1.需求
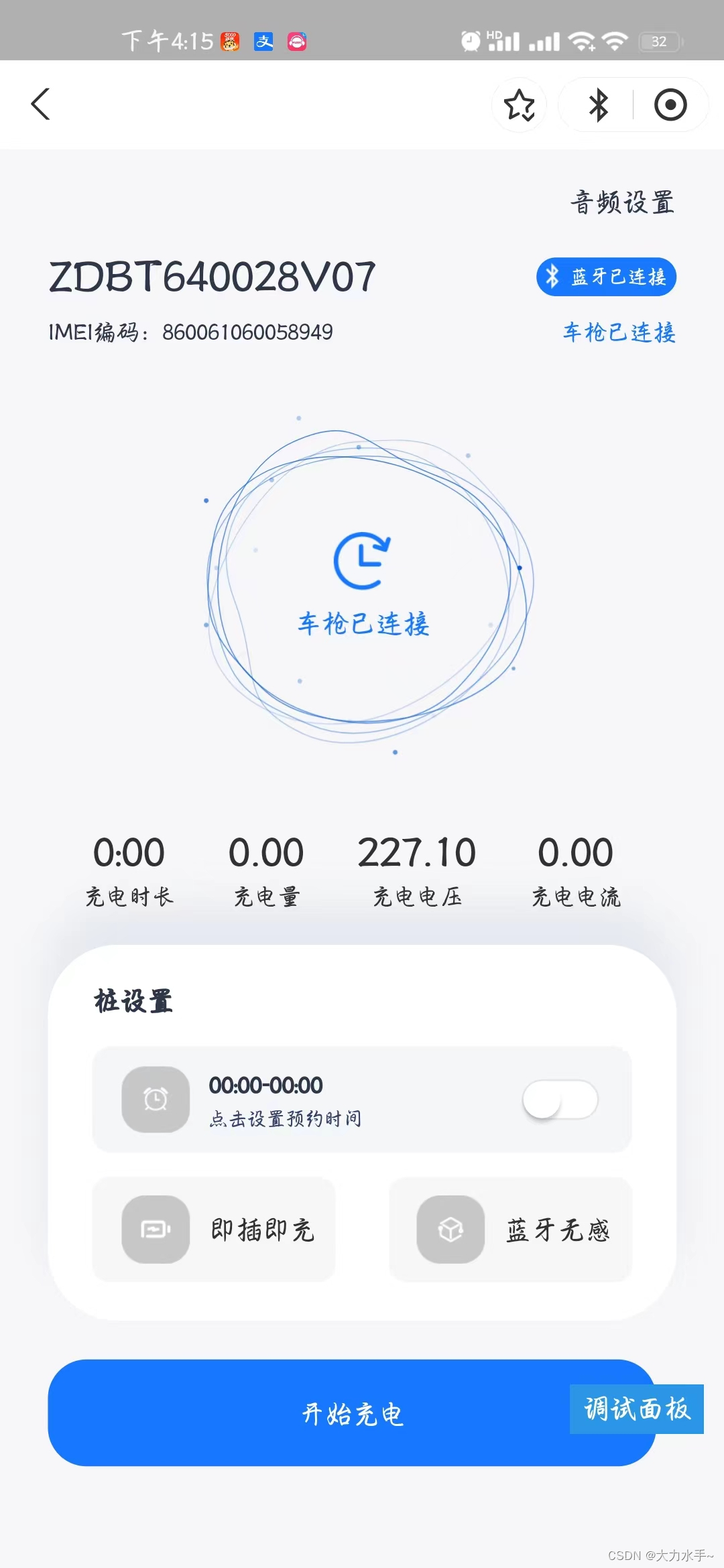
列表页面完成了对蓝牙设备的初始化连接,点击列表进入详情页面对设备进行操作
详情页面判断蓝牙是否和设备连接,如果连接直接监听传值,如果未连接需要重新连接
如果连接失败点击右上角的重新连接可以重新连接蓝牙
2.重要API my.getConnectedBluetoothDevices 获取已连接的设备 如果返回的res.devices.length==0则代表为连接设备
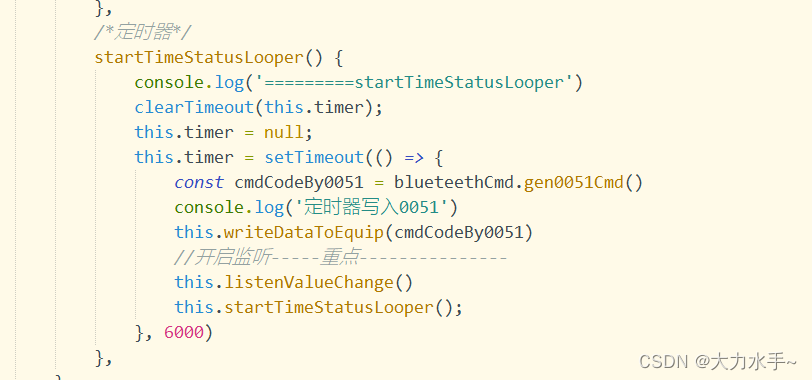
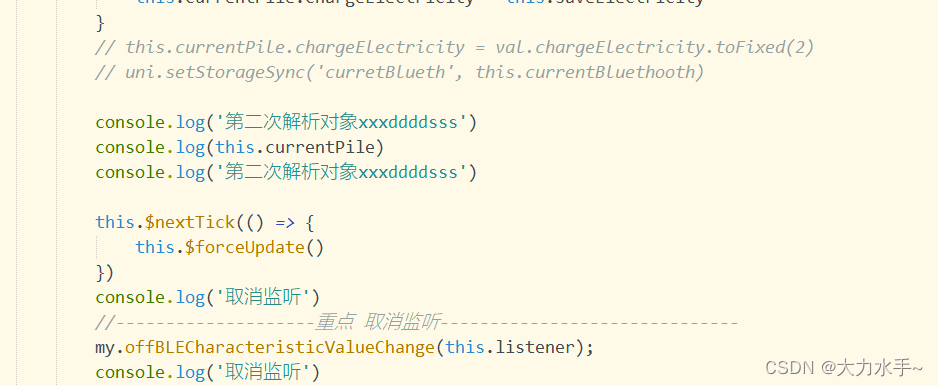
因为有循环给桩发送获取桩详情的指令 所以每次发送解析桩指令代码的时候开启监听,解析完桩状态以后关闭监听
监听的代码

开启监听

解析完关闭监听

完整代码
<template>
<view>
<view>
<view class="content">
<view class="top-titles">
<view @click="backList">
<view></view>
<view></view>
<view></view>
</view>
<view @click="goAudio">音频设置</view>
</view>
<view class="middle-title">
<view>{
{
scanObj.bluetoothName}}</view>
<view>
<u-image width="30rpx" height="24rpx" :src="signalImg"></u-image>
</view>
<view :class="[contactFlag?'activeB':'']" @click="reconnect">
<view style="margin-right: 12rpx;">
<!-- <u-image width="30rpx" height="24rpx" :src="signalImg"></u-image> -->
</view>
<view>
{
{
contactFlag?'蓝牙已连接':'蓝牙重新连接'}}
</view>
</view>
</view>
<view class="bottom-title">
<view>
<text>IMEI编码:</text>
<text>{
{
scanObj.pileCode}}</text>
</view>
<!-- <view style="color: #FF5454;font-weight: 600;" v-if="currentPile.pileStatusDetailCode == '15'">
{
{
currentPile.pileStatusName || ''}}
</view> -->
<view style="color: #0BBAB4;font-weight: 600;" v-if="currentPile.pileStatus == '05'">
{
{
currentPile.pileStatusName || ''}}
</view>
<view style="color: #1677FF;font-weight: 600;" v-else>
{
{
currentPile.pileStatusName || ''}}
</view>
</view>
<!-- lottiefiles动画 -->
<view ref="animArean" class="donghua" id="renderjs-view">
<view class="animatitle" v-if="currentPile.pileStatus == '05'" style="z-index: 1000;">
<view class="chongdianzhong">
</view>
<view style="color: #FFFFFF;">充电中</view>
</view>
<!-- <view class="animatitle" v-else-if="currentPile.pileStatusDetailCode == '15'">
<view class="guzhang">
</view>
<view style="color: #F85A64;">故障中</view>
</view> -->
<view class="animatitle" v-else>
<view class="daiji">
</view>
<view style="color: #1677FF;">{
{
currentPile.pileStatusName}}</view>
</view>
<lottie :assets-path="item.assetsPath" :autoplay="item.autoplay" id="myLottie" :path="item.path"
:repeat-count="item.repeatCount" :placeholder="item.placeholder" class="item">
</lottie>
</view>
<!-- 充电详情 -->
<view class="shuzhi">
<view class="shu-item">
<view>{
{
currentPile.chargeDuration||'- -'}}</view>
<view>充电时长</view>
</view>
<view class="shu-item">
<view>{
{
currentPile.chargeElectricity ||'- -'}}</view>
<view>充电量</view>
</view>
<view class="shu-item">
<view>{
{
currentPile.ua || '- -'}}</view>
<view>充电电压</view>
</view>
<view class="shu-item">
<view>{
{
currentPile.la || '- -'}}</view>
<view>充电电流</view>
</view>
</view>
<view class="middle-setting">
<view class="middle-setting_title">
<view>桩设置</view>
<!-- <view @click="goPileSetting">更多设置</view> -->
</view>
<view :class="[currentPile.reservation =='00' ? 'middle-setting_time':'middle-setting_times']">
<view @click="goReservation">
<view v-if="currentPile.reservation =='00'" class="noActives"></view>
<view class="actives" v-else></view>
<view>
<!-- 单次预约 -->
<view class="text-one" v-if="currentPile.reservation == '01'">
{
{
currentPile.singleStartTime}}-{
{
currentPile.singleEndTime}}
</view>
<!-- 循环预约 -->
<view class="text-one" v-if="currentPile.reservation == '03'">
{
{
currentPile.loopStartTime}}-{
{
currentPile.loopChargeTime}}
</view>
<!-- 未设置预约 -->
<view class="text-one" v-if="currentPile.reservation == '00'">
00:00-00:00
</view>
<view class="text-two">
{
{
currentPile.reservation =='00'?'点击设置预约时间':(currentPile.reservation =='01'?'单次':'每天')}}
</view>
</view>
</view>
<view>
<u-switch @change="switchLoading" :disabled="switchFlag" size="40"
:loading="reservationLoading" active-color="#1677FF" v-model="checked"></u-switch>
</view>
</view>
<view class="middle-setting_plus">
<view @click="goPlusAndPlay">
<view v-if="currentPile.plugAndPlay ==true" class="activ"></view>
<view v-else class="noAc"></view>
<view>即插即充</view>
</view>
<view @click="goNoninductive">
<view v-if="currentPile.noninductCode == true" class="activse"></view>
<view v-else class="noAcse"></view>
<view>蓝牙无感</view>
</view>
</view>
</view>
<!-- 充电控制按钮 -->
<template v-if="currentPile.plugAndPlay == false">
<!-- 正在充电、充电等待状态下可以停止充电 -->
<view class="bottom-btn" v-if="currentPile.pileStatus =='05'">
<myButton @click="offCharge">停止充电</myButton>
</view>
<view class="bottom-btn" v-else>
<myButton @click="onCharge">开始充电</myButton>
</view>
</template>
<!-- 即插即充显示状态,隐藏充电按钮 -->
<template v-if="currentPile.plugAndPlay == true">
<!-- <myButton @click="offCharge" v-if="currentPile.pileStatus == '05'">停止充电</myButton> -->
<view class="btns">即插即充开启中</view>
</template>
<!-- <template v-if="contactFlag == false">
<view class="btns">开始充电</view>
