前段时间,我接触了微信的开发小程序,在开发过程中,我不得不承认微信小程序开发的简单粗暴,不多说,直接hight。
微信小程序可以去公众平台下载。有64位和32位的。在这里我就不多哔哔了。
下载完微信小程序后,打开界面是这样子的,通过扫描二维码登录验证,添加项目,奉天承运,上图:
登陆完成后。。。
那个微信基础框架在公众平台会有简易教程,我就不多说了。
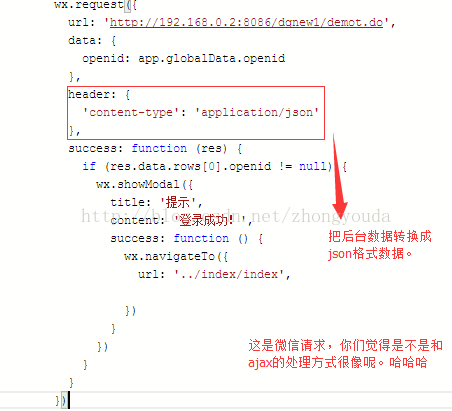
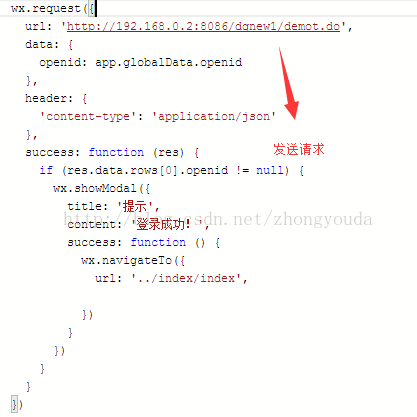
在这里我就直接讲我是如何链接后台进行开发的,其实和ajax一模一样的处理方式。
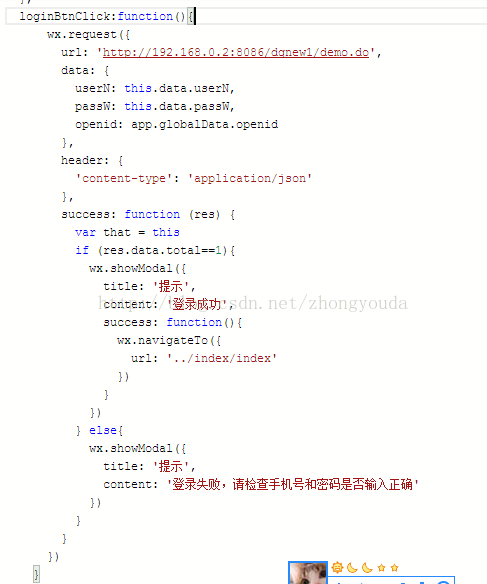
