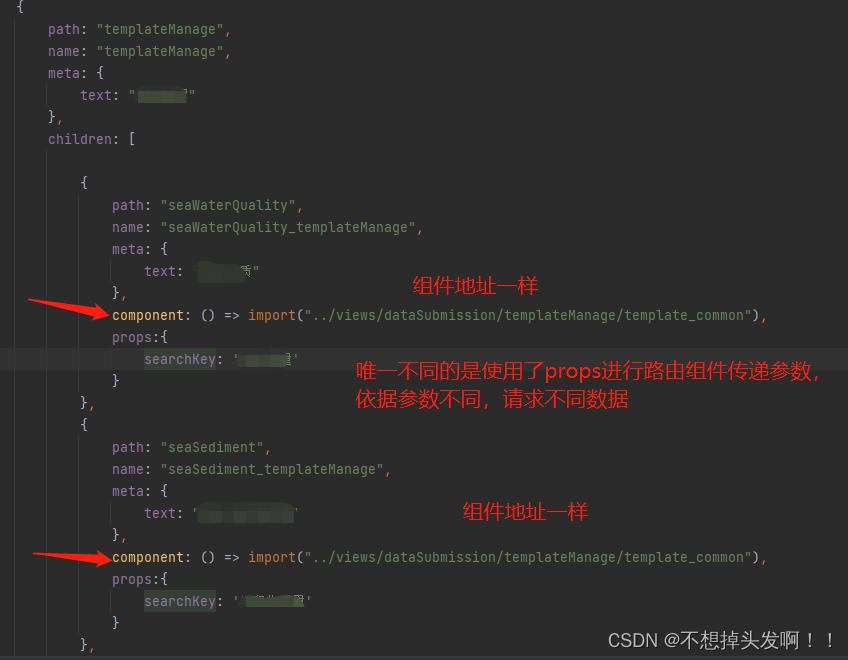
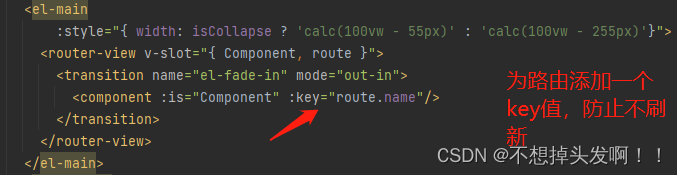
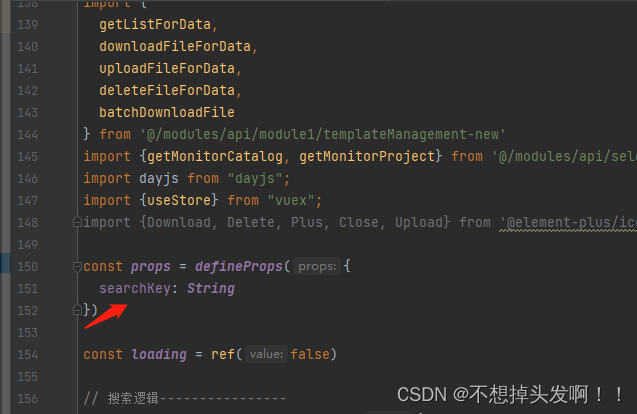
vue-router路由组件传参,参数改变,页面不刷新问题
猜你喜欢
转载自blog.csdn.net/weixin_45150813/article/details/130596625
今日推荐
周排行