</template> -->
</view>
</view>
<!-- 连接失败 重新连接 -->
<!-- <u-popup v-model="show" mode="center" border-radius="40" width="80%">
<view class="popsty">
<view>
连接失败
</view>
<view>是否需要重新连接</view>
<view class="btns">
<view @click="show = false">取消</view>
<view @click="reBind">重新连接</view>
</view>
</view>
</u-popup> -->
<!-- <loading v-if="loadingFlag" :title="loadTitle"></loading> -->
<!-- 蓝牙绑定中提示框 -->
<u-modal v-model="pendingShow" :show-title="false" :show-confirm-button="false" :show-cancel-button="false"
border-radius="30">
<view class="pending">
<view>连接中……</view>
<view>提示:正在关联充电桩,请等待</view>
</view>
</u-modal>
<animateLoading v-if="loadingFlag"></animateLoading>
</view>
</template>
<script>
import myButton from '../../component/my-button.vue';
import loading from '../../component/loading.vue';
import animateLoading from '../../component/animateLoading.vue';
import blueteethCmd from '../../lib/blueteeth-cmd.js';
import utils from '../../lib/utils.js';
// import VConsole from 'vconsole';
// const vConsole = new VConsole();
export default {
components: {
myButton,
loading,
animateLoading
},
data() {
return {
show: false,
pendingShow: false,
successShow: false,
count: 3,
timer: null,
hasBindingFlag: false,
pileList: [],
nickName: '',
errFlag: false,
chargingFlag: false,
loadingFlag: false,
signalImg: require("../../static/xinhao.png"),
// wifeImg: require("../../static/wife.png"),
checked: false,
jumpFlag: false,
loadTitle: '',
currentPile: {
},
nickName: '',
pileCode: '',
orderNo: '',
timers: null,
title: '',
reservationLoading: false,
switchFlag: false,
pileStatus: '',
stopLoadingStatus: '',
item: {
id: 'lotties',
desc: 'Django自动播放,低端设备降级',
autoplay: true,
path: 'https://img.cdn.wxzhida.cn/zd-ali-app/standby.json',
placeholder: '',
optimize: 'true',
repeatCount: -1,
assetsPath: 'https://img.cdn.wxzhida.cn/zd-ali-app/standby.json'
},
scanObj: {
},
contactFlag: false,
bloothCheckFlag: false,
stopReservation: false,
saveLa: '',
saveElectricity: '',
saveDuration: '',
saveUa: ''
// 0x00 空闲中
// 0x01 电子锁打开
// 0x02 枪头已拔下
// 0x03 枪已连接车
// 0x04 充电等待中
// 0x05 充电中
// 0x06 充电结束
// 0x07 枪断开与车连接
// 0x08 定时中
// 0x09 预约中
}
},
onShow() {
console.log('onshow')
//判断是否联网
my.getNetworkType({
success: (res) => {
console.log(res)
console.log(res.networkAvailable)
if (res.networkAvailable) {
this.signalImg = require("@/static/xinhao.png")
} else {
this.signalImg = require("@/static/xinhaoInac.png")
}
},
fail: (error) => {
console.log(error)
},
})
// this.initBluetooth()
if (uni.getStorageSync('contactFlag') == true) {
this.listenValueChange()
const cmdCodeBy0051 = blueteethCmd.gen0051Cmd()
this.writeDataToEquip(cmdCodeBy0051)
this.startTimeStatusLooper();
console.log('xxxxxxx')
console.log('contactFlag=' + uni.getStorageSync('contactFlag'))
console.log('xxxxxxx')
} else {
console.log('ssssssss')
this.initBluetooth()
console.log('ssssssss')
}
},
onLoad(options) {
this.scanObj = JSON.parse(decodeURIComponent(options.scanObj))
console.log(options)
if (options.currentPile) {
this.currentPile = JSON.parse(decodeURIComponent(options.currentPile))
// this.contactFlag = true;
// uni.setStorageSync('contactFlag', true)
if (this.currentPile.reservation == '00') {
this.checked = false;
} else {
this.checked = true;
}
// this.contactFlag = true;
// uni.setStorageSync('contactFlag', true)
// const cmdCodeBy0051 = blueteethCmd.gen0051Cmd()
// console.log('onLoad写入0051')
// this.writeDataToEquip(cmdCodeBy0051)
// this.listenValueChange()
}
},
onReady() {
var lottieContext = my.createLottieContext('myLottie');
lottieContext.play()
},
onHide() {
clearTimeout(this.timer)
this.timer = null;
},
onUnload() {
clearTimeout(this.timer)
this.timer = null;
},
computed: {
contactBluethoothFlag() {
return this.$store.state.contactBluethoothFlag;
}
},
watch: {
contactFlag: {
handler(val) {
if (val == true) {
console.log('watch函数里面的 contactFlag 执行了')
this.startTimeStatusLooper()
} else {
clearTimeout(this.timer)
this.timer = null;
}
},
immediate: true
},
'currentPile.pileStatus': {
handler(val) {
if (val != '05') {
this.currentPile.chargeDuration = '- -'
this.currentPile.chargeElectricity = '- -'
}
console.log('执行了watch充电时长')
console.log(this.currentPile.chargeDuration)
console.log('执行了watch充电时长')
},
immediate: true
}
},
methods: {
backList() {
uni.navigateBack(-1)
},
// listenBluetoothStatus() {
// console.log('监听蓝牙动态')
// my.onBLEConnectionStateChanged((res) => {
// // 该回调方法中可处理连接意外断开等情况。
// console.log(res);
// });
// },
/*蓝牙初始化*/
initBluetooth() {
console.log('蓝牙初始化')
let that = this;
my.openBluetoothAdapter({
success: res => {
if (!res.isSupportBLE) {
that.pendingShow = false;
// my.alert({
// content: '抱歉,您的手机蓝牙暂不可用'
// });
uni.showToast({
title: '抱歉,您的手机蓝牙暂不可用'
})
return;
