笔记
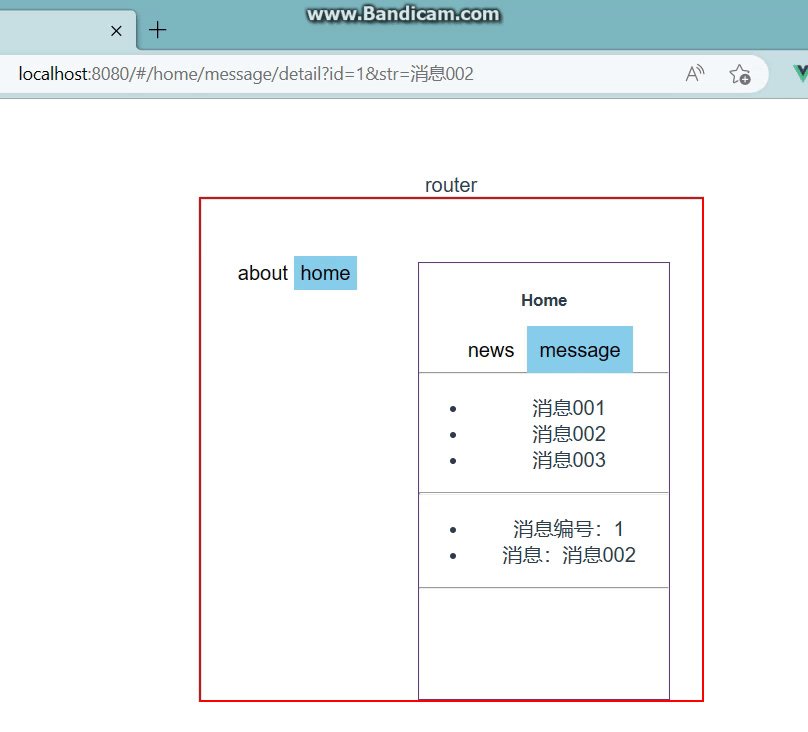
1.演示

2.要点
在目的地和当前路由相同,只有参数发生了改变 (例如从/users/1 -> /users/2),就需要使用 beforeRouteUpdate 来响应这个变化
beforeRouteUpdate(to, from, next) { // 在当前路由改变,但是该组件被复用时调用 // 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候, // 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。 // 可以访问组件实例 `this` next() },
3.学习实例
描述:路由相同仅是携带参数不同,对此有两种方式可以处理使用beforeRouteUpdate或者使用watch对路由监测
<template>
<div>
<ul>
<li v-for="item in mes" :key="item.id" @click="toDetail(item.id, item.str)">
{
{ item.str }}
<!-- <router-link :to="`/home/message/detail?id=${item.id}&title=${item.str}`">{
{ item.str }}</router-link> -->
</li>
</ul>
<hr />
<router-view></router-view>
</div>
</template>
<script>
import router from '../router/router'
export default {
name: 'Message',
data() {
return {
mes: [
{ id: 0, str: '消息001' },
{ id: 1, str: '消息002' },
{ id: 2, str: '消息003' },
],
}
},
//方法一
beforeRouteUpdate(to, from, next) {
console.log('到', to, '从', from)
// 判断路由是否不相等,不相等时继续执行
if (to.fullPath != from.fullPath) {
next()
}
},
methods: {
toDetail(id, str) {
// console.log('@@',this.$route)
router.push({ name: 'detail', query: { id, str } })
},
},
//方法二
// watch: {
// $route(to, from) {
// // console.log(to)
// // console.log(from)
// console.log('变化')
// },
// }
}
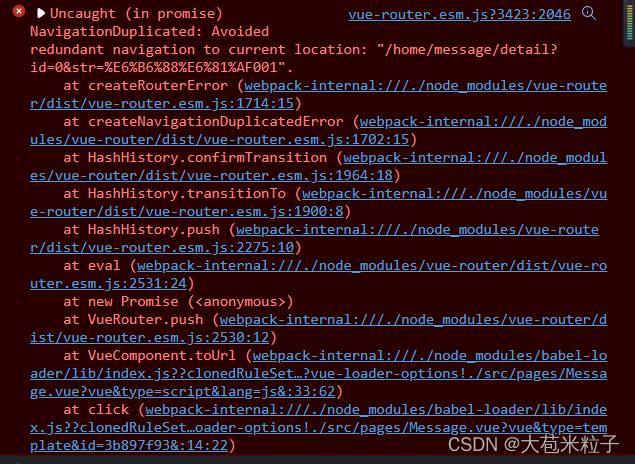
</script>4.错误:重复路由
此处在测试时出现一个问题,在重复进入同一个路由时会报错

解决方案:在main.js中修改push方法或者在使用push()进行异常捕获
1.main.js
const VueRouterPush = vueRouter.prototype.push
vueRouter.prototype.push = function push (to) {
return VueRouterPush.call(this, to).catch(err => err)
}2.catch(err=>{})
methods: {
toUrl(id, str) {
// console.log('@@',this.$route)
//使用catch(err=>{}) 捕获异常
router.push({ name: 'detail', query: { id, str } }).catch(err=>{
console.log('错误',err)
})
},
},