前言:我为什么放弃了Maven Central
之前我写过一篇《Android手把手,发布开源组件至 MavenCentral仓库》,文中详细介绍了如何发布组件到Maven Central中供所有开发者共用。但是最近使用下来,发现Sonatype JIRA 的Maven Center上传太麻烦了!
首先,在使用Maven Central上传构建结果时,需要通过Sonatype JIRA系统进行一系列的操作和申请,这包括申请JIRA账户、申请OSSRH仓库访问权限、签署Maven Central Repository服务条款等。这些过程相对繁琐和不直观,需要较高的技术水平和耐心。
其次,按照 官方的说法 ,在Maven Central上发布后的组件会在 30 分钟内同步到中央仓库,但搜索功能需要达到 4 个小时。这也是不太能忍受的。
-
管理权限:Maven Central需要开发者进行身份验证和授权才能上传构建结果,而使用GitHub作为Maven仓库,开发者可以更容易地管理上传权限。
-
上传流程:使用Maven Central上传构建结果需要开发者按照一定的规范命名文件、签名文件、验证文件等。而使用GitHub作为Maven仓库,上传构建结果更加简便和灵活,只需要将构建结果推送到指定的分支即可。
因此,如果您希望使用更加便利和灵活的方式来管理自己的Maven仓库,并且不愿意面对Maven Central上传的繁琐流程,使用GitHub作为Maven仓库是一个不错的选择。我们可以利用GitHub Pages来创建自己的Maven仓库。以下是详细步骤:
1、创建一个新的GitHub仓库
在GitHub上创建一个新的仓库。该仓库将用于存放您的Maven仓库。您可以将其命名为maven-repository或其他您喜欢的名称。

2、克隆仓库
将新创建的仓库克隆到本地计算机上:
git clone https://github.com/your-username/maven-repository.git
3、在克隆的仓库中创建gh-pages分支
cd maven-repository
git checkout --orphan gh-pages
git rm -rf .
gh-pages分支的名字不能更改,必须是这个分支名。gh-pages分支是GitHub中特殊的一个分支,它与GitHub Pages服务相关。GitHub Pages是一项允许您托管静态网站和文档的免费服务。它为您的项目、个人或组织提供了一个简单的方式来托管静态内容,如项目文档、博客、个人简历等。gh-pages`分支的主要特点和用途如下:
-
分支名称:默认情况下,GitHub Pages会自动检测名为
gh-pages的分支。如果在仓库中存在这个分支,GitHub将使用这个分支上的内容为您的项目生成静态网站。 -
独立于主分支:
gh-pages分支独立于项目的主分支(通常是master或main分支),这意味着您可以将静态网站内容与项目源代码分开,使项目结构更清晰。 -
自动生成网站:当您将更改推送到
gh-pages分支时,GitHub会自动为您生成和发布静态网站。您无需设置任何额外的服务器或配置。GitHub Pages还支持Jekyll,这是一个静态网站生成器,可以自动将Markdown文件转换为HTML,并根据模板和样式构建网站。 -