}
//
that.connectionStateChangedListener()
},
fail: error => {
that.pendingShow = false;
// my.alert({
// content: JSON.stringify(error.errorMessage)
// });
uni.showToast({
title: JSON.stringify(error.errorMessage)
})
that.closeDeviceConnect()
},
});
},
/*监听蓝牙动态 ----------------重要!!!!!!!!!!!!*/
connectionStateChangedListener() {
console.log('connectionStateChangedListener监听蓝牙动态开始')
let that = this;
my.getConnectedBluetoothDevices({
// 获取已连接的设备。
success: (res) => {
console.log('getConnectedBluetoothDevices API 开始执行')
console.log(res);
console.log(res.devices.length)
console.log('getConnectedBluetoothDevices API 结束执行')
if (res.devices.length == 0) {
//如果没有连接设备开始连接
that.connectBluetooth()
that.contactFlag = false;
that.pendingShow = true;
uni.setStorageSync('contactFlag', false)
} else {
//如果已经连接直接监听设备交互传值
that.contactFlag = true;
uni.setStorageSync('contactFlag', true)
const cmdCodeBy0051 = blueteethCmd.gen0051Cmd()
console.log('监听蓝牙动态写入0051')
that.writeDataToEquip(cmdCodeBy0051)
that.listenValueChange()
}
},
fail: (err) => {
console.log(err);
}
});
console.log('connectionStateChangedListener监听蓝牙动态结束')
},
/*搜索连接蓝牙*/
connectBluetooth() {
let that = this;
let list = []
console.log('开始搜索蓝牙')
console.log(that.scanObj.bluetoothName)
console.log('开始搜索蓝牙')
my.startBluetoothDevicesDiscovery({
allowDuplicatesKey: false,
success: () => {
my.onBluetoothDeviceFound(res => {
var deviceArray = res.devices;
for (var i = deviceArray.length - 1; i >= 0; i--) {
var deviceObj = deviceArray[i];
//通过设备名称或者广播数据匹配目标设备,然后记录deviceID后面使用
if (deviceObj.name != undefined) {
if (deviceObj.name == that.scanObj.bluetoothName) {
that.scanObj['deviceId'] = deviceObj.deviceId
//停止扫描
my.offBluetoothDeviceFound();
//连接设备
that.connectBLEDevice()
break;
}
}
}
});
},
fail: error => {
that.pendingShow = false;
// my.alert({
// content: '启动扫描失败' + JSON.stringify(error.errorMessage)
// });
that.closeDeviceConnect()
},
});
},
/*连接蓝牙设备*/
connectBLEDevice() {
let that = this;
my.connectBLEDevice({
deviceId: that.scanObj.deviceId,
success: res => {
if (uni.getSystemInfoSync().platform === 'android') {
my.setBLEMTU({
deviceId: that.scanObj.deviceId, // 设备ID,在【4】里获取到
mtu: 512, // 服务UUID,在【6】里能获取到
success(res) {
console.log('设置mtu成功')
that.getBluetoothService()
},
fail(err) {
console.error(err)
that.pendingShow = false;
}
})
} else {
that.getBluetoothService()
}
},
fail: error => {
// my.alert({
// content: JSON.stringify(error)
// });
that.closeDeviceConnect()
that.pendingShow = false;
},
});
},
/*获取桩蓝牙服务 */
getBluetoothService() {
let that = this;
console.log('获取桩蓝牙服务')
my.getBLEDeviceServices({
deviceId: that.scanObj.deviceId,
success: res => {
if (uni.getSystemInfoSync().platform ===
'android') {
//开始区分ios和安装------------重点!!!!!!!---------------
res.services.forEach(item => {
if (item.serviceId.startsWith('0000fff0')) {
that.scanObj.serviceId = item.serviceId
}
})
} else {
res.services.forEach(item => {
console.log(item)
if (item.serviceId.startsWith('FFF0')) {
that.scanObj.serviceId = item.serviceId
}
})
}
that.getBluetoothCharacteristics()
},
fail: error => {
// my.alert({
// content: JSON.stringify(error)
// });
that.pendingShow = false;
that.closeDeviceConnect()
},
});
},
/*获取蓝牙特性*/
getBluetoothCharacteristics() {
let that = this;
my.getBLEDeviceCharacteristics({
deviceId: that.scanObj.deviceId,
serviceId: that.scanObj.serviceId,
success: (res) => {
if (uni.getSystemInfoSync().platform ===
'android') {
//开始区分ios和安装------------重点!!!!!!!---------------
res.characteristics.forEach(item => {
if (item.characteristicId.startsWith('0000fff1')) {
this.scanObj.readCharacteristicId = item.characteristicId
.toUpperCase()
}
if (item.characteristicId.startsWith('0000fff2')) {
this.scanObj.writeCharacteristicId = item.characteristicId
.toUpperCase()
}
})
} else {
res.characteristics.forEach(item => {
console.log('getBLEDeviceCharacteristics API 开始')
console.log(item.characteristicId)
console.log('getBLEDeviceCharacteristics API 结束')
if (item.characteristicId.startsWith('FFF1')) {
this.scanObj.readCharacteristicId = item.characteristicId
.toUpperCase()
}
if (item.characteristicId.startsWith('FFF2')) {
this.scanObj.writeCharacteristicId = item.characteristicId
.toUpperCase()
}
})
}
that.setBluetoothNotify()
},
fail: (error) => {
// my.alert({
// content: JSON.stringify(error)
// });
that.pendingShow = false;
that.closeDeviceConnect()
}
});
},
/*启用低功耗蓝牙设备特征值变化时的 notify*/
setBluetoothNotify() {
let that = this;
//启用低功耗蓝牙设备特征值变化时的 notify 功能的
my.notifyBLECharacteristicValueChange({
deviceId: that.scanObj.deviceId, // 设备ID,在【4】里获取到
serviceId: that.scanObj.serviceId, // 服务UUID,在【6】里能获取到
characteristicId: that.scanObj.readCharacteristicId, // 特征值,在【7】里能获取到
state: true,
success(res) {
// 下发获取充电桩状态数据
that.listenValueChange();
// 接受消息的方法
// that.looperGetPileStatusFun()
},
fail(err) {
console.log(err)
that.pendingShow = false;
that.closeDeviceConnect()
}
})
},
/*开启监听蓝牙值的变化*/
listenValueChange() {
let that = this;
// console.log('监听到桩传回来值')
that.contactFlag = true;
uni.setStorageSync('contactFlag', true)
// my.onBLECharacteristicValueChange(res => {
// let upWord = res.value.toUpperCase()
// that.handleEquipNotifyBackCode(upWord);
// console.log('xxxxxxxxx')
// console.log(upWord)
// console.log('xxxxxxxxx')
// })
my.onBLECharacteristicValueChange(this.listener);
},
// 特征值变化时的处理回调函数
listener(res) {
console.log("监听事件的回调函数开始");
let upWord = res.value.toUpperCase()
console.log(upWord)
this.handleEquipNotifyBackCode(upWord);
console.log("监听事件的回调函数结束");
},
// ArrayBuffer转16进度字符串示例
ab2hex(buffer) {
const hexArr = Array.prototype.map.call(
new Uint8Array(buffer),
function(bit) {
return ('00' + bit.toString(16)).slice(-2)
}
)
return hexArr.join('')
},
/*处理桩返回的信号*/
handleEquipNotifyBackCode(notifyCode) {
let _ = this;
let startIndex = notifyCode.indexOf('7E');
let endIndex = notifyCode.lastIndexOf('7E');
if (startIndex >= 0 && endIndex > 0) {
const cmdCodeType = notifyCode.substring(startIndex + 2, startIndex + 6);
if ('0001' == cmdCodeType) {
//桩提示登录
//校验密码
this.contactFlag = true;
uni.setStorageSync('contactFlag', true)
this.write0020()
// my.offBLECharacteristicValueChange(this.listener);
} else if ('8200' == cmdCodeType) {
// this.bloothCheckFlag = true;
// const cmdCodeBy0051 = blueteethCmd.gen0051Cmd()
// this.startTimeStatusLooper();
// this.writeDataToEquip(cmdCodeBy0051)
// my.offBLECharacteristicValueChange(this.listener);
// this.pendingShow = false;
} else if ('8051' == cmdCodeType) {
//返回桩信息放进缓存里
console.log('返回8051')
this.pendingShow = false;
// const acceptCodeby8051 = blueteethCmd.parse8051Cmd(notifyCode)
//新增节流函数6秒钟解析一次
// this.$u.throttle(this.parse8051Cmds(notifyCode), 6000)
this.parse8051Cmds(notifyCode)
} else if ('8036' == cmdCodeType) {
//取消预约
console.log('取消预约')
let result = notifyCode.substring(30, 32)
uni.removeStorageSync('blueReser');
console.log('result=' + result)
}
}
},
/*解析8051*/
parse8051Cmds(notifyCode) {
const acceptCodeby8051 = blueteethCmd.parse8051Cmd(notifyCode)
this.parsePileObj(acceptCodeby8051)
},
/*校验密码*/
write0020() {
// if (this.bloothCheckFlag) {
// return false;
// }
const cmdCodeBy0200 = blueteethCmd.gen0200Cmd()
this.writeDataToEquip(cmdCodeBy0200)
// console.log('write0020方法写入0051')
// this.startTimeStatusLooper();
},
/*往桩写入数据方法*/
writeDataToEquip(msg) {
let _ = this;
/*16进制字符串转字节流数组发送桩*/
function hexStringToArrayBuffer(str) {
if (!str) {
return new ArrayBuffer(0);
}
var buffer = new ArrayBuffer(str.length / 2);
let dataView = new DataView(buffer)
let ind = 0;
for (var i = 0, len = str.length / 2; i < len; i += 1) {
let code = parseInt(str.substr(2 * i, 2), 16)
dataView.setUint8(ind, code)
ind++
}
return buffer;
}
const bufferNew = hexStringToArrayBuffer(msg)
my.writeBLECharacteristicValue({
deviceId: _.scanObj.deviceId, // 设备ID,在【4】里获取到
serviceId: _.scanObj.serviceId, // 服务UUID,在【6】里能获取到
characteristicId: _.scanObj.writeCharacteristicId, // 特征值,在【7】里能获取到
value: bufferNew,
success(res) {
console.log('jjjjjkkkkkk')
console.log('写入指令成功===' + msg)
console.log('jjjjjkkkkkk')
},
fail(err) {
console.error(err)
// utils.errMsg('写入失败,请重新连接');
// 断开连接,重新连接
_.closeDeviceConnect();
}
})
},
/*停止蓝牙连接*/
closeDeviceConnect() {
let _ = this;
_.contactFlag = false;
uni.setStorageSync('contactFlag', false)
clearTimeout(this.timer)
this.timer = null;
_.pendingShow = false;
uni.showToast({
title: '蓝牙连接失败'
})
my.disconnectBLEDevice({
deviceId: _.scanObj.deviceId,
success(res) {
console.log(res)
},
fail(err) {
console.log(err)
}
})
},
/*重新绑定*/
reBind() {
this.initBluetooth()
},
/*8051解析转化为桩对象*/
parsePileObj(val) {
// console.log('xxxdddd')
// console.log(val)
// console.log('xxxdddd')
//即插即用 00 不启用 01 开启
this.currentPile.plugAndPlay = val.plugAndPlay == '00' ? false : true;
//无感充电 00不启用 01启用
this.currentPile.noninductCode = val.noninductCode == '00' ? false : true;
// 桩状态
if (val.pileStatus == '00') {
this.currentPile.pileStatus = '00'
this.currentPile.pileStatusName = '空闲中'
this.item.path = 'https://img.cdn.wxzhida.cn/zd-ali-app/standby.json'
} else if (val.pileStatus == '01') {
this.currentPile.pileStatus = '01'
this.currentPile.pileStatusName = '电子锁打开'
this.item.path = 'https://img.cdn.wxzhida.cn/zd-ali-app/standby.json'
} else if (val.pileStatus == '02') {
this.currentPile.pileStatus = '02'
this.item.path = 'https://img.cdn.wxzhida.cn/zd-ali-app/standby.json'
this.currentPile.pileStatusName = '枪头已拔下'
} else if (val.pileStatus == '03') {
this.currentPile.pileStatus = '03'
