1、父组件传值给子组件
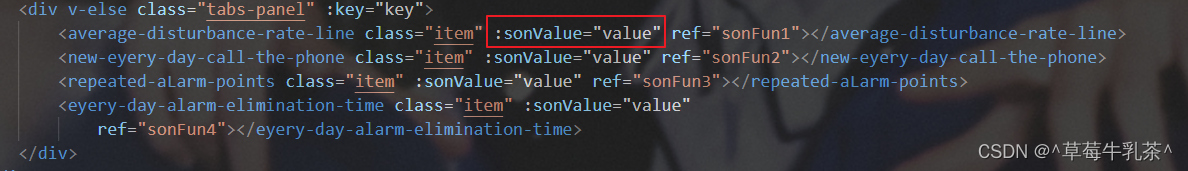
1)、父组件中


2)、子组件中 使用props接受值

方法使用父组件传递过来的值
props.sonValue2、子组件给父组件传值
1)、子组件中
const emit = defineEmits(['searchData'])
const submit = () => {
emit('searchData', [vtType.value, vtLevel.value]) // 子组件将值传递给父组件
props.sonUse() // 子组件中使用父组件的方法
}2)、父组件接收值
// template 中
<RegionalSelect @search-data="searchData" /> // 子组件
// methond 中
const searchData = (val) => {
console.log(val) // 获取到的子组件的值
}