以前一直觉着用html5做android app是一件很鸡肋的事(勿喷,请恕小的见识少 )。
)。
后来又发现很多大公司做的app中都或多或少的使用了html元素,比如微信、qq之类。
最近在网上闲逛发现一个IDE可以使用纯html js css设计app并发布到多个平台,并且更牛的是可以直接使用它提供的js api调用各种系统原生的api。一时心动下载研究。后来发现也并不是想象中多么神奇的事情。
于是乎自己动手;想用html的方式来做界面设计,用js调用一些常用的系统api。比如说http请求、弹窗提示等等。
说搞就搞,由于自己以前没有怎么接触过webview,先做个demo测试测试。
所有代码准备就绪。结果一运行点击按钮居然什么反应都没有。
就十几行代码;各种检查,各种看不出问题所在。
又把以前做的类似的webview的demo导入eclipse运行。居然没问题。。。。。。
把两个demo代码反复比较,都没有找到问题。
结果最终发现居然是我 target api 是4.2的以前的api是4.0的。。。。
4.2及以上api与javascript交互时需要在方法上添加注解@JavascriptInterface 。
好了。下面吧代码摆出来做个记录:
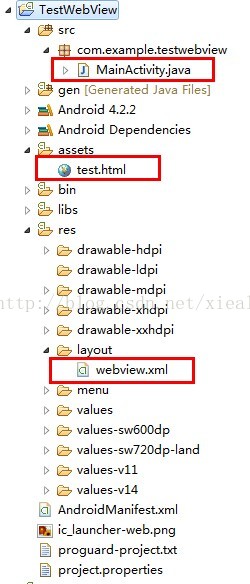
目录结构
我们需要些的就三个文件画红圈的文件。
MainActivity.java
package com.example.testwebview;
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
import android.widget.Toast;
public class MainActivity extends Activity {
private WebView webView;
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
webView = (WebView)this.findViewById(R.id.webview);
//启用javascript
webView.getSettings().setJavaScriptEnabled(true);
//加载本地html文件
webView.loadUrl("file:///android_asset/test.html");
/**
* 添加javascriptInterface
* 第一个参数:这里需要一个与js映射的java对象
* 第二个参数:该java对象被映射为js对象后在js里面的对象名,在js中要调用该对象的方法就是通过这个来调用
*/
webView.addJavascriptInterface(new JSInterface(), "jsi");
}
@SuppressWarnings("unused")
private final class JSInterface{
/**
* 注意这里的@JavascriptInterface注解, target是4.2以上都需要添加这个注解,否则无法调用
* @param text
*/
@JavascriptInterface
public void showToast(String text){
Toast.makeText(getApplicationContext(), text, Toast.LENGTH_SHORT).show();
}
@JavascriptInterface
public void showJsText(String text){
webView.loadUrl("javascript:jsText('"+text+"')");
}
}
}
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title></title>
<script type="text/javascript">
//这个function是需要被java调用的
function jsText(text){
document.getElementById('ttt').innerHTML=text;
}
</script>
</head>
<body>
<input type="button" οnclick="jsi.showToast('测试js调用系统api')" value="调用系统api Toast"/><br/>
<input type="button" οnclick="jsi.showJsText('测试java回调js')" value="让java方法回调html中的js方法"/>
<div id="ttt"></div>
</body>
</html>webview.xml
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webview" >
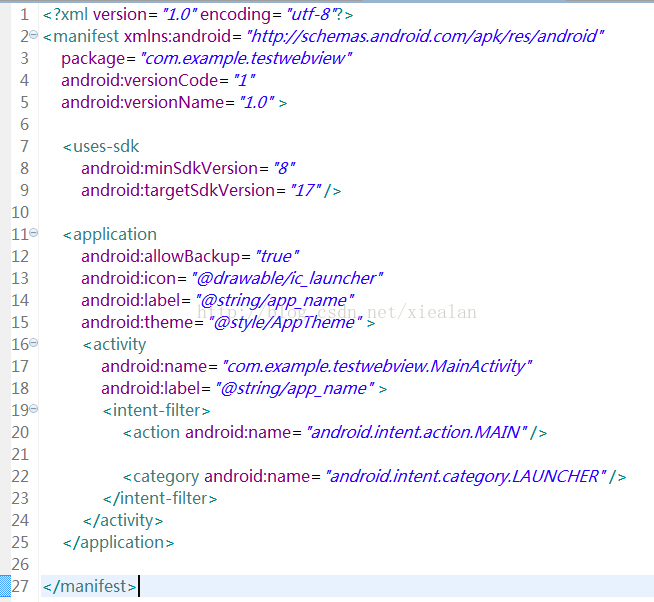
</WebView>关于AndroidManifest.xml中的权限问题。我看了很多帖子都说要加internet访问权限。
其实经过我测试。如果你的应用中没有需要访问网络的地方、并且你的所有html js css都是放在assets目录下没有从网络上读取文件,是可以不加这个权限的。
下面是我的androidmanifest文件
到这里我的测试是完全通过的。