前言
-
pc端一般是不需要适配的,因为现在的显示器分辨率一般都是1920*1080(设计图也是),一般不用管。
-
但是有一种情况你的设计图是1920*1080,开发完了。发现别人设备因为某些原因不是这个分辨率,就要适配
-
需求是:使用不同分辨率设备,注意是高度可能会出现滚动条。只是临时解决方案
实际操作
1、安装 postcss-px2rem及px2rem-loader
npm install postcss-px2rem px2rem-loader --save2、 在根目录src中新建utils目录下新建rem.js等比适配文件 可直接复制以下代码
// rem等比适配配置文件
// 基准大小
const baseSize = 16
// 设置 rem 函数
function setRem () {
// 当前页面屏幕分辨率相对于 1920宽的缩放比例,可根据自己需要修改
const scale = document.documentElement.clientWidth / 1920
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}3.在main.js中引入适配文件
import './utils/rem.js'4、到vue.config.js中配置插件
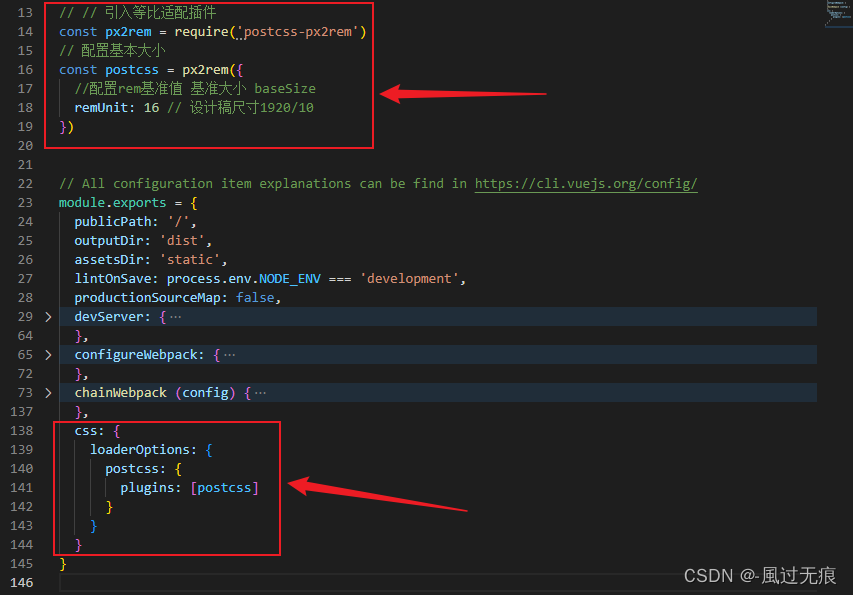
// 引入等比适配插件
const px2rem = require('postcss-px2rem')
// 配置基本大小
const postcss = px2rem({
// 基准大小 baseSize,需要和rem.js中相同
remUnit: 16
})
module.exports = {
// chainWebpack (config) {}
// 在这个对象下面直接写
css: {
loaderOptions: {
postcss: {
plugins: [postcss]
}
}
}
}
注意:最好是设计图就设计的和要展示设备的分辨率一样,不然改成本大,这样适配宽度没有问题,行内和写死的单位可能要手动改,高度可能会出问题,高度会出现滚动条,不是撑满的。但是可以临时救一下急。
总结:
经过这一趟流程下来相信你也对 Vue pc端适配不同分辨率屏幕 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