1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 .c1 {
8 position: fixed;
9 top: 0;
10 right: 0;
11 left: 0;
12 bottom: 0;
13 background-color: black;
14 opacity: 0.5;
15 z-index: 9;
16 }
17
18 .c2 {
19 width: 500px;
20 height: 400px;
21 background-color: white;
22 position: fixed;
23 left: 50%;
24 top: 50%;
25 margin-left: -250px;
26 margin-top: -200px;
27 z-index: 10;
28 }
29
30 .c3 {
31 display: none;
32 }
33
34 </style>
35 </head>
36 <body style="margin: 0 auto">
37
38 <div>
39
40 <input type="button" value="添加" onclick="add()">
41 <input type="button" value="全选" onclick="ChooseAll()">
42 <input type="button" value="取消" onclick="CancleAll()">
43 <input type="button" value="反选" onclick="ReverseAll()">
44 <table>
45 <thead>
46 <tr>
47 <th>请选择</th>
48 <th>主机名</th>
49 <th>端口</th>
50 </tr>
51 </thead>
52 <tbody id="tb">
53 <!--给tbody设置ID用来找到它,然后循环它的孩子-->
54 <tr>
55 <td><input type="checkbox"></td>
56 <td>192.168.99.1</td>
57 <td>3389</td>
58 </tr>
59
60 <tr>
61 <td><input type="checkbox"></td>
62 <td>192.168.99.2</td>
63 <td>3306</td>
64 </tr>
65
66 <tr>
67 <td><input type="checkbox"></td>
68 <td>192.168.99.3</td>
69 <td>8080</td>
70 </tr>
71 </tbody>
72 </table>
73 </div>
74 <!-- 遮罩层开始-->
75 <div id="i1" class="c1 c3">
76
77
78 </div>
79 <!-- 遮罩层结束-->
80
81 <!-- 弹出框开始-->
82
83 <div id="i2" class="c2 c3">
84 <p>
85 <input name="ip" type="text">
86 <input name="duankou" type="text">
87 </p>
88 <p>
89 <input type="button" value="确定" onclick="go()">
90 <input type="button" value="取消" onclick="goback()">
91 </p>
92 </div>
93 <!-- 弹出框开始-->
94
95 <script>
96 function add() {
97 document.getElementById('i1').classList.remove('c3')
98 document.getElementById('i2').classList.remove('c3')
99 }
100
101 function goback() {
102 document.getElementById('i1').classList.add('c3')
103 document.getElementById('i2').classList.add('c3')
104 }
105
106 function go() {
107 var v1 = document.getElementById('i2').valueOf('ip').alert(v1)
108 }
109
110 //全选
111 function ChooseAll() {
112 var tbody = document.getElementById('tb')//根据ID找到tbody
113 var tr_list = tbody.children //获取子标签,并生成列表
114 for (i = 0; i < tr_list.length; i++) { //循环tr_list得到每一个tr
115 var current_tr = tr_list[i]; //拿到拿到每个td的子标签,也就是里面的所有的tr生成一个列表
116 var checkbox = current_tr.children[0].children[0];//得到第一个tr里的第一个子标签也就是CheckBox了
117 checkbox.checked = true; //checkbox.checked是获取当前CheckBox的值是true还是false
118 // 当然此时肯定是false,我们只需要让他等于true就可以修改他的当前状态为打上对勾的了
119 }
120 }
121
122 //取消
123 function CancleAll() {
124 var tbody = document.getElementById('tb')//根据ID找到tbody
125 var tr_list = tbody.children //获取子标签,并生成列表
126 for (i = 0; i < tr_list.length; i++) { //循环tr_list得到每一个tr
127 var current_tr = tr_list[i]; //拿到拿到每个td的子标签,也就是里面的所有的tr生成一个列表
128 var checkbox = current_tr.children[0].children[0];//得到第一个tr里的第一个子标签也就是CheckBox了
129 checkbox.checked = false; //checkbox.checked是获取当前CheckBox的值是true还是false
130 // 当然此时肯定是false,我们只需要让他等于false就可以修改他的当前状态为去掉对勾了
131 }
132
133 }
134
135 //反选
136 function ReverseAll() {
137 var tbody = document.getElementById('tb')//根据ID找到tbody
138 var tr_list = tbody.children //获取子标签,并生成列表
139 for (i = 0; i < tr_list.length; i++) { //循环tr_list得到每一个tr
140 var current_tr = tr_list[i]; //拿到拿到每个td的子标签,也就是里面的所有的tr生成一个列表
141 var checkbox = current_tr.children[0].children[0];//得到第一个tr里的第一个子标签也就是CheckBox了
142 var type = checkbox.checked; //checkbox.checked是获取当前CheckBox的值是true还是false
143 if (type == true) { //然后对当前状态进行判断 ;如果是true就将他改成false
144 // 如果是false就将他改成true;即可将他反选
145 checkbox.checked = false;
146 }
147 else {
148 checkbox.checked = true;
149 }
150 }
151 }
152
153
154 </script>
155
156 </body>
157 </html>
知识点:
<input type='checkbox'>
checkbox.checked获取当前CheckBox的当前值
document.getElementById()根据ID找到标签
标签.children 找到子标签并生成列表
for (i = 0; i < 标签标签.length; i++) 循环标签列表 得到每一个子标签
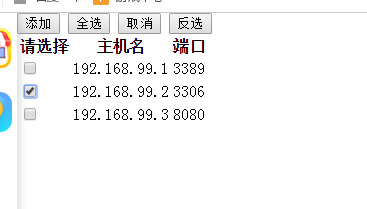
效果如下图