浏览器协议TCP详解
浏览器进程负责存储、界面、下载等管理。在渲染进程中,运行着熟知的主线程、合成线程、JavaScript 解释器、排版引擎等。
- 浏览器进程处理用户在地址栏的输入,然后将 URL 发送给网络进程。
- 网络进程发送 URL 请求,在接收到响应数据后进行解析,接着转发给浏览器进程。
- 浏览器进程收到响应后,发送“提交导航”消息到渲染进程。
- 渲染进程开始接收网络进程发送的数据,并进行文档渲染。
http/https 协议
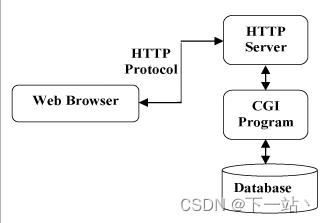
HTTP 协议工作于客户端-服务端架构上。
浏览器作为 HTTP 客户端通过 URL 向 HTTP 服务端即 WEB 服务器发送所有请求。
Web 服务器有:Apache 服务器,IIS 服务器(Internet Information Services)等。
Web 服务器根据接收到的请求后,向客户端发送响应信息。
HTTP 默认端口号为 80,但是你也可以改为 8080 或者其他端口。

- 浏览器正确地实现了 HTTPS 且操作系统中安装了正确且受信任的证书颁发机构;
- 证书颁发机构仅信任合法的网站;
- 被访问的网站提供了一个有效的证书,也就是说它是一个由操作系统信任的证书颁发机构签发的(大部分浏览器会对无效的证书发出警告);
- 该证书正确地验证了被访问的网站
- 此协议的加密层(SSL/TLS)能够有效地提供认证和高强度的加密。
TCP:
- 三次握手
- 四次挥手
- TCP协议具有以下3种主要特征:
- TCP协议是面向连接的,在任何数据实施交换之前,首先要在两台计算机之间建立连接进程。
- 由于使用了序列号和返回通知,TCP协议使用户确信传输的可靠性。
- TCP协议使用字节流通信号,这意味着数据被当做没有信息的字节序列来对待
- 缓存策略: 可分为 强缓存 和 协商缓存
- Cache-Control/Expires : 浏览器判断缓存是否过期, 未过期时, 直接使用强缓存,
Cache-Control 的 max-age 优先级高于 Expires - 当缓存已经过期时,使用协商缓存
- 唯⼀标识⽅案: Etag ( response 携带) & If-None-Match ( request 携带,上⼀次
返回的 Etag ): 服务器判断资源是否被修改 - 最后⼀次修改时间: Last-Modified(response) & If-Modified-Since ( request ,
上⼀次返回的 Last-Modified ) - 如果⼀致,则直接返回 304 通知浏览器使用缓存
- 如不⼀致,则服务端返回新的资源
常见状态码
1xx : 接受, 继续处理
200 : 成功, 并返回数据
201 : 已创建
202 : 已接受
203 : 成为,但未授权
204 : 成功, ⽆内容
205 : 成功, 重置内容
206 : 成功, 部分内容
301 : 永久移动, 重定向
302 : 临时移动, 可使用原有URI
304 : 资源未修改, 可使用缓存
305 : 需代理访问
400 : 请求语法错误
401 : 要求身份认证
403 : 拒绝请求
404 : 资源不存在
500 : 服务器错误
get / post
- get : 缓存 、请求长度受限 、会被历史保存记录
无副作用(不修改资源),幂等(请求次数与资源无关)的场景 - post : 安全 、大数据 、更多编码类型
Websocket
- Websocket 是⼀个 持久化的协议, 基于 http , 服务端可以 主动 push
- WebSocket用于在Web浏览器和服务器之间进行任意的双向数据传输的一种技术。WebSocket协议基于TCP协议实现,包含初始的握手过程,以及后续的多次数据帧双向传输过程。其目的是在WebSocket应用和WebSocket服务器进行频繁双向通信时,可以使服务器避免打开多个HTTP连接进行工作来节约资源,提高了工作效率和资源利用率
兼容: - FLASH Socket
- 长轮询: 定时发送 ajax
- long poll : 发送 --> 有消息时再 response
事件 事件处理程 描述
open ws.onopen 连接建立时触发
message ws.onmessage 客户端接收服务端数据时触发
error ws.onerror 通信发生错误时触发
close ws.onclose 连接关闭时触发
实例:
<script>
let mes = new WebSocket('ws://localhost:8080')
mes.onopen = function(e){
console.log('开始接通')
$('.btn-send').click(function(){
mes.send($('.botton').btn()) // 点击发送
})
mes.onmessage = function(msg){
// 监听消息
$('div').append('<span>'+ msg.data +'</span>')
}
$('.btn-close').click(function(){
mes.close() // 关闭连接
})
}
</script>
跨域
亿点小知识:JSONP : 利用 <script>标签不受跨域限制的特点, 缺点是只能支持 get 请求
- 设置 CORS: Access-Control-Allow-Origin:*
- postMessag
安全
浏览器安全可分为:
Web 页面安全:同源策略、XSS 攻击、CSRF 攻击
浏览器网络安全:HTTPS

以上就是服务端与网络感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…