一、实验目的
(1)掌握开发工具的安装和配置
(2)熟悉程序的编写,运行和访问方法;
二、实验内容
(1)请编写出一个HTML页面,令其输出“hello world!~~”,使用css将其字体设置为宋体红色;
(2)编写一个HTML页面,页面包含数字和按钮两部分,每次单击按钮可以使数字加一。
三、实验要求
(1)熟练掌握常用HTML标签;
(2)熟练掌握CSS的语法应用;
(3)熟练掌握JS的语法和使用。
(4)做好预习,明确试验目的。
(5)对试验过程认真记录,得出配置总结;
四、实验步骤与结果(包含程序代码及运行截图)
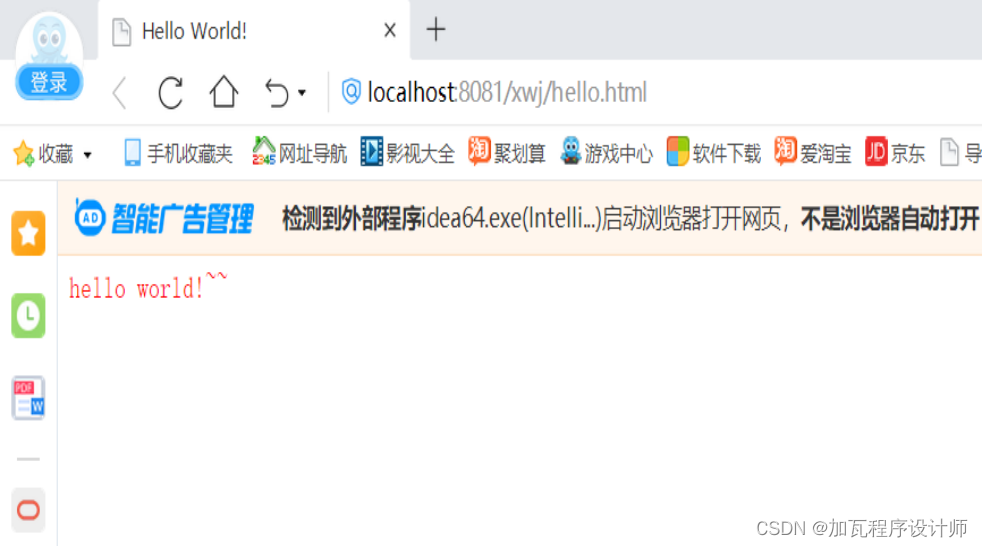
(1)请编写出一个HTML页面,令其输出“hello world!~~”,使用css将其字体设置为宋体红色;
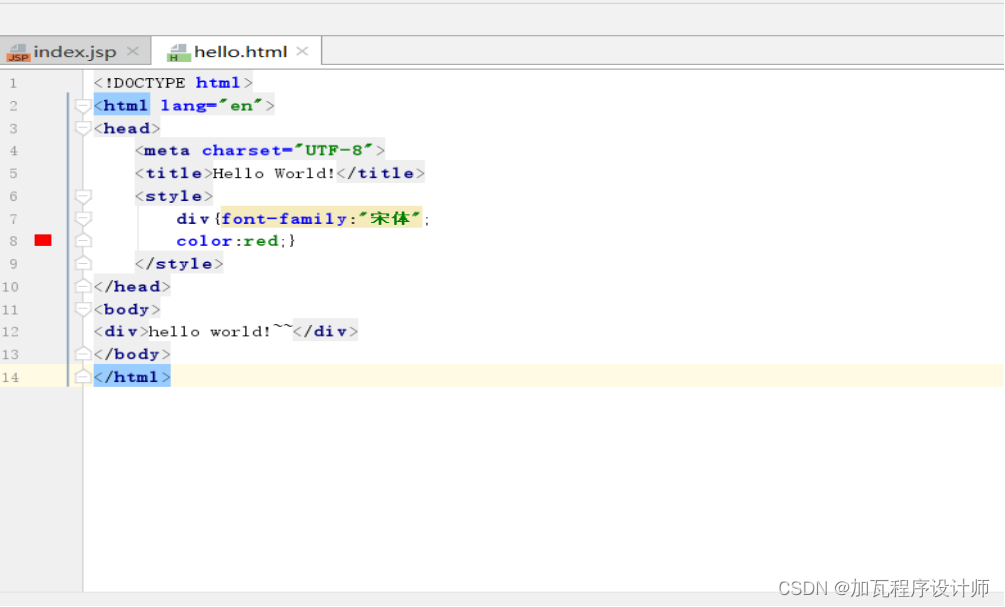
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<style>
div{
font-family:"宋体";
color:red;}
</style>
</head>
<body>
<div>hello world!~~</div>
</body>
</html>

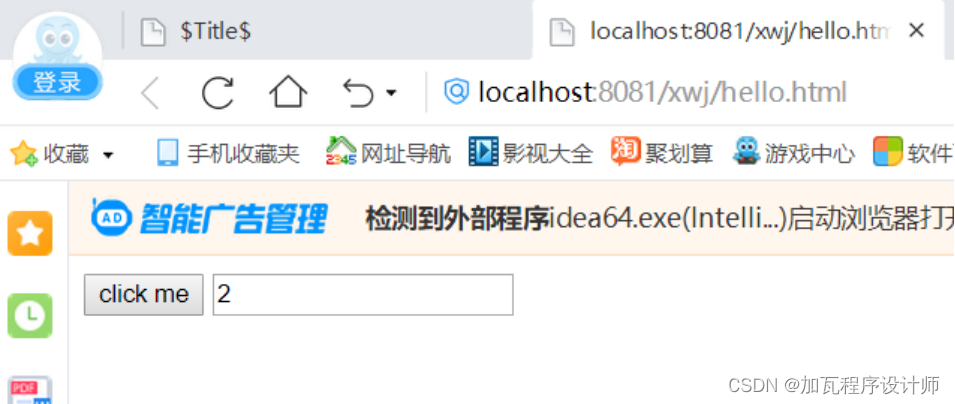
