1.Table表格
展示行列数据。
2.何时使用
·当有大量结构化的数据需要展现时;
·当需要对数据进行排序、搜索、分页、自定义操作等复杂行为时。
组件代码来自: 表格 Table - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客】,将 表格 Table - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
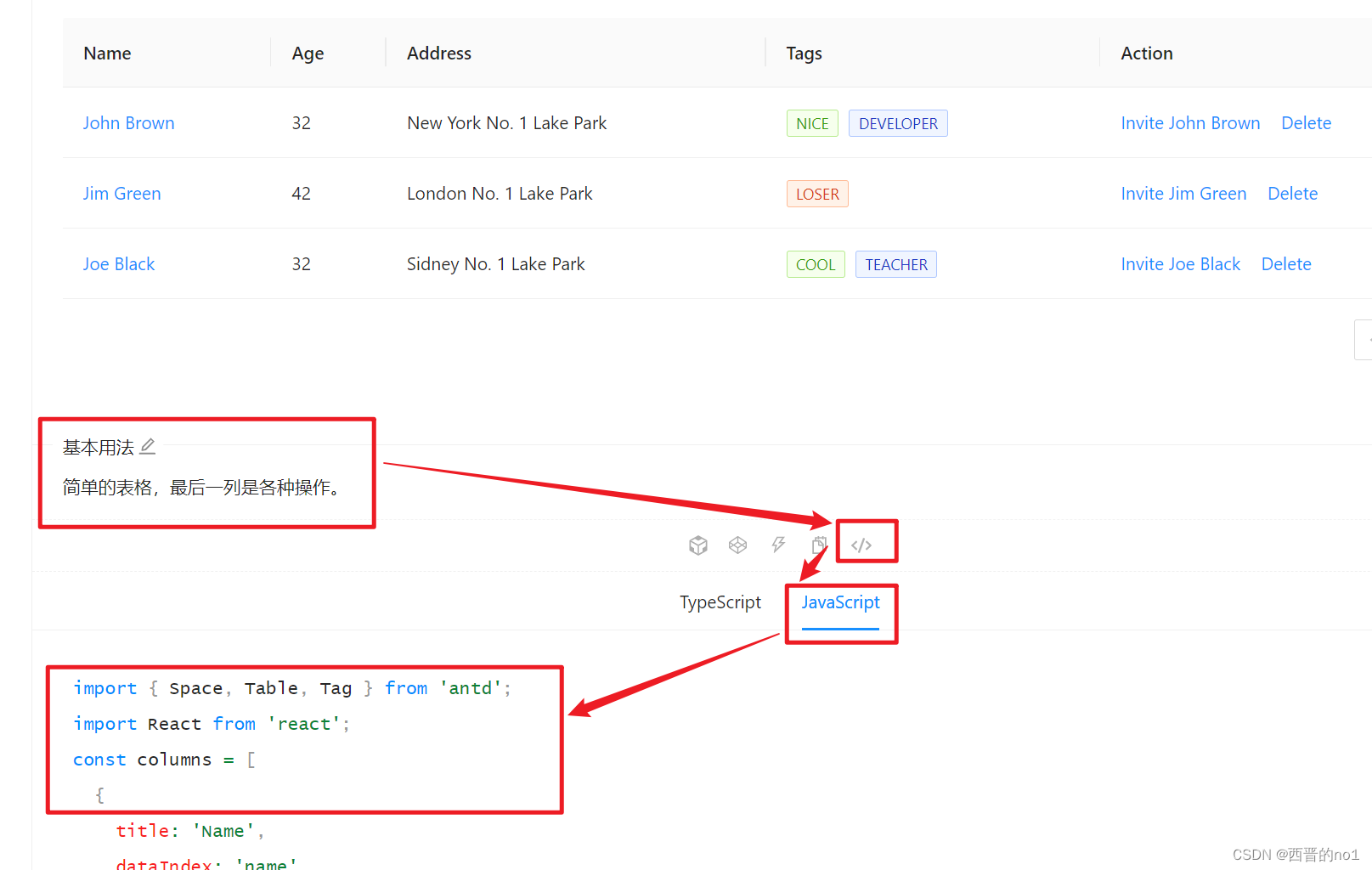
4.本地验证Table的简单用法。
复制下图所示代码,了解Table的简单用法。

本文仅介绍了组件Collapse的部分内容,更多内容请参阅官方文档: 表格 Table - Ant Design