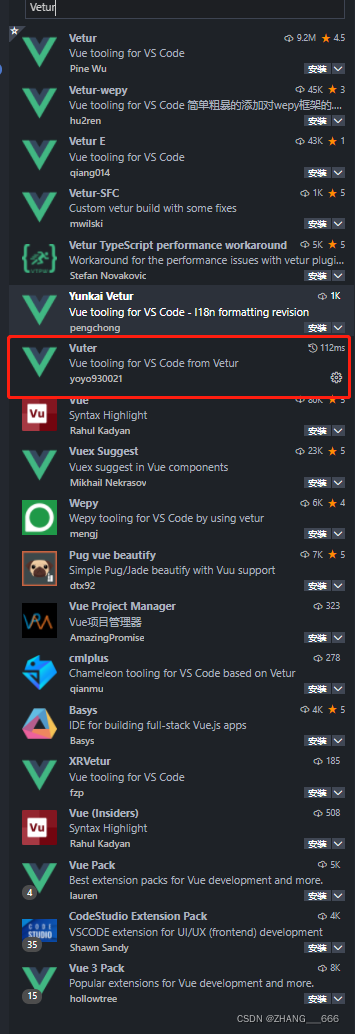
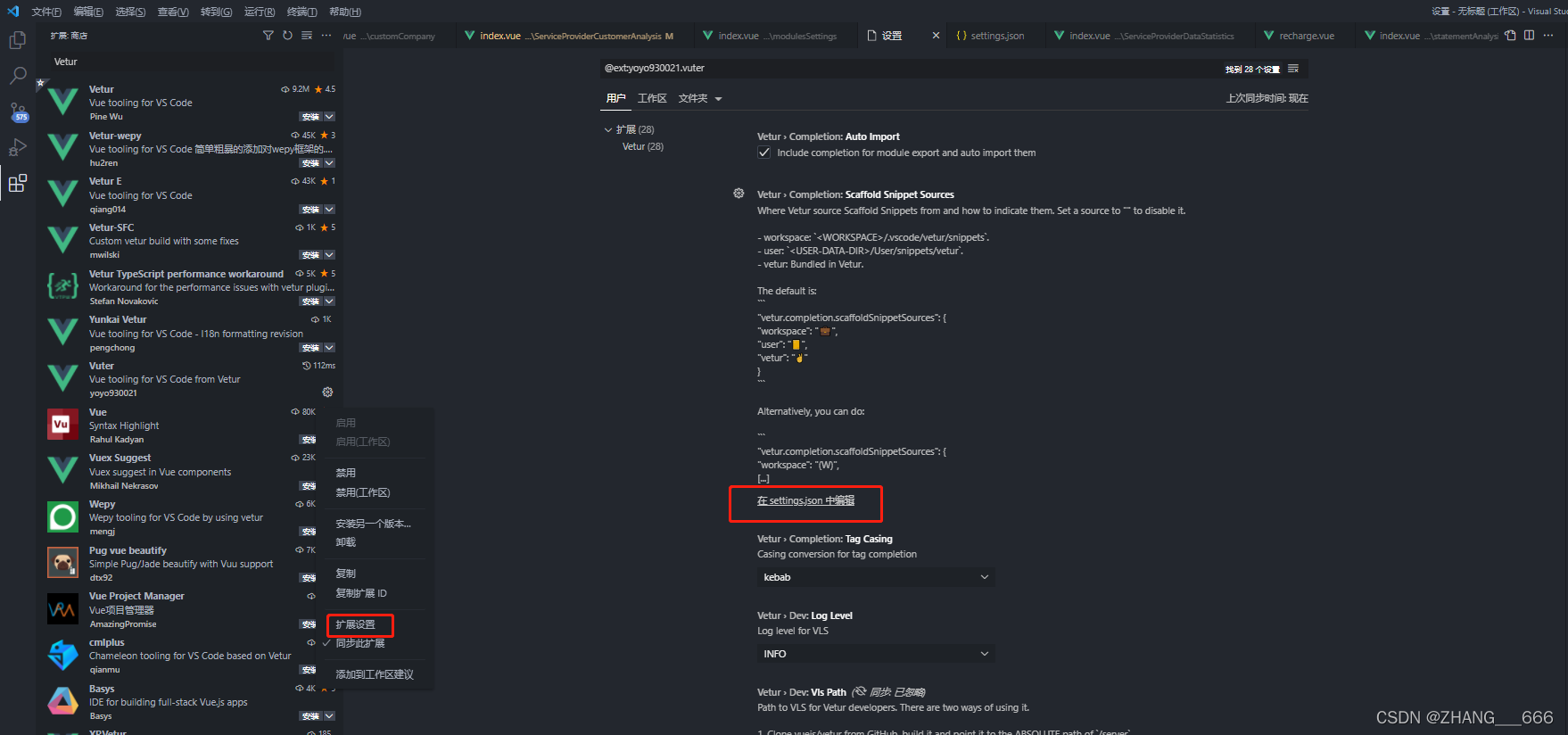
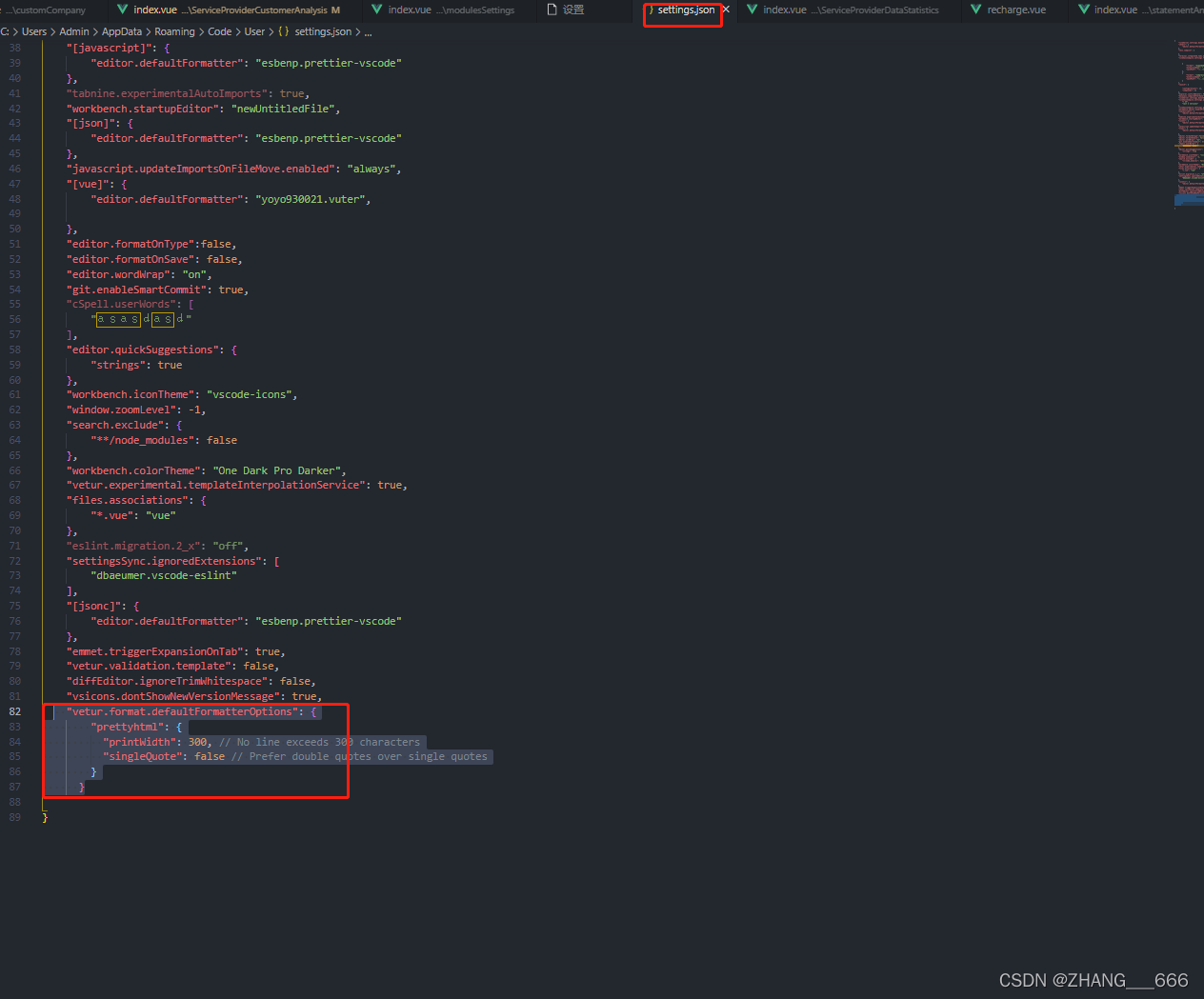
