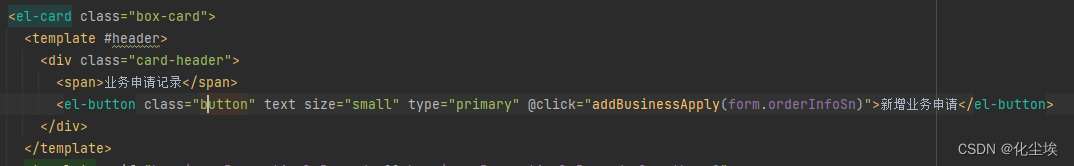
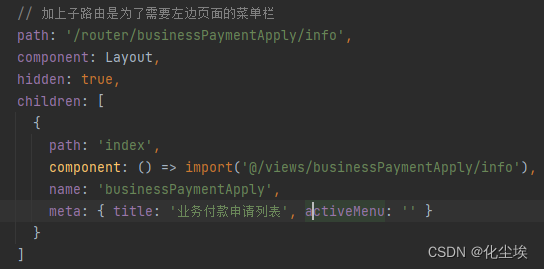
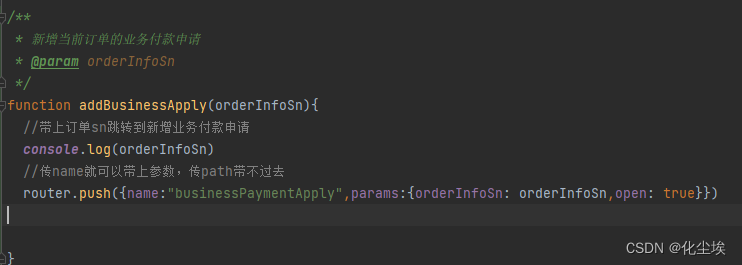
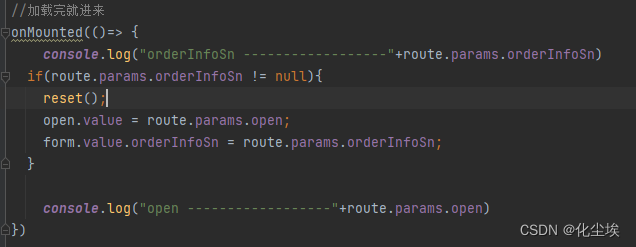
记录前端的摸索--Vue3的带参数页面跳转
猜你喜欢
转载自blog.csdn.net/qq_44627822/article/details/128535271
今日推荐
周排行