vue实现左右布局(右侧超出的时候换行展示)
code
<ul class="body-detail">
<li>
<div class="li-label">姓名</div>
<div class="li-value">XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</div>
</li>
<li>
<div class="li-label">身份证号码</div>
<div class="li-value">XXXXXXXX</div>
</li>
</ul>
.body-detail {
li {
display: flex;
flex-flow:wrap;
line-height: 30px;
font-size: 14px;
font-family: PingFangSC-Semibold, PingFang SC;
.li-label {
width: 80px;
color: #323233;
flex: 0 0 auto;
}
.li-value {
width: calc(100% - 80px);
color: #7E8299;
flex: 1 1 auto;
word-wrap: break-word;
}
}
}
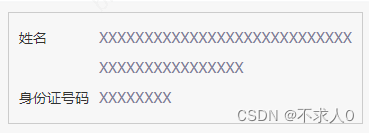
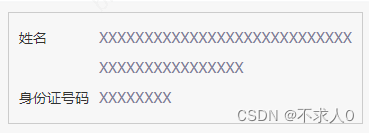
效果