.报错场景
在vue中使用element-ui的el-select标签报错
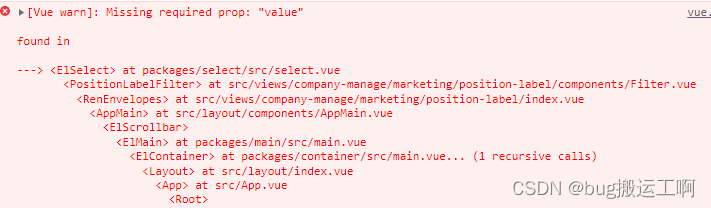
[Vue warn]: Missing required prop: "value"

.出现问题的原因
1.el-select标签没有使用v-model绑定值
<-- 没有绑定v-model -->
<el-select class="status" @change="handleFilter">
<el-option v-for="i in [1, 2, 3]" :key="i" :label="i" :value="i"></el-option>
</el-select>2.el-option没有进行value赋值
<-- el-option没有进行value赋值 -->
<el-select v-model="query.status" class="status" @change="handleFilter">
<el-option v-for="i in [1, 2, 3]" :key="i" :label="i"></el-option>
</el-select>3.以上两者都没有绑定
.解决问题
将el-select标签加上v-model,el-option加上value即可
<el-select v-model="query.status" class="status" @change="handleFilter">
<el-option v-for="i in [1, 2, 3]" :key="i" :label="i" :value="i"></el-option>
</el-select>