支持自定义域名:GitHub Pages允许您为托管的静态网站设置自定义域名。您可以将自己的域名与GitHub Pages网站关联,为您的项目提供一个易于访问的URL。
4、在安卓项目的build.gradle文件添加配置
apply plugin: 'maven'
uploadArchives {
repositories {
mavenDeployer {
repository(url: "file:///path/to/your/local/maven-repository")
pom.groupId = 'com.example'
pom.artifactId = 'mylibrary'
pom.version = '1.0.0'
}
}
}
请将 repository(url: "file:///path/to/your/local/maven-repository")这一段代码中的/path/to/your/local/maven-repository``替换为本地克隆的maven-repository`的实际路径。
同时,根据您的项目情况,修改pom.groupId,pom.artifactId和pom.version。
5、将项目部署到本地Maven仓库
在您的安卓项目中运行以下命令:
./gradlew uploadArchives
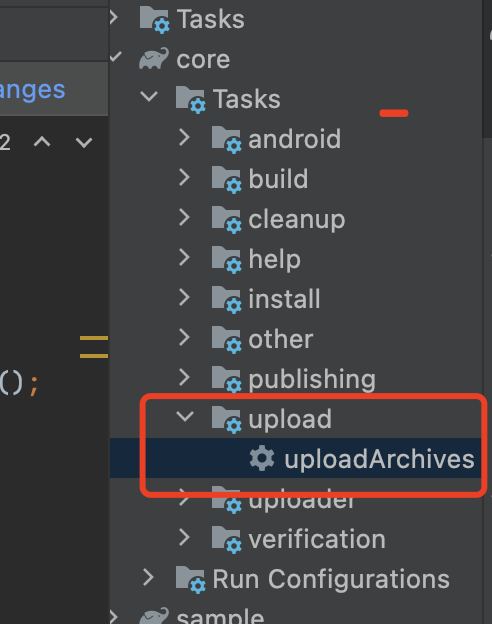
该步骤亦可用侧面板搞定(记得点大象按钮:Sync Project With Gradle Files):

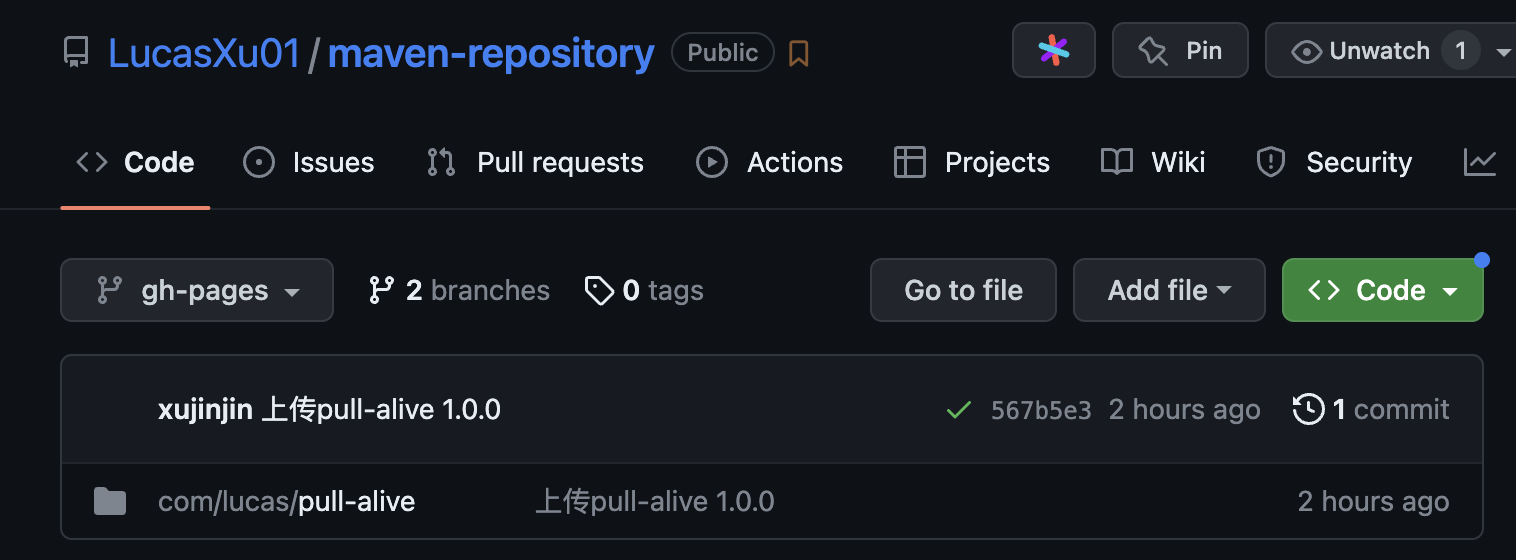
6、将本地Maven仓库推送到GitHub
将新部署的库推送到GitHub仓库:
cd /path/to/your/local/maven-repository
git add .
git commit -m "Deploy new library version"
git push origin gh-pages
7、在其他项目中使用新部署的库
现在,您的库已经托管在GitHub Pages上。要在其他项目中使用它,只需将以下内容添加到项目的build.gradle文件中:
repositories {
maven {
url 'https://your-username.github.io/maven-repository/'
}
}
dependencies {
implementation 'com.example:mylibrary:1.0.0'
}
请将your-username替换为您的GitHub用户名。
现在,您已成功在GitHub上创建了自己的Maven仓库,并可以在其他项目中使用托管的库。
总结
相比Maven Center,采用github作为maven仓库的方式更加快捷便利,方便管理。可以master分支管理代码,gh-pages分支管理仓库,互不干扰且修改sdk发布组件时一站式搞定。
缺点是这种方式需要在repositories添加引用的地址:
repositories {
maven {
url 'https://your-username.github.io/maven-repository/'
}
}
如果您是个人开发者或者一般项目维护者,非常推荐用这种方式。