>
<div>
<!--1.logo部分的div-->
<div>
<!--切分为3个小的div-->
<div class="top">
<img src="../img/logo2.png" height="47px"/>
</div>
<div class="top">
<img src="../img/header.png" height="47px"/>
</div>
<div class="top" style="padding-top: 15px;height: 35px;">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<!--清除浮动-->
<div id="clear">
</div>
<!--2.导航栏部分的div-->
<div id="menu">
<ul>
<li >首页</li>
<li >电脑办公</li>
<li >手机数码</li>
<li >孕婴保健</li>
<li >鞋靴箱包</li>
</ul>
</div>
<!--3.中间注册表单部分div-->
<div id="contanier">
<div id="content">
<table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white">
<form method="get" action="#" onsubmit="return checkForm()">
<tr>
<td colspan="2" align="center">
<font size="5">会员注册</font>
</td>
</tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="username" id="username" onfocus="showTips('username','必须以字母开头')" onblur="check('username','用户名不能为空')" /><span id="usernamespan"></span>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" name="password" id="password" onfocus="showTips('password','密码长度不能低于6位!')" onblur="check('password','密码不能为空!')" /><span id="passwordspan"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="repassword" />
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input type="text" name="name" />
</td>
</tr>
<tr>
<td>籍贯</td>
<td>
<select onchange="changeCity(this.value)">
<option>--请选择--</option>
<option value="0">湖北</option>
<option value="1">湖南</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
<select id="city">
</select>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="text" name="birthday" />
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input type="text" name="yanzhengma" />
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</form>
</table>
</div>
</div>
<!--4.广告图片的div-->
<div id="">
<img src="../img/footer.jpg" width="99%" />
</div>
<!--5.超链接与版权信息的div-->
<div id="bottom">
<a href="#">关于我们 </a>
<a href="#">联系我们 </a>
<a href="#">招贤纳士 </a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式 </a>
<a href="#">服务声明 </a>
<a href="#">广告声明 </a>
<p>Copyright © 2005-2018 火之意志 版权所有 </p>
</div>
</div>
</body>
</html>运行结果: