1、创建Django项目
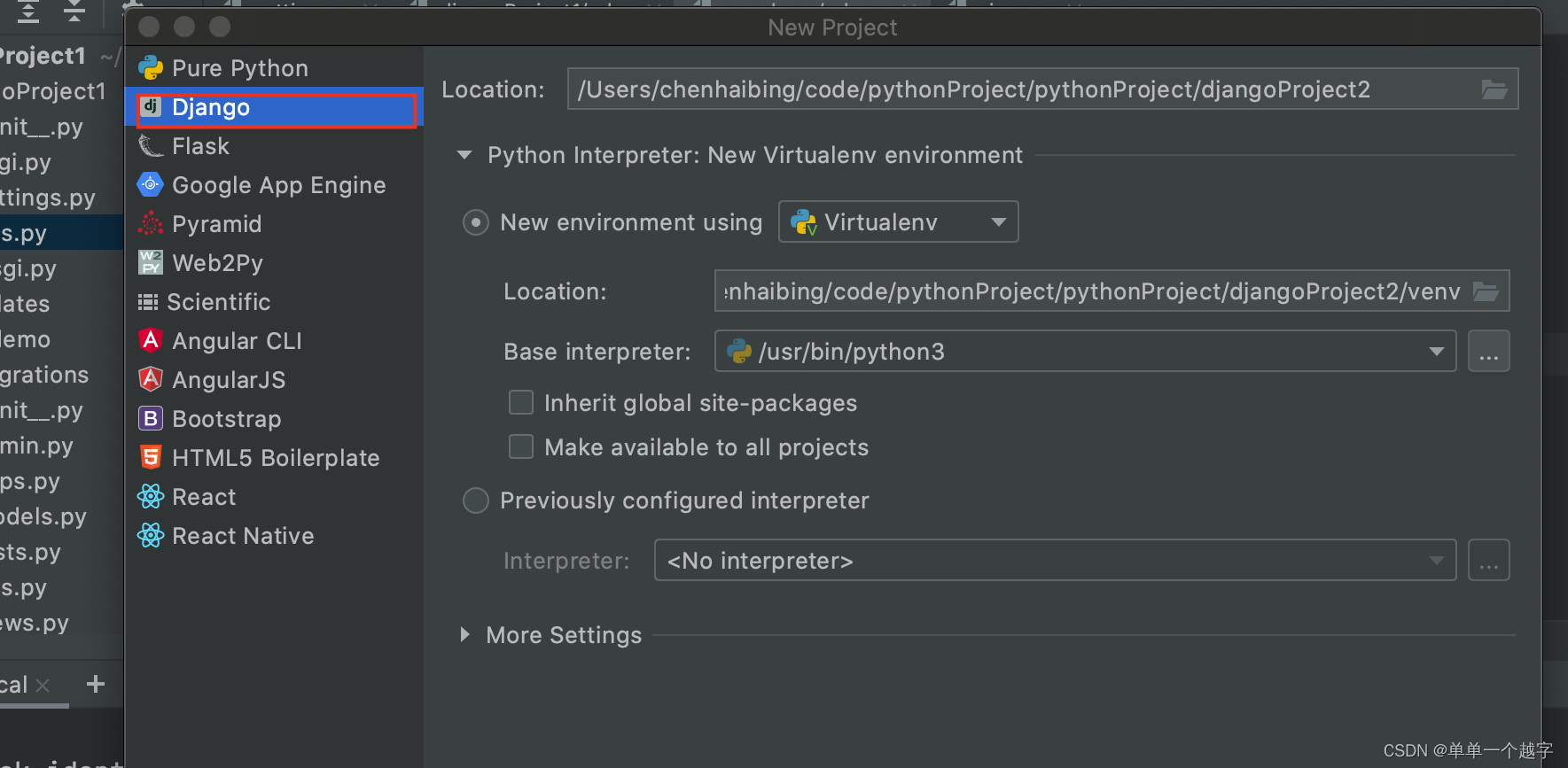
打开pycharm,新建Django项目,可以选择一个虚拟环境

建完之后目录如下:

2、创建应用,我这里命名为demo
在命令行执行
python manage.py startapp demo
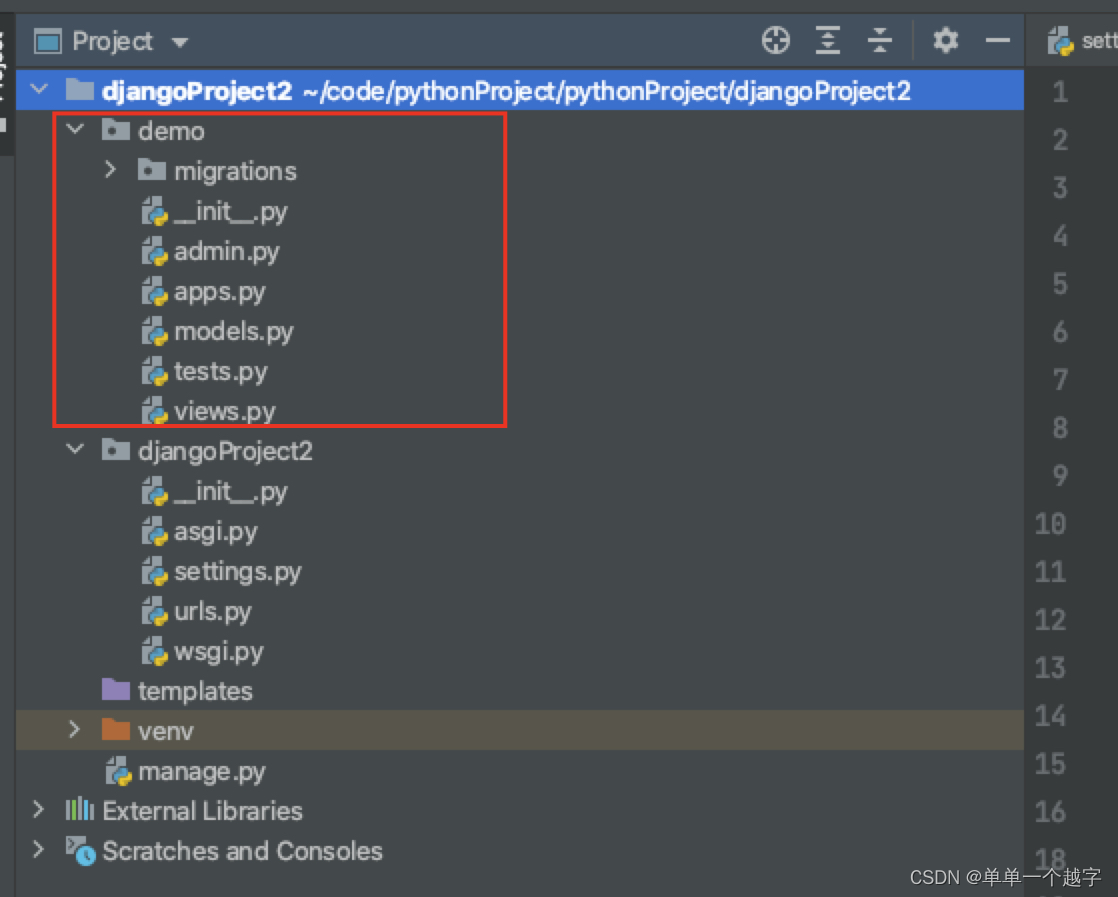
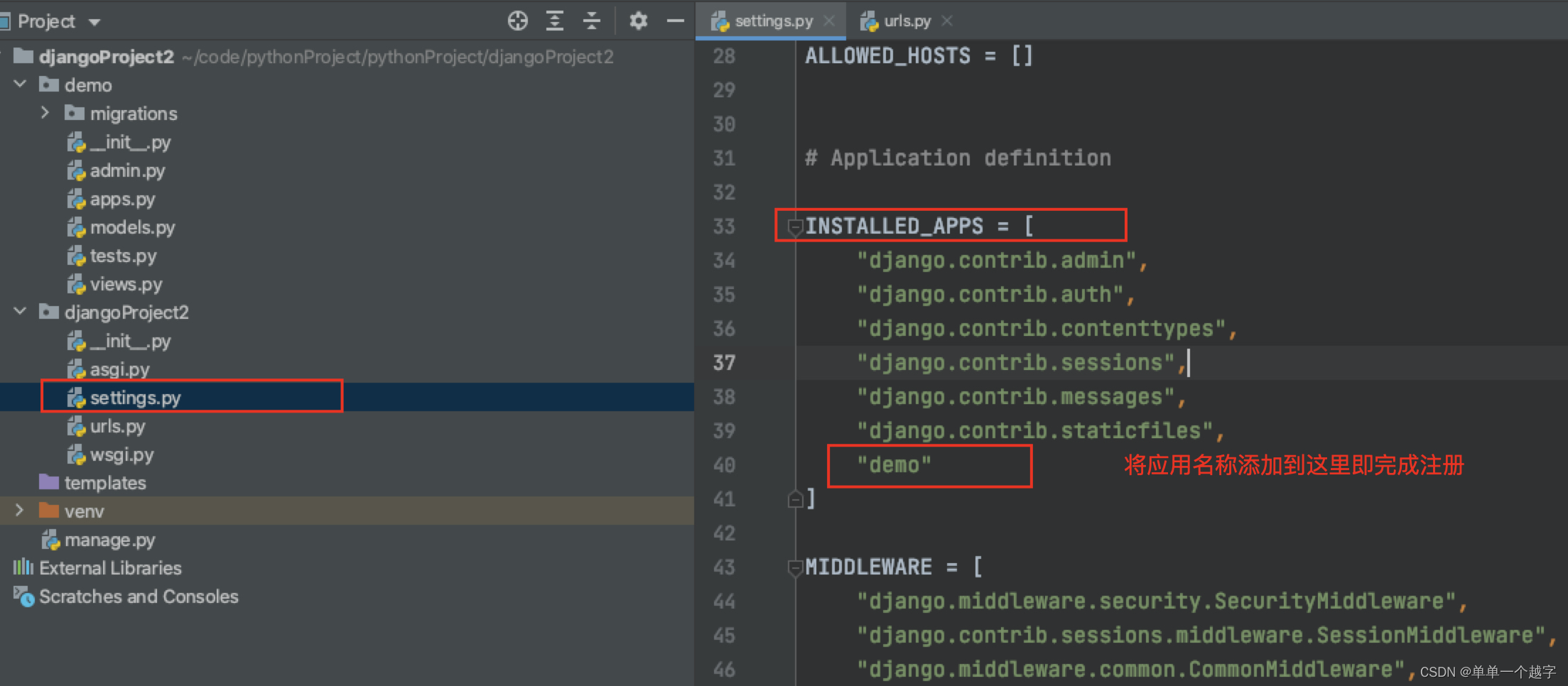
执行之后,会发现项目目录下多了demo文件夹

然后在djangoPraojert1文件夹下的settings.py文件里注册应用

3、编辑接口想要实现的功能

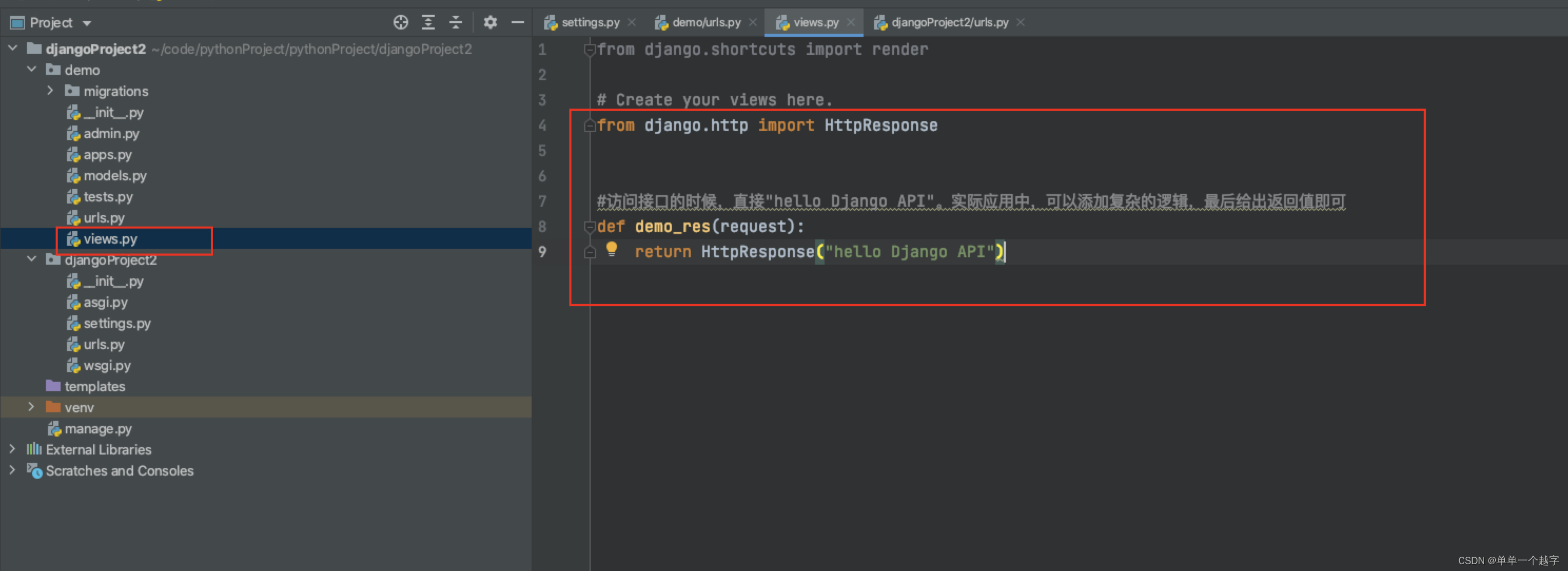
代码:
from django.http import HttpResponse
#访问接口的时候,直接"hello Django API"。实际应用中,可以添加复杂的逻辑,最后给出返回值即可
def demo_res(request):
return HttpResponse("hello Django API")
4、配置路由
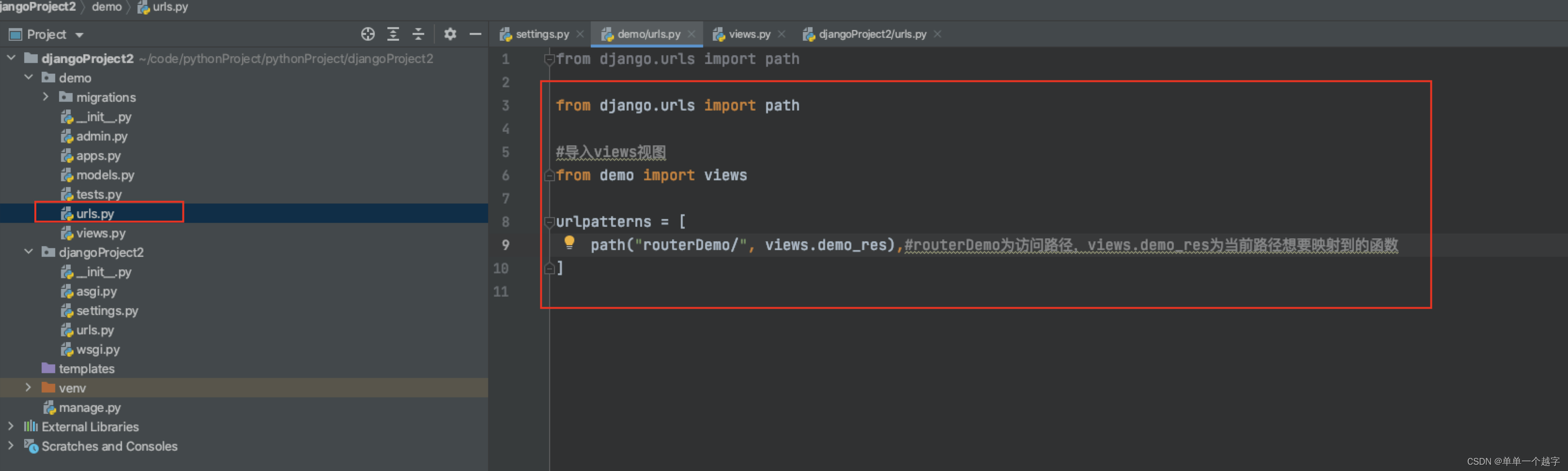
为了更好地配置路由,建议在demo文件夹下新建一个urls.py文件

代码:
from django.urls import path
#导入views视图
from demo import views
urlpatterns = [
path("routerDemo/", views.demo_res),#routerDemo为访问路径,views.demo_res为当前路径想要映射到的函数
]