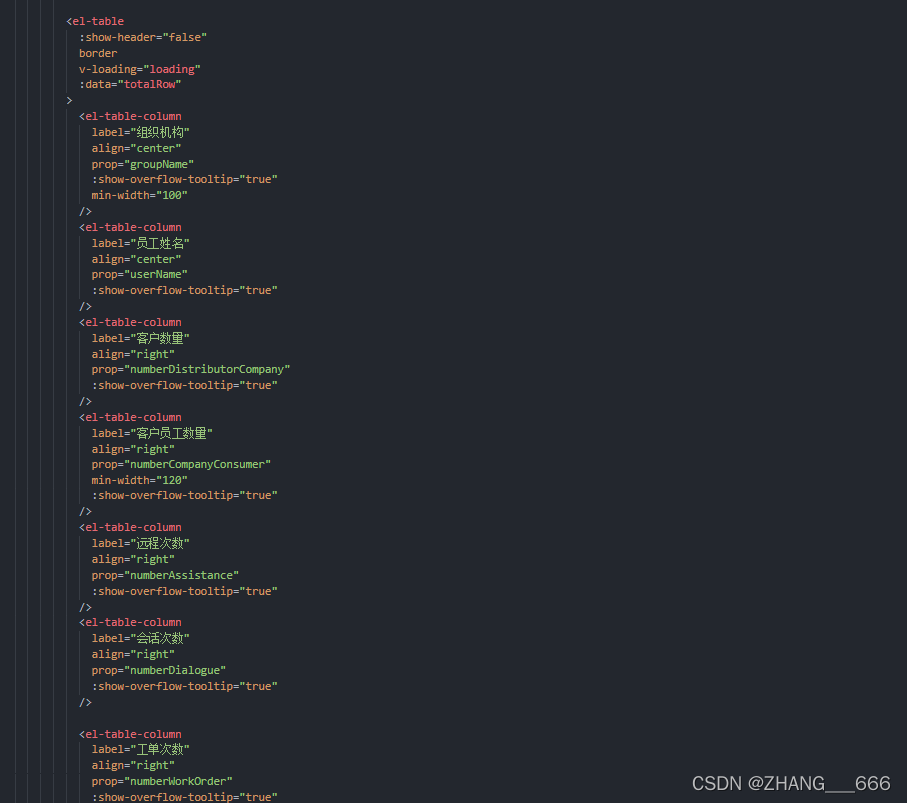
vue vscode代码格式化插件配置
猜你喜欢
转载自blog.csdn.net/weixin_43835425/article/details/121936869
今日推荐
周排行