this.item.path = 'https://img.cdn.wxzhida.cn/zd-ali-app/standby.json'
this.currentPile.pileStatusName = '车枪已连接'
} else if (val.pileStatus == '04') {
this.currentPile.pileStatus = '04'
this.item.path = 'https://img.cdn.wxzhida.cn/zd-ali-app/standby.json'
this.currentPile.pileStatusName = '充电等待'
} else if (val.pileStatus == '05') {
this.currentPile.pileStatus = '05'
this.currentPile.pileStatusName = '充电中'
this.item.path = 'https://img.cdn.wxzhida.cn/zd-ali-app/charging_new.json'
} else if (val.pileStatus == '06') {
this.currentPile.pileStatus = '06'
this.item.path = 'https://img.cdn.wxzhida.cn/zd-ali-app/standby.json'
this.currentPile.pileStatusName = '充电结束'
} else if (val.pileStatus == '07') {
this.currentPile.pileStatus = '07'
this.currentPile.pileStatusName = '车枪已断开'
} else if (val.pileStatus == '08') {
this.item.path = 'https://img.cdn.wxzhida.cn/zd-ali-app/standby.json'
this.currentPile.pileStatus = '08'
this.currentPile.pileStatusName = '定时中'
} else if (val.pileStatus == '09') {
this.currentPile.pileStatus = '09'
this.item.path = 'https://img.cdn.wxzhida.cn/zd-ali-app/standby.json'
this.currentPile.pileStatusName = '预约中'
}
//电压
let uas = Number(val.Ua)
if (uas > 1000) {
//优化电压数据异常
uas = this.saveUa
} else {
this.saveUa = uas
}
this.currentPile.ua = uas.toFixed(2)
//电流
let las = Number(val.la)
if (las > 10000 || las < 0) {
//优化电流数据异常
las = this.saveLa
} else {
this.saveLa = las
}
this.currentPile.la = las.toFixed(2)
//预约设置 00未设置 01单次 03循环
this.currentPile.reservation = val.reservaType
if (val.reservaType == '00') {
uni.removeStorageSync('blueReser');
if (this.stopReservation) {
this.reservationLoading = false;
this.stopReservation = false;
}
this.checked = false;
} else {
this.checked = true;
}
if (val.reservaType == '01') {
//单次预约
this.currentPile.singleStartTime = val.singleStartTime
this.currentPile.singleEndTime = val.singleEndTime
} else if (val.reservaType == '03') {
//循环预约
this.currentPile.loopStartTime = val.loopStartTime
this.currentPile.loopChargeTime = val.loopChargeTime
}
//充电时长
let duration = Number(val.chargeDuration)
if (duration < 500000) {
//优化充电时长数据异常
this.saveDuration = duration
} else {
duration = this.saveDuration
}
let hours = Math.floor(duration / 3600)
let minute = Math.floor((duration - (hours * 3600)) / 60)
if (minute < 10) {
minute = '0' + minute
}
//充电时长
this.currentPile.chargeDuration = hours + ':' + minute
//充电电量
if (val.chargeElectricity < 10000) {
//修复充电电量数据异常
this.saveElectricity = val.chargeElectricity.toFixed(2)
this.currentPile.chargeElectricity = val.chargeElectricity.toFixed(2)
} else {
this.currentPile.chargeElectricity = this.saveElectricity
}
// this.currentPile.chargeElectricity = val.chargeElectricity.toFixed(2)
// uni.setStorageSync('curretBlueth', this.currentBluethooth)
console.log('第二次解析对象xxxddddsss')
console.log(this.currentPile)
console.log('第二次解析对象xxxddddsss')
this.$nextTick(() => {
this.$forceUpdate()
})
console.log('取消监听')
//--------------------重点 取消监听------------------------------
my.offBLECharacteristicValueChange(this.listener);
console.log('取消监听')
// if (this.bluetoothList.length == 0) {
// this.bluetoothList.push(this.currentBluethooth)
// uni.setStorageSync('bluetoothList', this.bluetoothList)
// }
// for (let item of this.bluetoothList) {
// if (item.pileCode != this.currentBluethooth.pileCode) {
// this.bluetoothList.push(this.currentBluethooth)
// uni.setStorageSync('bluetoothList', this.bluetoothList)
// }
// }
},
myClick() {
console.log('父组件点击')
uni.navigateTo({
url: '/pages/plugAndPlay/index'
})
},
/*切换蓝牙模式*/
changeMode() {
this.$store.commit("setChargingMode", false)
uni.navigateTo({
url: '/pages/home/index'
})
},
/*预约设置*/
goReservation() {
if (this.contactFlag == false) {
uni.showToast({
title: '请先连接蓝牙'
})
return false;
}
if (this.currentPile.pileStatus == '05') {
uni.showToast({
title: '充电中无法设置预约'
})
return false
}
if (this.currentPile.plugAndPlay == true) {
uni.showToast({
title: '即插即充已开启,无法预约'
})
return false
}
if (this.currentPile.noninductCode == true) {
uni.showToast({
title: '无感充电已开启,无法预约'
})
return false;
}
// uni.navigateTo({
// url: '/pages/bluetoothReservation/index'
// })
uni.navigateTo({
url: '/pages/bluetoothReservation/index?currentPile=' + encodeURIComponent(JSON
.stringify(this.currentPile)) + '&scanObj=' +
encodeURIComponent(JSON
.stringify(this
.scanObj))
})
},
/*开始充电*/
onCharge() {
if (this.contactFlag == false) {
uni.showToast({
title: '请先连接蓝牙'
})
return false;
}
if (this.currentPile.pileStatusName == '空闲中') {
uni.showToast({
title: '请先插枪后再开始充电'
})
return false;
}
console.log('开始充电')
my.vibrate({
success: () => {
// my.alert({ title: '振动起来了'});
}
});
const cmdCode = blueteethCmd.gen0032Cmd('01');
this.wirte0032CodeMsgId = utils.genUUID();
this.writeDataToEquip(cmdCode);
