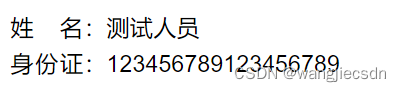
效果图:

解决方案:
1.html代码
<div style="display: flex">
<!-- span标签助阵(必须有) -->
<div class="user_info">姓名<span></span></div>
<div>:测试人员</div>
</div>
<div style="display: flex">
<div class="user_info">身份证<span></span></div>
<div>:123456789123456789</div>
</div>
2.css代码
<style lang="scss" scoped>
.user_info {
width: 50px;
height: 25px;
text-align: justify; //主要对齐属性
span {
display: inline-block
padding-left: 100%;
}
}
</style>