在很久以前就知道import了,C#中import就是引入类或者名称空间的功能。js一直都是通过页面的script 标签的src属性来引入js文件的。但是现在js的模块化开发越来越多,组件之间就需要不同的类或者变量来协作,不应该再像以前那样在页面级别引入了,太过于重量级别了,轻量合作很开心。export 及import 就产生了。
1、export :导出,可以导出类、变量、函数,可以在定义时就直接export 出去,也可以定义好了再export 出去。撸起:
/*****
* 工程师类,直接使用export进入导出
*/
export class Engineer{
/***
* 构造函数
*/
constructor(name){
this.name = name;
}
/***
* 名称
*/
name="";
/****
* 不能使用let、const、var 等修饰符
*/
work="";
/***
* 心态好,永远18岁
*/
age = 18;
/***
* 使用语言列表
*/
languageArr=[];
/****
* 介绍我的名字,不能在前面加function
*/
introduce(){
console.log(`myName is:${
this.name}`);
console.log(`myWork is:${
this.work}`);
console.log(`age is:${
this.age}`);
}
/**
* 写代码
*
*/
writeCode(){
console.log(`code language is:${
this.languageArr}`);
}
}
WebEngineer 需要继承自Engineer,需要引入Engineer,所以写法为:
//导入Engineer 类
import {
Engineer} from "../es6/export.js"
//使用 new 来创建一个实例对象
//let engineer = new Engineer("爱钱的大笨蛋");
//engineer.introduce();//调用实体方法(函数/行为)
export class WebEngineer extends Engineer{
/***
* 构造函数,一创建的时候便可以设置变量值
*/
constructor(name,languageArr){
super(name);//父类的构造函数调用
this.languageArr = languageArr;//通过传进去的值来初始化我的变量(属性)
this.work = "我的工作主要是做前端开发工作";//直接初始化我的变量(属性)
}
dream(){
console.log("我是一个喜欢做梦想的人,想象着有自己的大帝国,乌拉")
}
}
在页面中的引用与传统的type不一样了,页面的引入如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Syntax of ES 6</title>
</head>
<body>
<!--<script type="text/javascript" src="es6.js"></script>-->
<!--<script type="text/javascript" src="extendsTest.js"></script>-->
<!--<script type="text/javascript" src="es5.js"></script>-->
<!--引入WebEngineer-->
<script type="module">
import {
WebEngineer} from '../es6/import.js'
let webEngineer = new WebEngineer("前端开发",["css","js","html"]);
webEngineer.introduce();//自我介绍,此方法继承于Engineer类
webEngineer.writeCode();//写代码,此方法继承于Engineer类
webEngineer.dream();//这个是我自己的方法,我扩展的方法
</script>
</body>
</html>
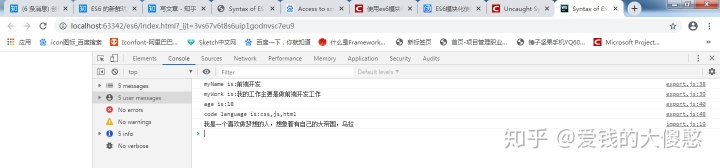
得到的结果如下:

2、import :导入,可以导入类、变量、函数,从一个文件中导入一个类(函数、变量)或者多个类(函数、变量)。撸起:
//导入Engineer 类
import {
Engineer} from "../es6/export.js"
/****
* 完成继承后导出给页面使用
***/
export class WebEngineer extends Engineer{
/***
* 构造函数,一创建的时候便可以设置变量值
*/
constructor(name,languageArr){
super(name);//父类的构造函数调用
this.languageArr = languageArr;//通过传进去的值来初始化我的变量(属性)
this.work = "我的工作主要是做前端开发工作";//直接初始化我的变量(属性)
}
dream(){
console.log("我是一个喜欢做梦想的人,想象着有自己的大帝国,乌拉")
}
}
好了,一个完整的流程就已经介绍完了,下面咱们介绍一次性进行多个导出及多个导入吧。
导出语法:
/***
* 导出类
*/
export class MyClass{
}
/***
* 导出函数
*/
export function exportF(){
console.log("export function");
}
/***
* 导出变量
* @type {string}
*/
export var name="爱钱的大傻憨";
/**
* 先定义再导出
*/
export function doSomeThings(a,b) {
console.log("export doSomeThings");
}
/***
* 默认导出
*/
export default function(){
console.log("export default function");
}
导入
//导入Engineer 类
import {
Engineer,MyClass,exportF,name,doSomeThings} from "../es6/export.js"
import、export的内容相对比较简单,没有多少难点,就是一个导出导入的过程。但是导入导出的机制规范当前分别有CommonJS、AMD、CMD、es6。下一篇章进行介绍。