},
/*停止充电*/
offCharge() {
if (this.contactFlag == false) {
uni.showToast({
title: '请先连接蓝牙'
})
return false;
}
console.log('停止充电')
my.vibrate({
success: () => {
// my.alert({ title: '振动起来了'});
}
});
const cmdCode = blueteethCmd.gen0032Cmd('00');
this.wirte0032CodeMsgId = utils.genUUID();
this.writeDataToEquip(cmdCode);
},
/*修改预约状态*/
switchLoading(val) {
let that = this;
if (this.contactFlag == false) {
uni.showToast({
title: '请先连接蓝牙'
})
return false;
}
if (this.currentPile.reservation == '00') {
uni.showToast({
title: '请先设置预约时间'
})
return false
}
if (this.currentPile.pileStatus == '05') {
uni.showToast({
title: '充电中无法设置预约'
})
return false
}
if (this.currentPile.plugAndPlay == true) {
uni.showToast({
title: '即插即充已开启,无法预约'
})
return false
}
if (this.currentPile.noninductCode == true) {
uni.showToast({
title: '无感充电已开启,无法预约'
})
return false;
}
this.reservationLoading = true;
this.stopReservation = true;
const cmdCode = blueteethCmd.gen0036Cmd();
this.wirte0036CodeMsgId = utils.genUUID();
this.writeDataToEquip(cmdCode);
},
/*跳转即插即用设置*/
goPlusAndPlay() {
if (this.contactFlag == false) {
uni.showToast({
title: '请先连接蓝牙'
})
return false;
}
if (this.currentPile.pileStatusName == '充电中') {
uni.showToast({
title: '充电中无法设置即插即充'
})
return false;
}
if (this.currentPile.pileStatus == '03' || this.currentPile.pileStatus == '06') {
uni.showToast({
title: '请先拔枪后再设置即插即充'
})
return false;
}
if (this.currentPile.noninductCode == true) {
uni.showToast({
title: '桩开启蓝牙无感,不能设置即插即充'
})
return false;
}
if (this.currentPile.reservation == '01' || this.currentPile.reservation == '03') {
uni.showToast({
title: '预约充电中无法设置'
})
return false;
}
// this.listenValueChange()
//重点 卸载监听
my.offBLECharacteristicValueChange(this.listener);
my.navigateTo({
url: '/pages/bluetoothPlug/index?plugAndPlay=' + this.currentPile.plugAndPlay + '&scanObj=' +
encodeURIComponent(JSON
.stringify(this
.scanObj))
})
},
/*无感充电*/
goNoninductive() {
if (this.contactFlag == false) {
uni.showToast({
title: '请先连接蓝牙'
})
return false;
}
if (this.currentPile.pileStatusName == '充电中') {
uni.showToast({
title: '充电中无法设置蓝牙无感'
})
return false;
}
if (this.currentPile.pileStatus == '03' || this.currentPile.pileStatus == '06') {
uni.showToast({
title: '请先拔枪后再设置蓝牙无感'
})
return false;
}
if (this.currentPile.plugAndPlay == true) {
uni.showToast({
title: '桩开启即插即充,不能设置蓝牙无感'
})
return false;
}
if (this.currentPile.reservation == '01' || this.currentPile.reservation == '03') {
uni.showToast({
title: '预约充电中无法设置'
})
return false;
}
// this.listenValueChange()
my.offBLECharacteristicValueChange(this.listener);
my.navigateTo({
url: '/pages/bluetoothNoninductive/index?noninductCode=' + this.currentPile.noninductCode +
'&scanObj=' + encodeURIComponent(JSON
.stringify(this
.scanObj))
})
},
/*音频设置*/
goAudio() {
if (this.contactFlag == false) {
uni.showToast({
title: '请先连接蓝牙'
})
return false;
}
this.listenValueChange()
my.navigateTo({
url: '/pages/bluetoothAudio/index?scanObj=' + encodeURIComponent(JSON
.stringify(this
.scanObj))
})
},
/*跳转桩设置*/
goPileSetting() {
uni.navigateTo({
url: '/pages/pileSetting/index'
})
},
/*重新连接蓝牙*/
reconnect() {
let _ = this;
console.log('点击了蓝牙重新连接')
if (this.contactFlag == false) {
console.log('蓝牙开始重新连接')
_.pendingShow = true;
_.initBluetooth()
}
},
/*定时器*/
startTimeStatusLooper() {
console.log('=========startTimeStatusLooper')
clearTimeout(this.timer);
this.timer = null;
this.timer = setTimeout(() => {
const cmdCodeBy0051 = blueteethCmd.gen0051Cmd()
console.log('定时器写入0051')
this.writeDataToEquip(cmdCodeBy0051)
//开启监听-----重点---------------
this.listenValueChange()
this.startTimeStatusLooper();
}, 6000)
},
}
}
</script>
<style lang="scss" scoped>
.content {
width: 100%;
height: 100%;
padding: 30rpx 50rpx 10px;
box-sizing: border-box;
.top-title {
width: 100%;
height: 66rpx;
font-size: 48rpx;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #2D3748;
line-height: 66rpx;
}
.top-titless {
font-family: PingFangSC-Medium, PingFang SC;
font-size: 28rpx;
font-weight: 800;
color: #2E3849;
position: relative;
&::after {
content: '';
width: 10rpx;
height: 10rpx;
background: #1677FF;
border-radius: 50%;
position: absolute;
top: 50%;
left: 130rpx;
transform: translateY(-50%);
}
}
.top-titles {
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 800;
color: #000000;
display: flex;
justify-content: space-between;
align-items: center;
>view {
&:nth-child(1) {
display: flex;
height: 50rpx;
justify-content: space-between;
flex-direction: column;
padding: 10rpx 20rpx 10rpx 0;
>view {
&:nth-child(1) {
width: 36rpx;
height: 6rpx;
background-color: #2D3748;
flex-shrink: 0;
}
&:nth-child(2) {
width: 32rpx;
height: 6rpx;
background-color: #2D3748;
flex-shrink: 0;
}
&:nth-child(3) {
width: 16rpx;
height: 6rpx;
