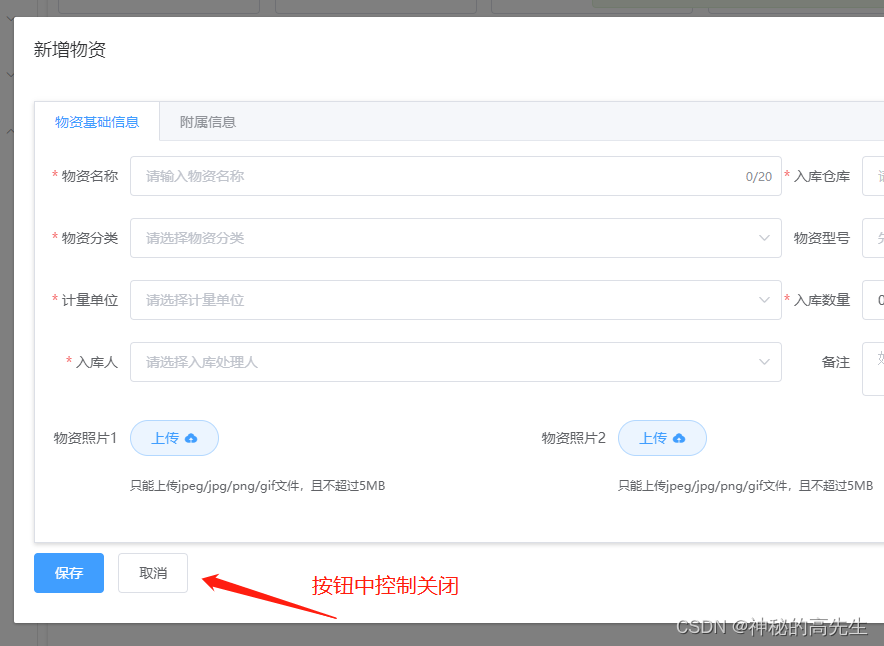
1.问题出现效果

然后浏览器就卡死崩溃了

2. 问题症状
在弹窗中添加了el-tabs,而且经过测试,el-tab-pane有内容就会卡死,无内容就不会卡死,也是一个奇奇怪怪问题。
3.解决办法
将pane中的内容提出来,然后通过el-tabs标签的切换事件控制内容的显示和隐藏
解决思路来源:https://blog.csdn.net/weixin_38469425/article/details/115736933
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%">
<el-row>
<el-col :span="24">
<el-tabs v-model="activeName">
<el-tab-pane label="用户管理" name="first"></el-tab-pane>
<el-tab-pane label="配置管理" name="second"></el-tab-pane>
<el-tab-pane label="角色管理" name="third"></el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth"></el-tab-pane>
</el-tabs>
</el-col>
</el-row>
<el-row v-if="activeName === 'first'">
用户管理
</el-row>
<el-row v-if="activeName === 'second'">
配置管理
</el-row>
<el-row v-if="activeName === 'third'">
角色管理
</el-row>
<el-row v-if="activeName === 'fourth'">
定时任务补偿
</el-row>
</el-dialog>
感谢:向上爬的蜗牛君,提供解决思路~