场景
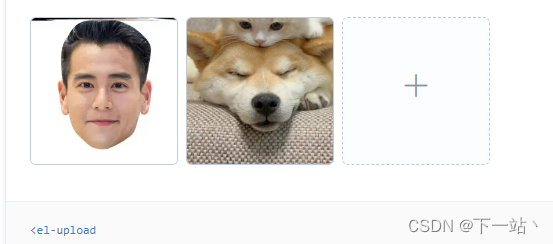
使用el-upload组件上传多张图片进行大小数量限制和 OSS 上传 限制上传时的速度避免一秒上传多张图片

el-upload属性配置
亿点小知识:这个官网说是必传但是我们在开发中实际用不到 具体写法看代码
- action : 上传的地址
- auto-upload :是否在选取文件后立即进行上传
- list-type:文件列表的类型
- on-exceed:文件超出个数限制时的钩子
- limit:最大允许上传个数
- on-change:文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
- file-list:上传的文件列表, 例如: []
- on-remove:删除文件之前的钩子
以上就是本次用到的属性
详解
可以实现的业务有 :
上传文件数量控制,上传格式及大小限制,上传过程中的各种钩子,显示已上传文件列表,上传时提交数据,选取和上传分开处理,
例如:
-
on-exceed 文件超出个数限制时的钩子 function(files, fileList)
这个事件一般要和上面的limit来联动,如上面的 :limit=“3” 显示限制了数目 那么这里如果超过三个 一个给一个提示 -
before-remove=“beforeRemove” 删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false 或者返回 Promise 且被 reject,则停止删除。 function(file, fileList)
-
文件上传限制大小和类型: :before-upload="beforeAvatarUpload"可以在这个方法里面加校验,具体如下,这样文件上传时候如果不合格的图片就直接被拒绝
实战代码
HTML
<el-upload ref="imgList1D"
action
:auto-upload="false" // 选取文件后不进行上传
list-type="picture-card" // 类型
:on-exceed="linmitFun" // 超出数量方法
:limit="4" // 限制数量
:on-change="imgAdd" // 触发时的方法
:file-list="imgList" // 列表
:on-remove="remove" // 删除方法
v-loading="isloading" // 控制 oss 加载中的时候 限制不让操作
>
<i class="el-icon-plus"></i> // 添加html
</el-upload>
<div>单次最多可选4张,仅支持上传jpg/png/jpeg格式文件,单个文件不能超过500kb</div>
JS
- on-change 方法
async imgAdd(file) {
this.isloading = true
const typeArr = ["image/jpg", "image/jpeg", "image/png"];
const isJPG = typeArr.indexOf(file.raw.type) !== -1;
const isLt5M = file.size / 1024 / 1024 < 5;
if (!isJPG) {
this.Ptloading = false;
this.$message.error("只能上传图片!");
this.$refs.upload1.clearFiles();
this.isloading = false
return;
}
if (!isLt5M) {
this.$message.error("上传图片大小不能超过 5MB!");
fileList.pop();
this.isloading = false
return;
}
const url = await upFile(file); //上传 oss接口
this.imgList.push(
{
url: url,
uid: file.uid,
});
this.isloading = false
},
- on-remove 删除方法
remove(file, fileList) {
this.on-remove = fileList;
},
- on-exceed 超出数量限制方法
linmitFun() {
this.$message({
message: "最多上传4张图片",
type: "warning",
});
},

以上就是Elememt el-upload 上传图片组件感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…