background-color: #2D3748;
flex-shrink: 0;
}
}
}
&:nth-child(2) {
font-size: 28rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 600;
color: #2D3748;
}
}
}
.middle-title {
margin-top: 20rpx;
display: flex;
justify-content: space-between;
align-items: center;
.activeB {
background-color: #1677FF !important;
}
>view {
&:nth-child(1) {
width: 65%;
height: 66rpx;
font-size: 48rpx;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #2D3748;
line-height: 66rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
&:nth-child(2) {
width: 30rpx;
height: 24rpx;
margin-right: 5rpx;
}
&:nth-child(3) {
display: flex;
justify-content: flex-start;
align-items: center;
background: #A0A8AD;
padding: 0rpx 10rpx;
height: 40rpx;
border-radius: 20rpx;
>view {
&:nth-child(1) {
width: 14rpx;
height: 28rpx;
background: url('@/static/lanyas.png');
background-size: 100% 100%;
}
&:nth-child(2) {
font-size: 20rpx;
color: #FFFFFF;
margin-bottom: 1rpx;
}
}
}
}
}
.bottom-title {
margin-top: 10rpx;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 24rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #2D3748;
}
.donghua {
width: 500rpx;
height: 496rpx;
// background: url('../../static/donghua.png');
background-size: 100% 100%;
margin: 0rpx auto 0;
box-sizing: border-box;
position: relative;
.animatitle {
width: 260rpx;
height: 110rpx;
position: absolute;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
>view {
&:nth-child(1) {
}
&:nth-child(2) {
color: #05B6B6;
}
}
}
}
.middle-setting {
margin-top: 36rpx;
width: 650rpx;
height: 390rpx;
background: #FFFFFF;
display: flex;
flex-direction: column;
justify-content: space-between;
box-shadow: 0rpx -40rpx 56rpx 2rpx rgba(184, 196, 212, 0.25);
border-radius: 72rpx;
padding: 40rpx 46rpx 40rpx 46rpx;
.middle-setting_title {
display: flex;
justify-content: space-between;
align-items: center;
>view {
&:nth-child(1) {
width: 50%;
height: 40rpx;
font-size: 28rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 800;
color: #2D3748;
line-height: 40rpx;
}
&:nth-child(2) {
width: 114rpx;
height: 40rpx;
background: #1677FF;
font-size: 20rpx;
text-align: center;
line-height: 40rpx;
border-radius: 20rpx;
color: #FFFFFF;
}
}
}
.middle-setting_time {
width: 558rpx;
height: 110rpx;
background: #F5F6F7;
border-radius: 20rpx;
padding: 20rpx 34rpx 20rpx 30rpx;
display: flex;
justify-content: space-between;
align-items: center;
>view {
display: flex;
.noActives {
height: 70rpx;
width: 70rpx;
margin-right: 20rpx;
background: url('../../static/naozhong.png');
background-size: 100% 100%;
}
.actives {
height: 70rpx;
width: 70rpx;
margin-right: 20rpx;
background: url('../../static/battary.png');
background-size: 100% 100%;
}
>view {
.text-one {
width: 100%;
height: 40rpx;
font-size: 26rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 800;
color: #2D3748;
line-height: 40rpx;
}
.text-two {
// width: 106rpx;
height: 28rpx;
font-size: 20rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #324169;
line-height: 28rpx;
}
}
}
}
.middle-setting_times {
width: 558rpx;
height: 110rpx;
background: url('../../static/lightbg.png');
background-size: 100% 100%;
border-radius: 20rpx;
padding: 20rpx 34rpx 20rpx 30rpx;
display: flex;
justify-content: space-between;
align-items: center;
>view {
display: flex;
.noActives {
height: 70rpx;
width: 70rpx;
margin-right: 20rpx;
background: url('../../static/naozhong.png');
background-size: 100% 100%;
}
.actives {
height: 70rpx;
width: 70rpx;
margin-right: 20rpx;
background: url('../../static/battary.png');
background-size: 100% 100%;
}
>view {
.text-one {
width: 100%;
height: 40rpx;
font-size: 26rpx;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 800;
color: #2D3748;
line-height: 40rpx;
}
.text-two {
width: 106rpx;
height: 28rpx;
font-size: 20rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #324169;
line-height: 28rpx;
}
}
}
}
.middle-setting_plus {
width: 558rpx;
height: 110rpx;
background: #FFFFFF;
border-radius: 20rpx;
padding: 20rpx 0rpx 20rpx 0rpx;
display: flex;
align-items: center;
justify-content: space-between;
>view {
width: 252rpx;
height: 110rpx;
background: #F7F7F7;
border-radius: 18rpx;
display: flex;
align-items: center;
padding-left: 30rpx;
}
.activ {
height: 70rpx;
width: 70rpx;
background: url('../../static/battary.png');
background-size: 100% 100%;
margin-right: 20rpx;
}
.noAc {
height: 70rpx;
width: 70rpx;
background: url('../../static/charge.png');
background-size: 100% 100%;
margin-right: 20rpx;
}
.activse {
height: 70rpx;
width: 70rpx;
background: url('../../static/wuganAc.png');
background-size: 100% 100%;
margin-right: 20rpx;
}
.noAcse {
height: 70rpx;
width: 70rpx;
background: url('../../static/wuganInac.png');
background-size: 100% 100%;
margin-right: 20rpx;
}
}
