在dialog中代码软键盘冲突的解决方案;
主要价格这行代码:
padding: EdgeInsets.only(bottom: MediaQuery.of(context).viewInsets.bottom),
完整代码:
SingleChildScrollView(
primary: true,
reverse: true,
physics: BouncingScrollPhysics(),
padding: EdgeInsets.only(bottom: MediaQuery.of(context).viewInsets.bottom),
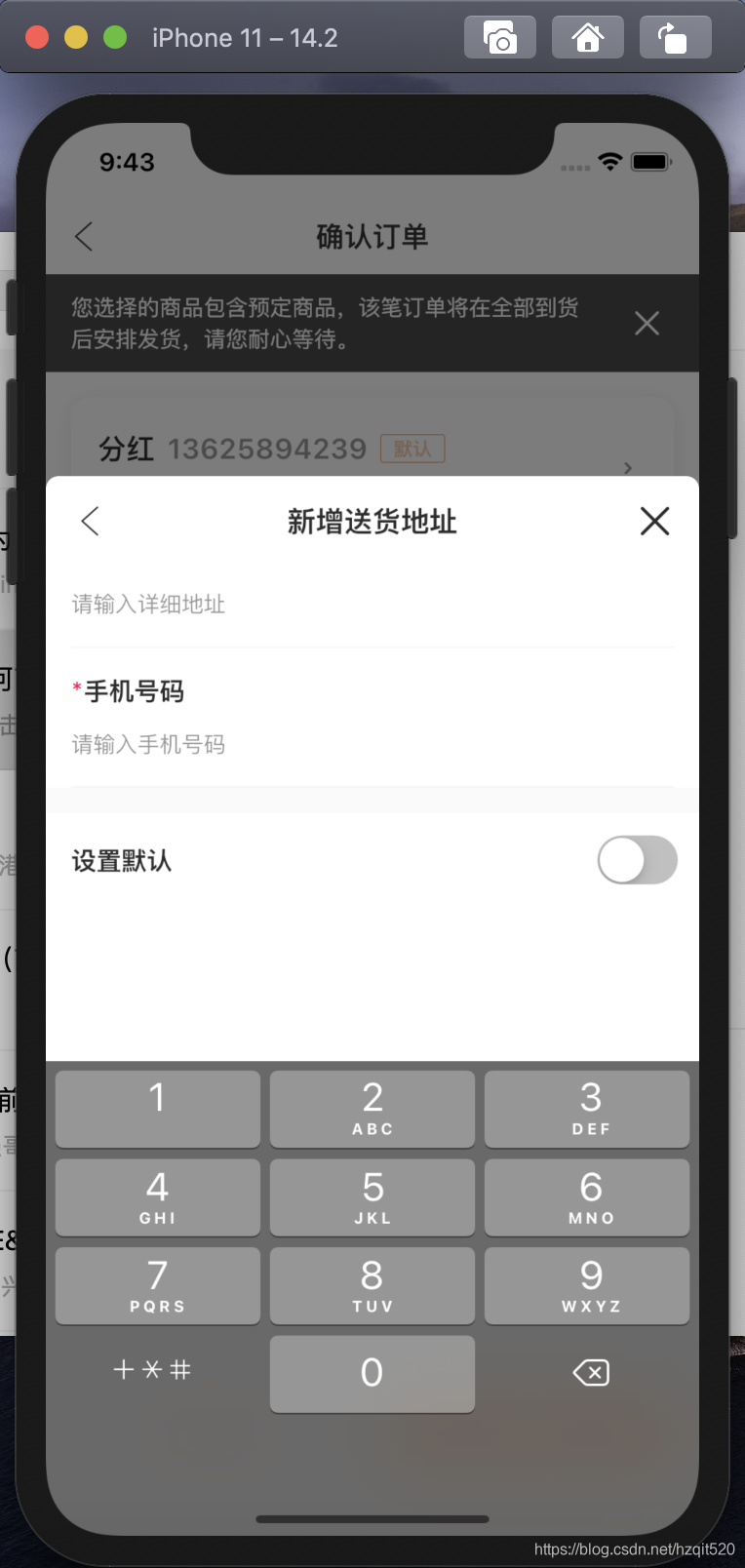
)未解决前:

解决后:

如果底部的bottom会弹窗,在Scaffold中设置
resizeToAvoidBottomPadding: false