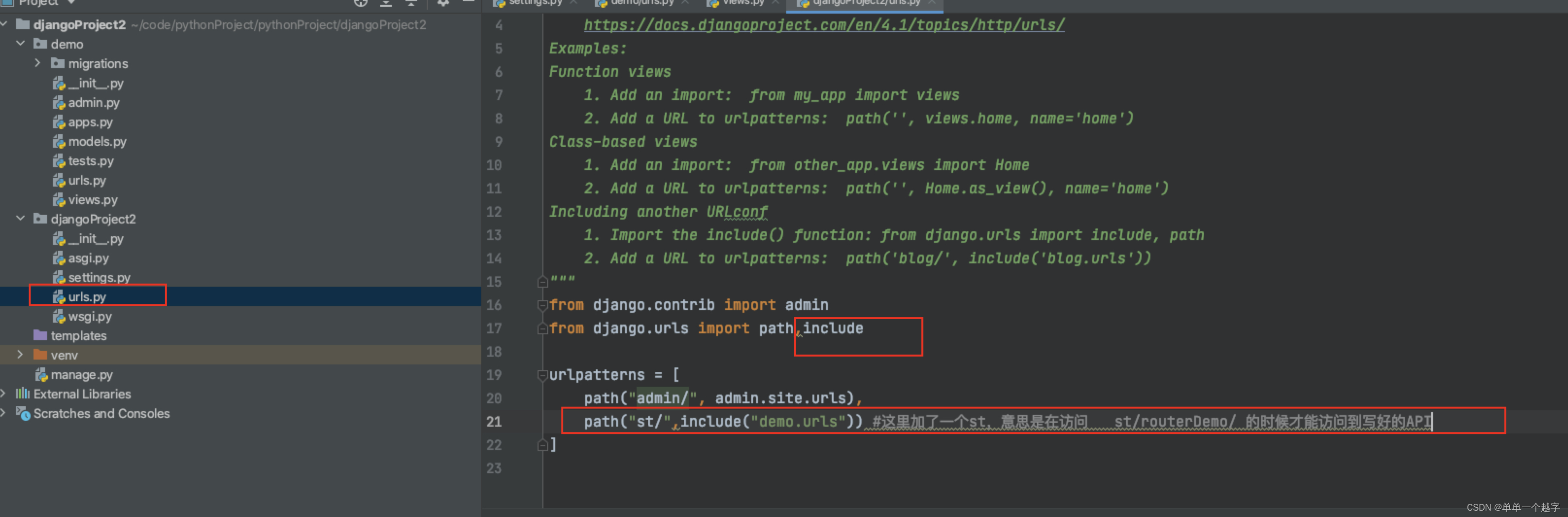
5、配置djangoProject2文件夹下的urls
文件里要包含demo.urls,才能访问到demo.urls中的接口

代码:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path("admin/", admin.site.urls),
path("st/",include("demo.urls")) #这里加了一个st,意思是在访问 st/routerDemo/ 的时候才能访问到写好的API
