这是近期学习JavaScript基础知识的学习笔记
目前在学习Web API,学习途中有时间的话也会发一发自己的心得吧
一.Java Script简介
JS分为三部分:

而学习的java script基本语法属于ECMAScript
二.书写位置
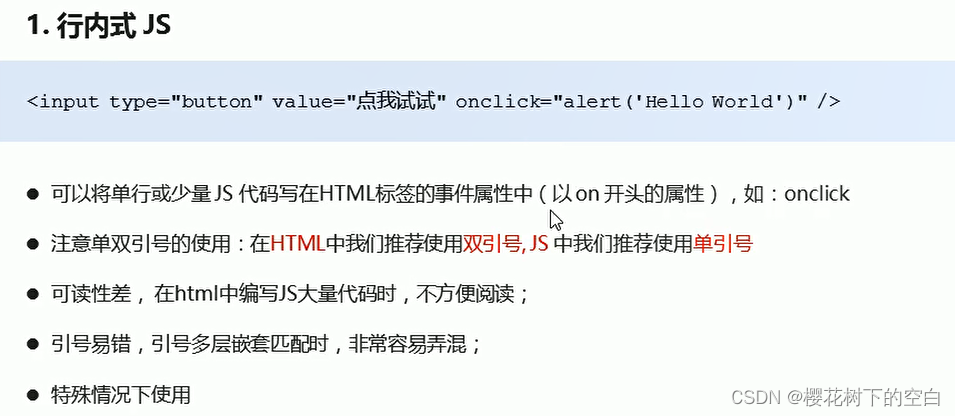
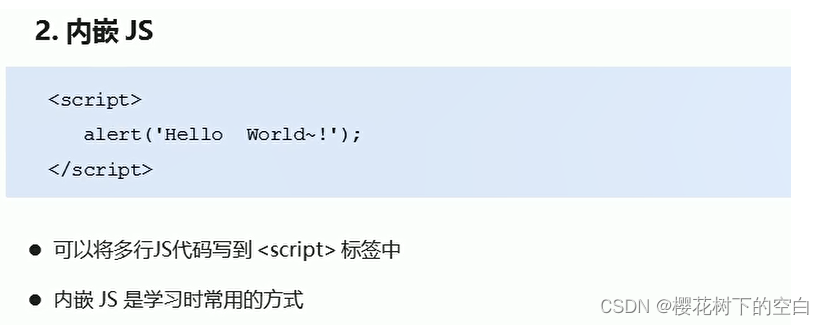
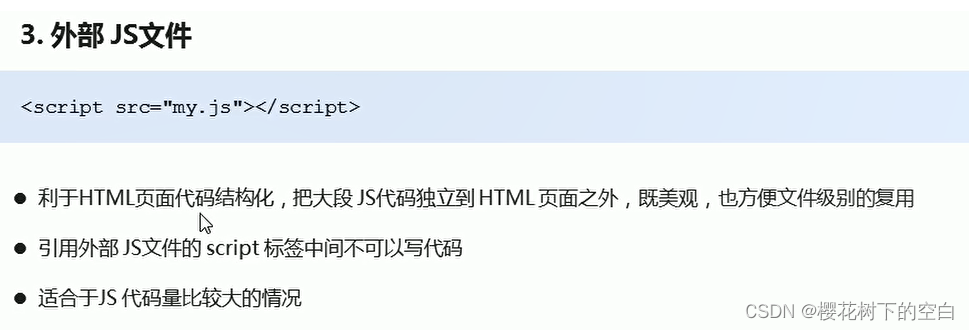
与CSS相同,JS的书写位置也有如下三个:行内式JS、内嵌式JS 和外部JS文件



三.输入输出
在JS中,管理输入输出的是如下:

只有prompt()会弹窗出来让用户输出,起它两个都是输出。
其中我们需要注意的是,prompt输入的类型会转化为字符串,若是我们需要其它的数据类型我们需要进行数据类型转换,下面会讲到。
四.变量
什么是变量?变量其实就相当于一个存放数据的容器,我们通过变量名来获取数据、修改数据。
它是程序在内存中申请的一个用来存放数据的空间,类似一个酒店、一个房间。
4.1变量的使用
第一步,是声明变量。在JS中变量是需要声明的。

第二部就是给变量赋值:

当然,我们也可以在声明变量的时候赋值,我们称之为变量的初始化
4.2变量的语法扩展
1.我们可以同时声明多个变量。例如:
var age = 18,
name = '鸣人',
address = '火影村';
像这样,除去最后一个声明的变量,每个变量使用逗号隔开并换行。
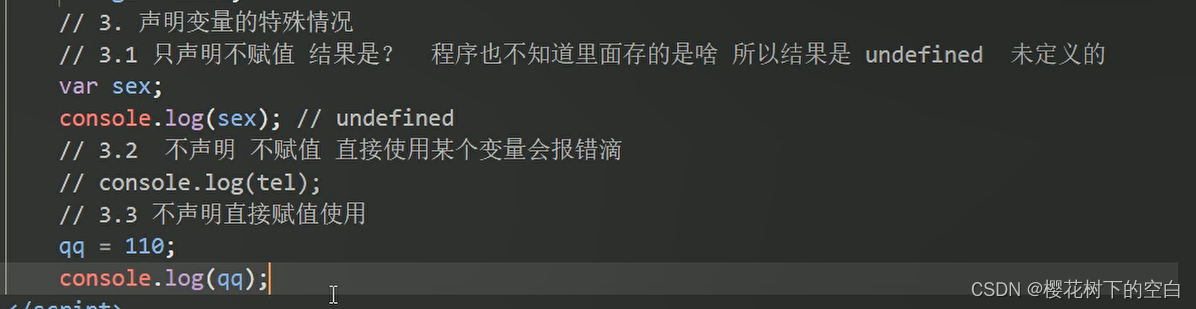
2.我们通常是声明并赋值给变量之后再输出,可是,考虑如下三种情况:
a.我们只声明,不赋值?
b.我们不声明,不赋值,直接使用?
c.不声明,只赋值?
如上这三种情况下,会是什么结果呢?

在第三种情况种,我们没有声明直接赋值,这种情况是允许的,但是我们不提倡这样使用,这样的话会使得变量成为一个全局变量
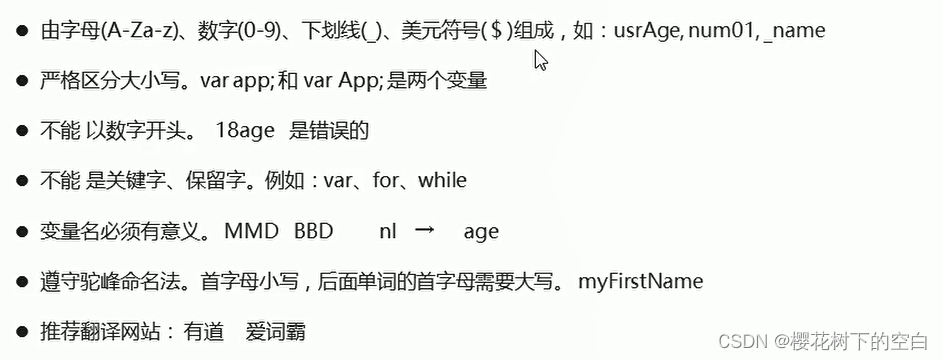
4.3变量的命名规范