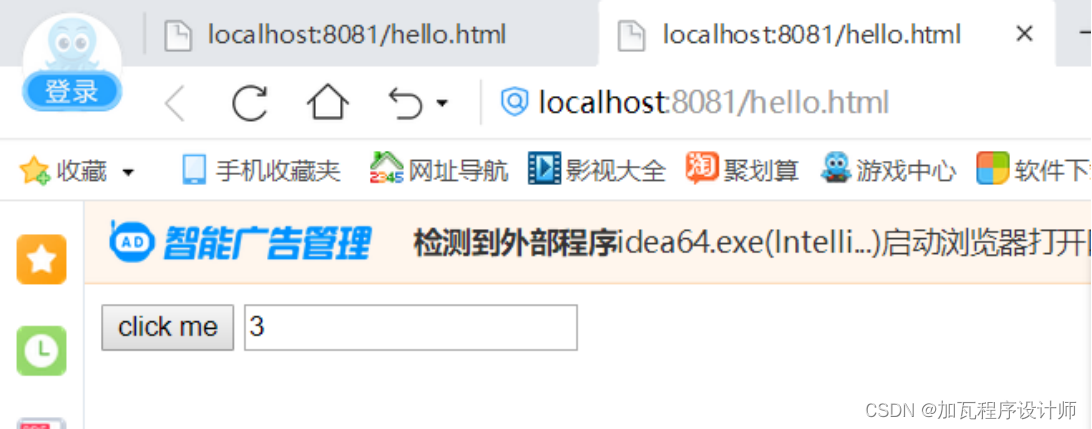
 (2)编写一个HTML页面,页面包含数字和按钮两部分,每次单击按钮可以使数字加一。
(2)编写一个HTML页面,页面包含数字和按钮两部分,每次单击按钮可以使数字加一。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button οnclick="add()">click me</button>
<input type="text" id="text" value="0"/>
<script type="text/javascript">
function add(){
var x=document.getElementById("text");
var a= x.value;
a++;
x.value=a;
}
</script>
</body>
</html>


五、实验反思
- 在做第一题时,因为不够仔细把 <style>
div{ font-family:"宋体";
color:red;}
</style>
放到了body内,导致没有实现效果,后来重新仔细检查了一遍,改正了过来。 - 第二题在做题过程中没有遇到什么问题,但是因为不太记得js的知识点,于是往前查阅,在Dom里找到了document.getElementById("userId");获取元素的方法,以及函数的使用。