]
6、迁移数据
命令行执行
python manage.py migrate
7、运行服务
命令行执行
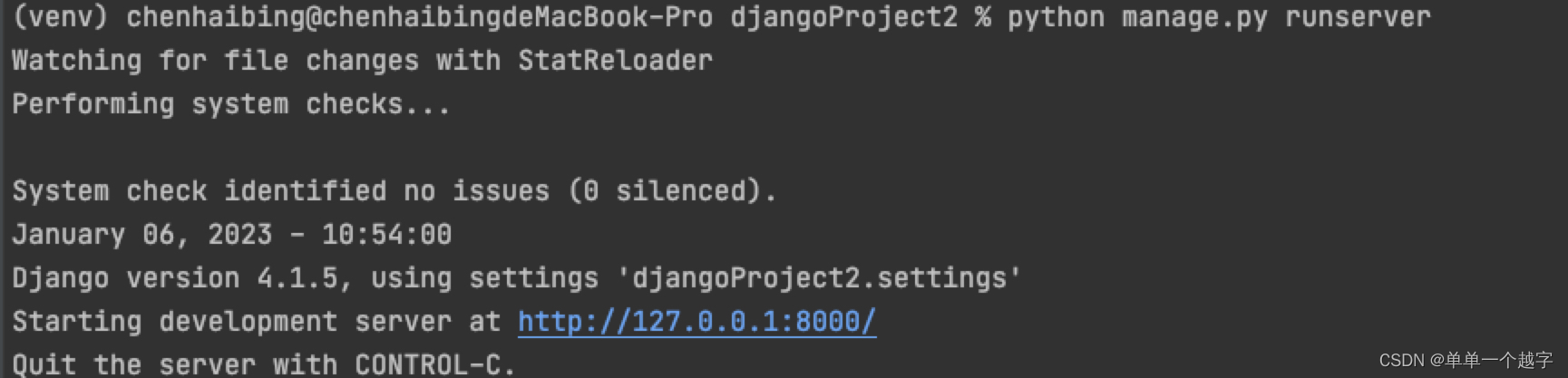
python manage.py runserver
出现如下图的结果,则服务运行成功

8、访问接口
打开浏览器,输入http://127.0.0.1:8000/st/routerDemo/
即可看到页面显示hello Django API,至此,一个简单的Django项目就搭建成功了