.middle-setting_pluss {
width: 558rpx;
height: 110rpx;
background: url('../../static/lightbg.png');
background-size: 100% 100%;
border-radius: 20rpx;
padding: 20rpx 34rpx 20rpx 30rpx;
display: flex;
align-items: center;
.activ {
height: 70rpx;
width: 70rpx;
background: url('../../static/battary.png');
background-size: 100% 100%;
margin-right: 20rpx;
}
.noAc {
height: 70rpx;
width: 70rpx;
background: url('../../static/charge.png');
background-size: 100% 100%;
margin-right: 20rpx;
}
>view {
&:nth-child(2) {
width: 50%;
height: 40rpx;
font-size: 28rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #2D3748;
line-height: 40rpx;
}
}
}
}
.bottom-btn {
margin-top: 40rpx;
width: 630rpx;
}
.top-item {
width: 100%;
height: 160rpx;
margin-bottom: 10rpx;
background: #FFFFFF;
box-shadow: 0px 0px 30px 14px rgba(198, 189, 189, 0.13);
border-radius: 22rpx;
margin-top: 30rpx;
padding: 22rpx 30rpx 22rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
.lanya-img {
width: 32rpx;
height: 48rpx;
background: url('../../static/lanya.png');
background-size: 100% 100%;
}
>view {
width: 100%;
&:nth-child(1) {
font-size: 28rpx;
font-weight: 800;
}
&:nth-child(2) {
font-size: 20rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
&:nth-child(3) {
font-size: 20rpx;
}
}
}
}
.pending {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
padding: 20rpx 0;
>view {
&:nth-child(1) {
font-size: 32rpx;
font-family: PingFangSC-Medium, PingFang SC;
text-align: center;
width: 100%;
font-weight: 800;
color: #1677FF;
margin-bottom: 20rpx;
}
&:nth-child(2) {
font-size: 24rpx;
width: 100%;
text-align: center;
font-family: PingFangSC-Light, PingFang SC;
font-weight: 300;
color: #000000;
}
}
}
.sucesses {
display: flex;
flex-direction: column;
align-items: center;
padding: 30rpx 0 40rpx 0;
.succ-img {
height: 138rpx;
width: 186rpx;
background: url('../../static/successes.png');
background-size: 100% 100%;
}
>view {
&:nth-child(2) {
font-size: 32rpx;
font-family: PingFangSC-Medium, PingFang SC;
text-align: center;
width: 100%;
font-weight: 800;
color: #000000;
margin-top: 20rpx;
}
&:nth-child(3) {
font-size: 28rpx;
font-family: PingFangSC-Light, PingFang SC;
font-weight: 300;
color: #000000;
.font {
color: #1677FF;
font-size: 32rpx;
margin: 0 10rpx;
}
}
&:nth-child(4) {
font-size: 24rpx;
font-family: PingFangSC-Light, PingFang SC;
font-weight: 300;
color: #000000;
text-align: left;
width: 462rpx;
margin-top: 20rpx;
}
&:nth-child(5) {
font-size: 24rpx;
font-family: PingFangSC-Light, PingFang SC;
font-weight: 300;
color: #000000;
text-align: left;
width: 462rpx;
margin-top: 10rpx;
}
}
}
.btns {
width: 630rpx;
height: 110rpx;
border-radius: 40rpx;
font-size: 28rpx;
background: #657189;
color: #FFFFFF;
text-align: center;
line-height: 110rpx;
margin: 40rpx auto 0;
}
.item {
width: 500rpx;
height: 496rpx;
/* opacity: 0.5; */
}
.daiji {
background: url('../../static/daiji.png');
background-size: 100% 100%;
width: 60rpx;
height: 60rpx;
}
.guzhang {
width: 58rpx;
height: 55rpx;
background: url('../../static/guzhang.png');
background-size: 100% 100%;
}
.chongdianzhong {
width: 58rpx;
height: 68rpx;
background: url('../../static/chongdianzhong.png');
background-size: 100% 100%;
}
.shuzhi {
display: flex;
justify-content: space-between;
width: 630rpx;
padding: 0 36rpx;
margin-top: 0rpx;
.shu-item {
display: flex;
flex-direction: column;
align-items: center;
>view {
&:nth-child(1) {
font-size: 46rpx;
margin-bottom: 6rpx;
font-weight: 600;
}
&:nth-child(2) {
font-size: 24rpx;
}
}
}
}
.popsty {
width: 100%;
height: 100%;
padding: 50rpx 50rpx 40rpx;
font-size: 28rpx;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #2D3748;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
>view {
&:nth-child(2) {
width: 100%;
font-size: 24rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #1677FF;
text-align: center;
margin-top: 30rpx;
}
&:nth-child(1) {
width: 100%;
text-align: center;
}
}
.btns {
width: 100%;
display: flex;
margin-top: 80rpx;
justify-content: space-between;
>view {
width: 210rpx;
height: 80rpx;
border-radius: 45rpx;
border: 2rpx solid #1677FF;
text-align: center;
line-height: 80rpx;
font-size: 28rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
text-indent: 0;
&:nth-child(1) {
color: #1677FF;
}
&:nth-child(2) {
color: #FFFFFF;
background: #1677FF;
}
}
}
}
.pending {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
padding: 20rpx 0;
>view {
&:nth-child(1) {
font-size: 32rpx;
font-family: PingFangSC-Medium, PingFang SC;
text-align: center;
width: 100%;
font-weight: 800;
color: #1677FF;
margin-bottom: 20rpx;
}
&:nth-child(2) {
font-size: 24rpx;
width: 100%;
text-align: center;
font-family: PingFangSC-Light, PingFang SC;
font-weight: 300;
color: #000000;
}
}
}
</style>