在《在Pyppeteer中正确隐藏window.navigator.webdriver 》一文中,我们介绍了修改源代码使Pyppeteer打开的 Chrome隐藏window.navigator.webdriver的方法。
然而时过境迁,随着 Chrome版本升级,这一方法也宣告失效。
在前几天的文章《(最新版)如何正确移除中的 window.navigator.webdriver 》。我们介绍了在 Selenium 中如何隐藏最新版 Chrome的window.navigator.webdriver的方法今天我们来讲讲如何隐藏Pyppeteer。
今天的方法非常简单,不需要修改源代码。
大家阅读 Selenium版的文章,应该看到我们的原理是通过 CDP 执行一段 JavaScript代码。这段代码中有一个关键词叫做addScriptToEvaluateOnNewDocument。表示添加一段脚本,在打开新文档时执行。
我们记住这个关键词EvaluateOnNewDocument。现在大家打开 Pyppeteer 的官方 API[1],搜索evaluateOnNewDocument可以看到原来 Pyppeteer也是支持这个功能的。
这样一来文件就非常简单了,我们在 Pyppeteer里面直接调用它,并传递 JavaScript代码就好了:
import asyncio
from pyppeteer import launch
async def main():
browser = await launch(executablePath='/Applications/Google Chrome.app/Contents/MacOS/Google Chrome', headless=False)
page = await browser.newPage()
await page.evaluateOnNewDocument('''() => {
Object.defineProperty(navigator, 'webdriver', {
get: () => undefined
})
}
''')
await page.goto('http://exercise.kingname.info')
input('检查完毕后按下回车键关闭窗口...')
await browser.close()
asyncio.run(main())
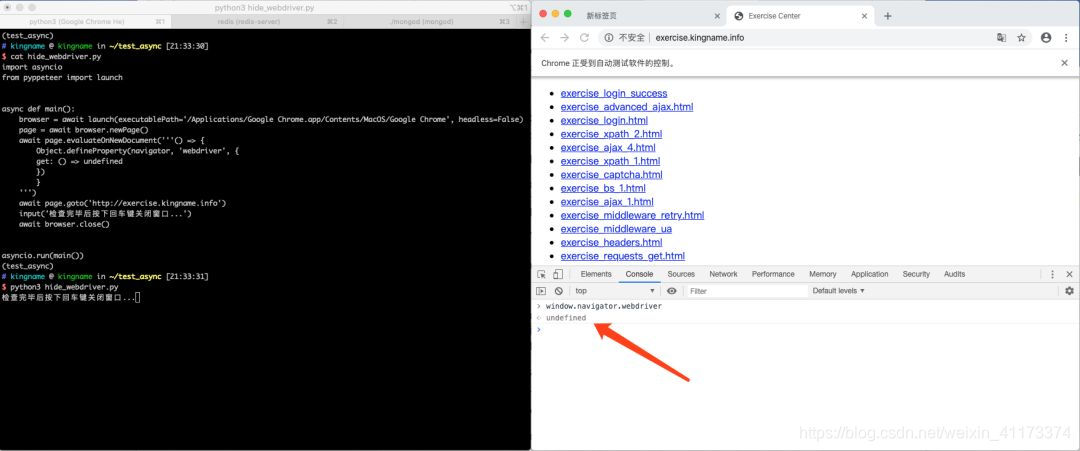
代码的运行效果如下图所示:

完美解决问题。并且只要你不开新的选项卡或者新的窗口,只在当前窗口打开新的网址或者刷新页面,这个 js 代码都是自动生效的,不需要重复执行。
其中关键的代码就是:
await page.evaluateOnNewDocument('''() => {
Object.defineProperty(navigator, 'webdriver', {
get: () => undefined
})
}
''')
让 Pyppeteer 在每个新页面加载的时候,所有网站自带的 js 执行之前,执行参数中的这段JavaScript 函数。
参考资料
[1] Pyppeteer 的官方 API: https://miyakogi.github.io/pyppeteer/reference.html#pyppeteer.page.Page.evaluateOnNewDocument
先别走呗,这里有可能有你需要的干货文章:
(【Selenium补丁】进一步防止 Selenium 被检测——如何防止浏览器用新标签页打开链接?;
必知必会:selenuim/pyppeteer模拟登陆防检测,能够屏蔽一小部分简单的检测;
Python selenium 自动化测试,一定要会用selenium的等待,三种等待方式解读;
【最全】JS获取浏览器属性信息;
爬虫:js逆向目前遇到的知识点集合;
CSS字体反爬实战,10分钟就能学会;
woff字体反爬实战,10分钟就能学会;
爬虫js解密分析:某某猫小说;