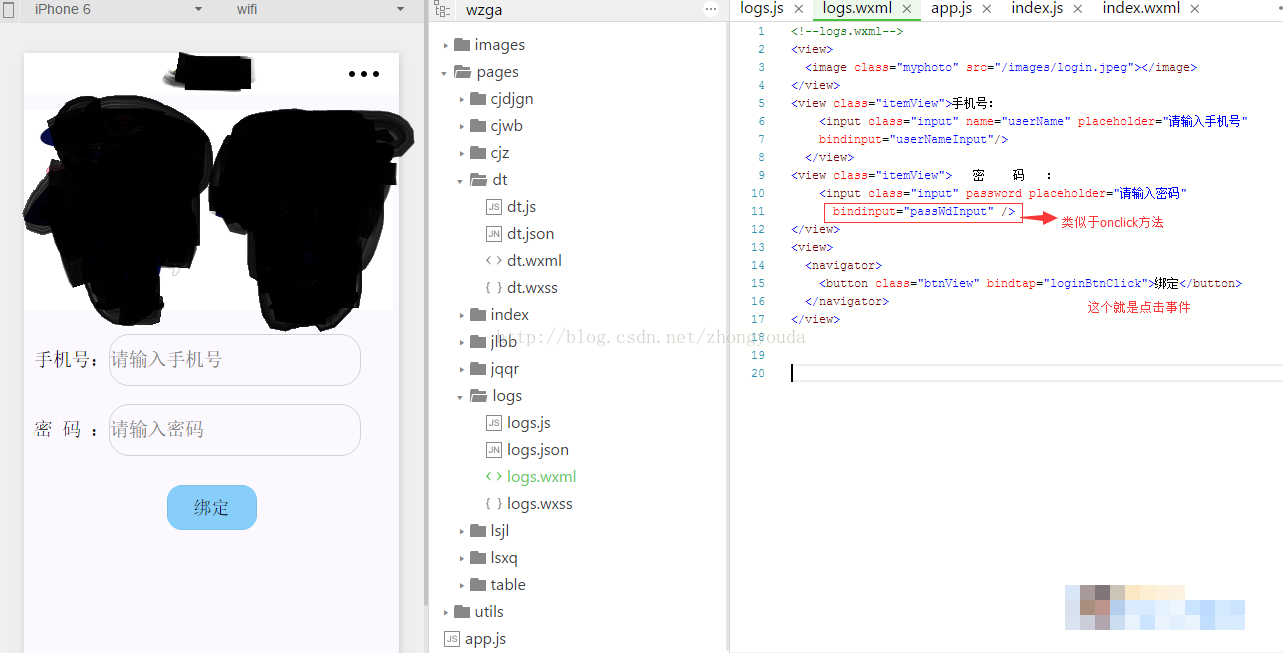
还有微信的单击事件,我是真的觉得简单粗暴。。。
只是简单的演示,我提示一下,这里的console调试用完之后,最好屏蔽掉,不然如果你console.log()报错了,那么你后面的代码都会不执行,和js一样。也可以说其实就是js。
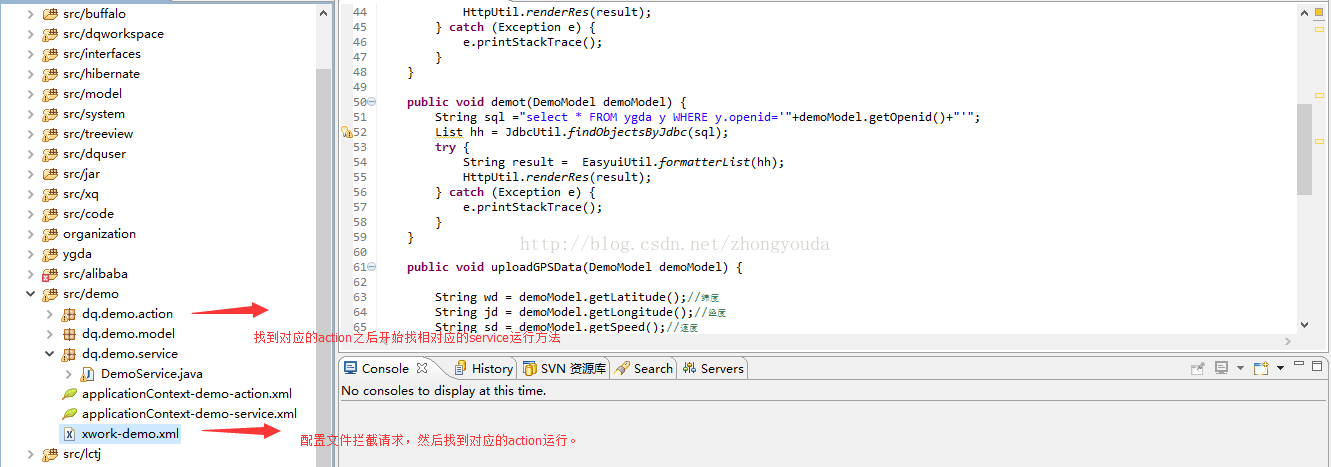
然后他的请求后台就是通过一个url来链接服务器,识别方法并运行。
这样子基本上就能链接服务器方法,进行调试了。。。
微信小程序相比较于app的话,本人觉得就是开发会更简单一点,而app开发的话不仅成本高,而且开发就会相对繁琐一点。再说兼容性的话小程序基本能装微信就能用了。