先来看一个问题:
var array = [];
array["a"] = "hello";
array["b"] = "world";
array["c"] = "yes";
console.log("length: " + array.length);//0
在之前看过的许多javascript书籍中,都宣称js是可以使用字符串作为数组下标的,因此我在用的时候也没觉得有什么不妥。但是在查看最后一句的控制台输出结果的时候,始料未及的情况出现了:length为0
显示的数组的length值居然是零,接着测试一下之前的步骤是否成功对数组进行了操作:

正常打印出了数组,并且根据字符串索引正确取到了数组里面的value值
证明了之前的操作是成功的,那么既然数组的下标可以是字符串,为什么插入元素之后数组的长度显示仍然为零呢?
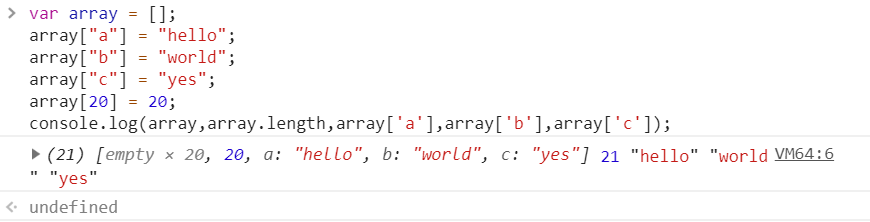
为了进一步探索这其中的问题,我将上面的代码做了一点改动:

现在length的值变成了21。数组相当于就是20个空元素,加上索引20的元素value值21,后面三个key为a、b、c的元素
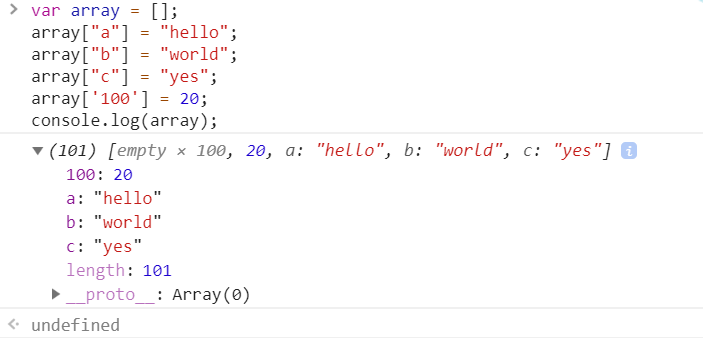
为了一探究竟,我将索引改成字符串100,打印整个array数组的信息,输出结果如下:,
这下可以看到我往数组中添加的所有元素的信息了,但是等等。。。这样的显示方式有点眼熟,看起来不像一般数组的显示方式,反而像是个对象!
我们知道Array对象是从Object对象继承得到的,那么莫非这些“看不见”的“数组元素”都变成了当前这个Array实例对象的属性?
对于这个问题,Michael Berkowski大神是这样解释的:
Javascript的数组其实不像PHP或者其他一些语言一样拥有真正的字符串下标,当我们试图为一个js数组添加字符串下标的时候,其实就相当于为该数组对象添加了一个属性,属性名称就是我们所谓的“字符串下标”。由于为数组对象添加属性不会影响到同为该对象属性的length的值,因此该值将始终为零。同样地,.pop()和.shift()等作用于数组元素的方法也不能够作用于这些对象属性。因此,如果要使用的是一个完全由“字符串下标”组成的数组,那还是将其声明为一个Object类型的对象要更好一些。
但是到了这里新的问题又冒出来了,既然具有字符串下标的元素会被作为该数组对象的属性,那么为什么array["10"]这一项会导致length的值变成11呢?我找到了以下这篇文章:《JS数组下标的总结》http://www.phper.org.cn/?post=65,在该文章的第一句中就回答了这个问题。根据经过一系列讨论之后得到的结果,将上述问题的答案整理如下:
Javascript数组下标值的范围为0到2的32次方。
对于任意给定的数字下标值,如果不在此范围内,js会将它转换为一个字符串,并将该下标对应的值作为该数组对象的一个属性值而不是数组元素,例如array[-1] = "yes" 其实就相当于给array对象添加了一个名为-1的属性,属性值为yes。
如果该下标值在合法范围内,则无论该下标值是数字还是数字字符串,都一律会被转化为数字使用,即 array["100"] = 0 和 array[100] = 0 执行的是相同的操作。