theme: channing-cyan
这是我参与8月更文挑战的第13天,活动详情查看:8月更文挑战
一、前言
在进行微信公众号开发时,配置微信公众号需要设置
- 业务域名
- JS接口安全域名
- 网页授权域名
如果不配置这些有什么问题呢?怎么配置呢?配置过程中有哪些注意事项呢?请接着往下看。
二、业务域名
设置业务域名后,在微信内访问该域名下页面时,不会被重新排版。用户在该域名上进行输入时,不出现安全提示。 --来自微信官方
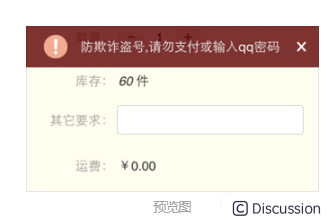
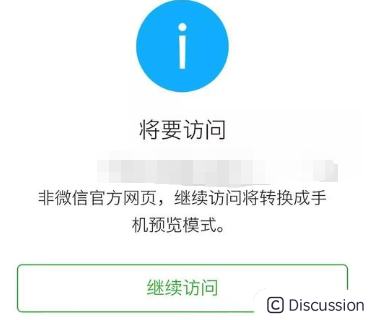
说的直白一点,就是配置的网页没有经过官方认证。如果不进行配置,用户访问你的网页,可能会有出现以下的提示信息。


用户看到上面的提示,估计也是心里一紧,我是不是进入诈骗网页了。
解决这个问题的关键就是设置业务域名,设置方法为扫码进入以管理员的身份进入公众号后台,选择进入设置与开发->公众号设置->功能设置,设置具体流程微信官方解释的很清楚,按照要求做即可。
注意
填写的域名下的MP_verify_*.txt一定要保证可以正常访问,否则一切都是白搭,具体能放置的位置可参照下面表格。
| 域名 | 文件存放位置 | | ------ | ---------------------- | | 域名 | 域名/MPverify.txt | | 域名/项目名 | 域名/项目名/MP_verify_.txt |
三、JS接口安全域名
设置JS接口安全域名后,公众号开发者可在该域名下调用微信开放的JS接口。 --来自微信官方
说的直白一点,这跟前端使用JS SDK 息息相关,JS接口安全域名如果不配置或配置不正确,前端无法正常使用功能,甚至会提示报错如下信息 。
config err: invalid signature config err: invalid url domain
比如,前端需提供分享到朋友圈功能,登录授权,优惠券等等都需要使用到JS SDK。
解决这个问题的关键就是设置JS接口安全域名,设置方法为扫码进入以管理员的身份进入公众号后台,选择进入设置与开发->公众号设置->功能设置,设置具体流程微信官方解释的很清楚,按照要求做即可。
注意
- 填写的JS接口安全域名要求是一级或一级以上的域名,并且必须通过ICP备案,可填写五个域名。
- 简单地说,前端h5项目运行的服务器域名,就是JS接口域名,记住,一定是域名,不是IP。
- 还有端口必须是80端口,不要画蛇添足去添加什么8080端口,微信官方是不认可的。