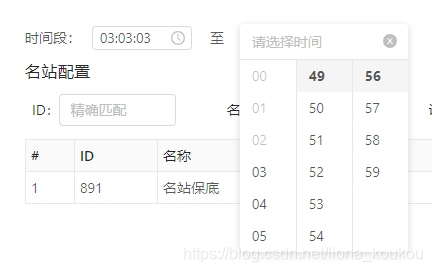
最终实现按效果如下:即实现时分秒时间段的选择,结束时间要大于开始时间

使用了disabledHours、disabledMinutes、disabledSeconds来实现禁用时间
完整组件代码如下:可直接引用运行查看效果
<template>
<div class="select-range-time">
<a-row style="line-height:40px;width:400px;">
<a-col :span="4">时间段:</a-col>
<a-col :span="6" style="text-align:center">
<a-time-picker style="width:100px;"
size="small"
:defaultValue="moment(startTime, 'HH:mm:ss')"
@change="(val,dateStrings)=>changeTime(val,dateStrings,'startTime')"
format="HH:mm:ss"/>
</a-col>
<a-col :span="3" style="text-align:center;">至</a-col>
<a-col :span="6" style="text-align:center">
<a-time-picker style="width:100px;"
size="small"
:disabledHours="getDisabledHours"
:disabledMinutes="getDisabledMinutes"
:disabledSeconds="getDisabledSeconds"
:defaultValue="moment(endTime, 'HH:mm:ss')"
@change="(val,dateStrings)=>changeTime(val,dateStrings,'endTime')"
format="HH:mm:ss" />
</a-col>
</a-row>
</div>
</template>
<script>
import moment from 'moment'
export default {
name: 'selectRangeTime',
data () {
return {
startTime: '00:00:00',
endTime: '23:59:59'
}
},
methods: {
moment,
changeTime (val, dateStrings, type) {
if (type === 'startTime') {
this.startTime = dateStrings
} else {
this.endTime = dateStrings
}
},
getDisabledHours () {
let hours = []
let time = this.startTime
let timeArr = time.split(':')
for (var i = 0; i < parseInt(timeArr[0]); i++) {
hours.push(i)
}
return hours
},
getDisabledMinutes (selectedHour) {
let time = this.startTime
let timeArr = time.split(':')
let minutes = []
if (selectedHour == parseInt(timeArr[0])) {
for(var i = 0; i < parseInt(timeArr[1]); i++) {
minutes.push(i)
}
}
return minutes
},
getDisabledSeconds (selectedHour, selectedMinute) {
let time = this.startTime
let timeArr = time.split(':')
let second = []
if (selectedHour == parseInt(timeArr[0]) && selectedMinute == parseInt(timeArr[1])) {
for(var i = 0; i <= parseInt(timeArr[2]); i++) {
second.push(i)
}
}
return second
}
}
}
</script>