项目场景:
vue3项目使用element plus的el-table组件,在切换页面时报错
问题描述
报错信息为:
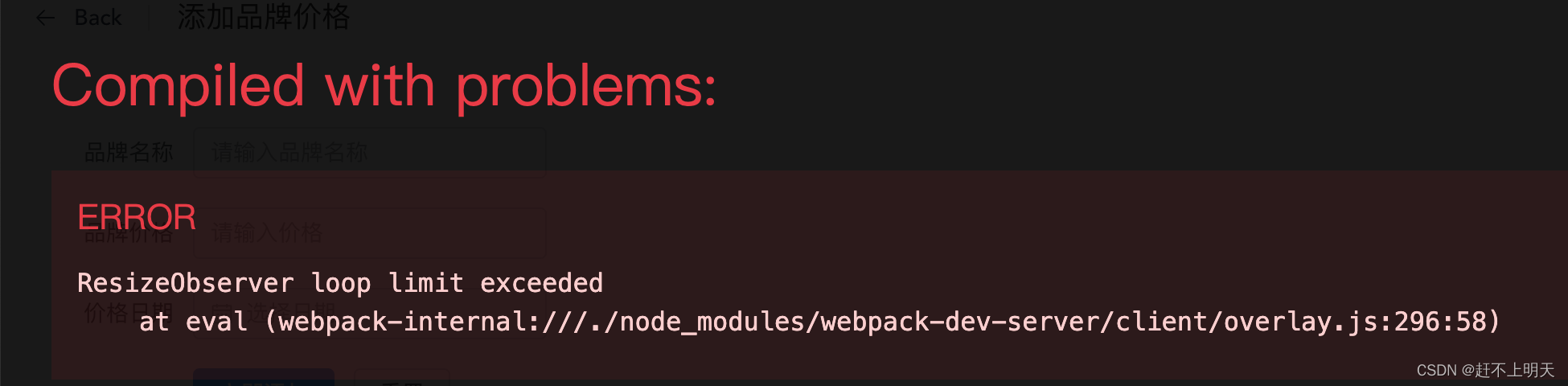
ResizeObserver loop limit exceeded at eval (webpack-internal:///./node_modules/webpack-dev-server/client/overlay.js:296:58)
如下图:
 相关代码如下:
相关代码如下:
<el-table :data="tableData" border style="width: 100%;">
<el-table-column prop="name" label="品牌" width="180">
</el-table-column>
<el-table-column prop="price" label="价格" width="180">
</el-table-column>
<el-table-column prop="date" label="日期">
</el-table-column>
</el-table>
原因分析:
查阅相关解答之后,找到了比较可能的原因:
网友:Qyouu
element-ui 自2.3.5版本后,Table-column取消了默认宽度大小,增加了 type参数,type的可选值有selection/index/expand,每个type对应了一些默认的宽度设置,设置了type不报ResizeObserver loop limit exceeded错误了,但是column的宽度不再自适应均分table的宽度,只能写死width的宽度,这点非常不好,很丑~
在我添加了给colum 添加 type 之后还是会报错,但是在给column加上了width属性之后便不再报错,应该就是column宽度没有给定导致的问题.
解决方案:
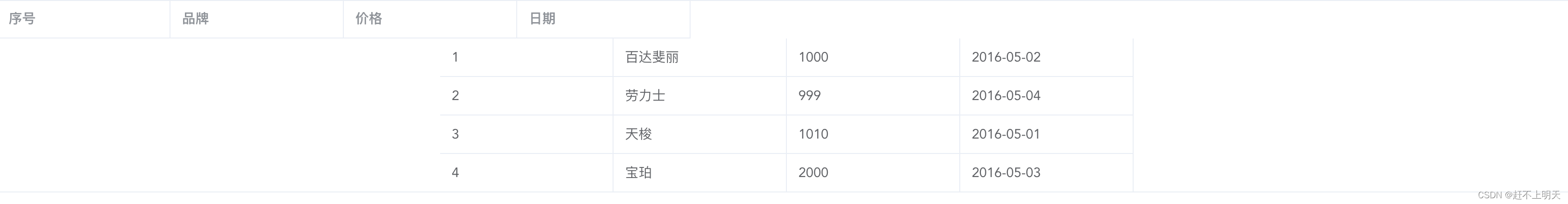
如果直接给最后一个column添加长度,表格会变得巨丑无比,如图:
<el-table :data="tableData" border style="width: 100%;">
<el-table-column label="序号" width="180" type="index">
</el-table-column>
<el-table-column prop="name" label="品牌" width="180">
</el-table-column>
<el-table-column prop="price" label="价格" width="180">
</el-table-column>
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
</el-table>
 虽然不报错了,但是很丑,需要自己再调样式。
虽然不报错了,但是很丑,需要自己再调样式。
因此,给定最后一个el-table-column min-width 属性即可
<el-table-column prop="date" label="日期" min-width="180">
</el-table-column>
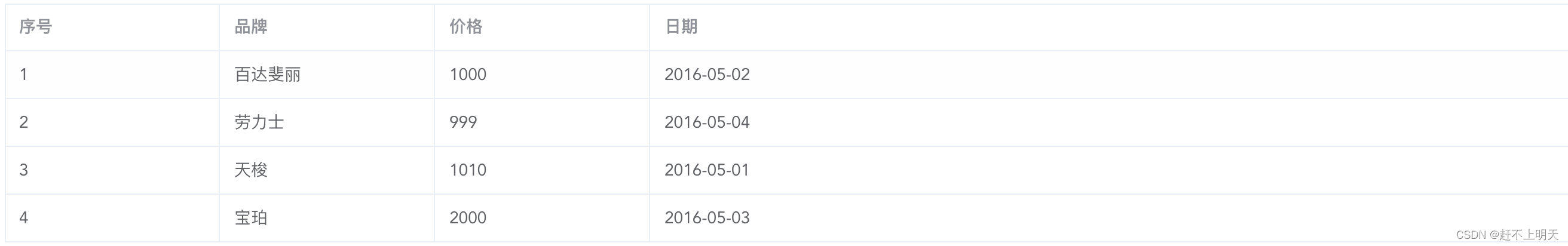
效果如图: