今天接到一个临时性任务——为GIS上的一种可视化数据提供11种颜色,要求各层级颜色区分明显,展示方式如下图所示:

画11个矩形然后手动填色也不是不可以,但我比较懒,想看看有没有现成的配色工具。于是翻开我珍藏多年的配色神器The Stocks,里面收集多超级多的配色工具网站。
我发现大多数配色工具虽然提供了多套配色方案,但不能自由设定颜色个数;还有一些虽然能设定个数,但只能在同一个色系中选择邻近色。
我以非常快的速度逐个点开浏览体验,在看到第10个的时候,突然眼睛一亮,这不就是我心中想要找的那个嘛!

这个工具的名字叫Palettte Generator。
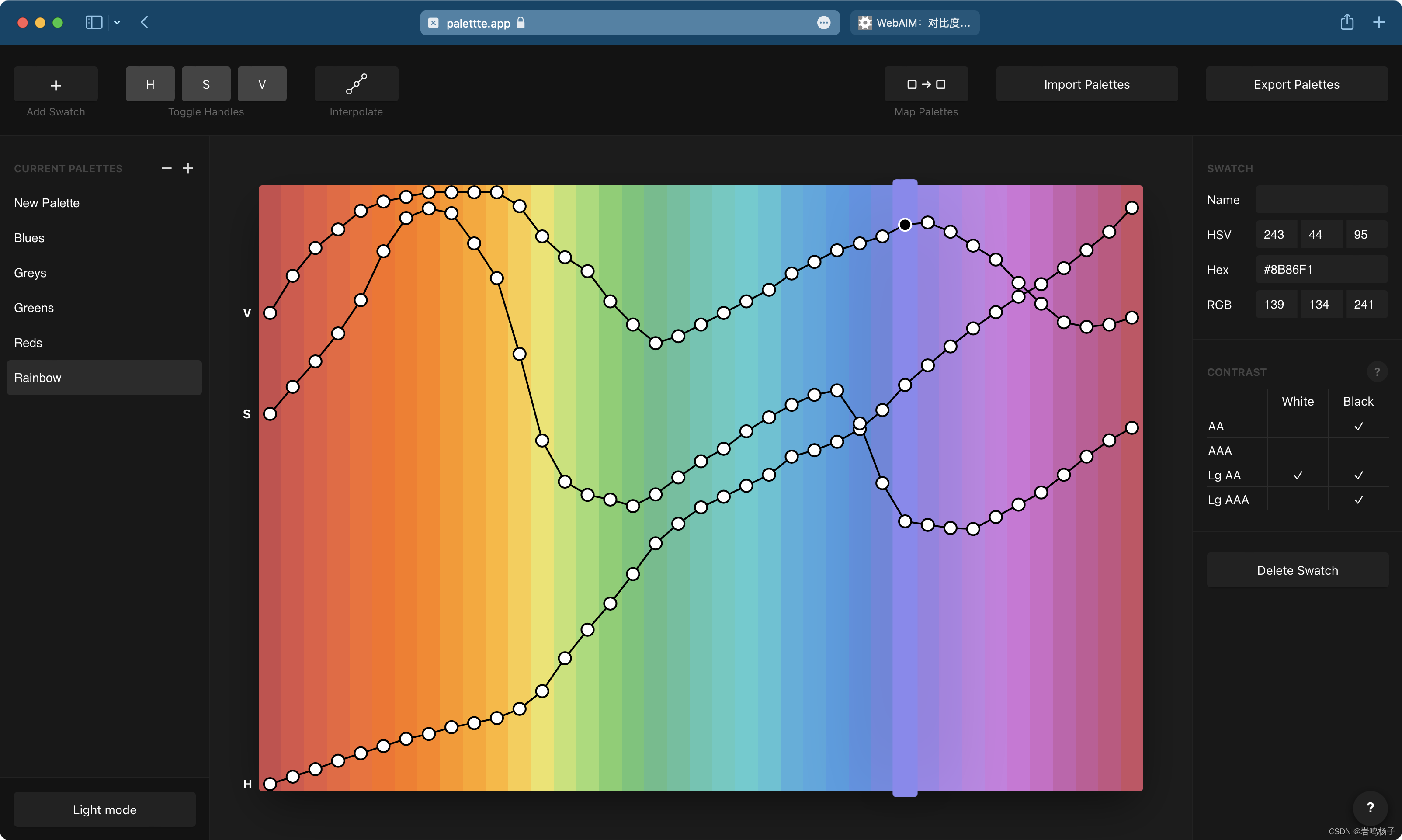
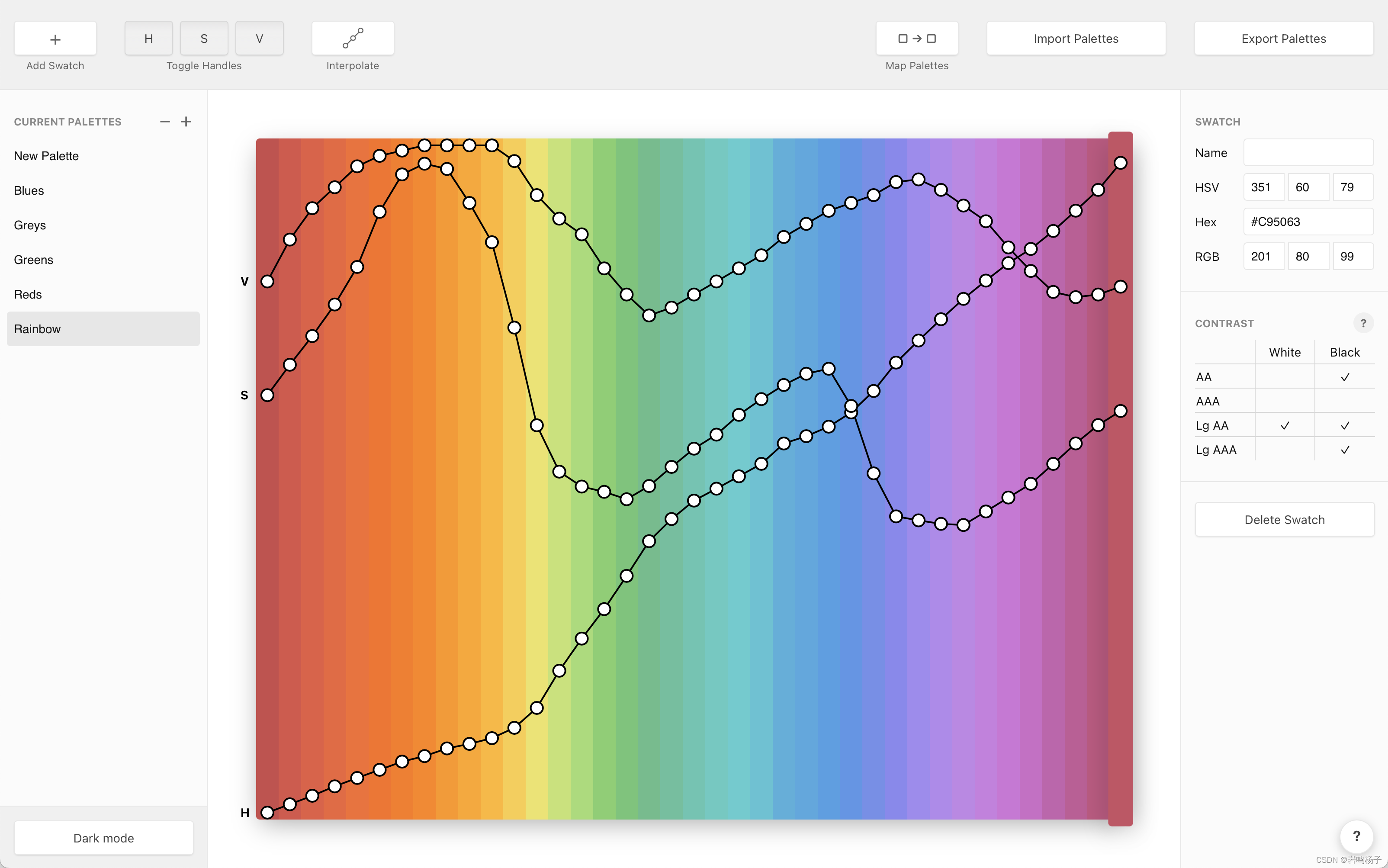
从界面就能看出,它可以任意增减色条数目,并通过调整HSV曲线来调整颜色。
当选中一个色条时,右侧可以为此颜色增加名称,以及显示HSV、HEX、RGB的值。
更厉害的是,在下方“Contrast”栏还能展示出此颜色在深浅两种模式下的可访问性。
关于颜色可访问的的介绍可以查看这里一些介绍:
WebAIM: Contrast and Color Accessibility
Web内容无障碍指南 (WCAG) 2.1
网页背景颜色也可以通过左下角的按钮来进行切换,浅色模式看着挺干净清爽的。

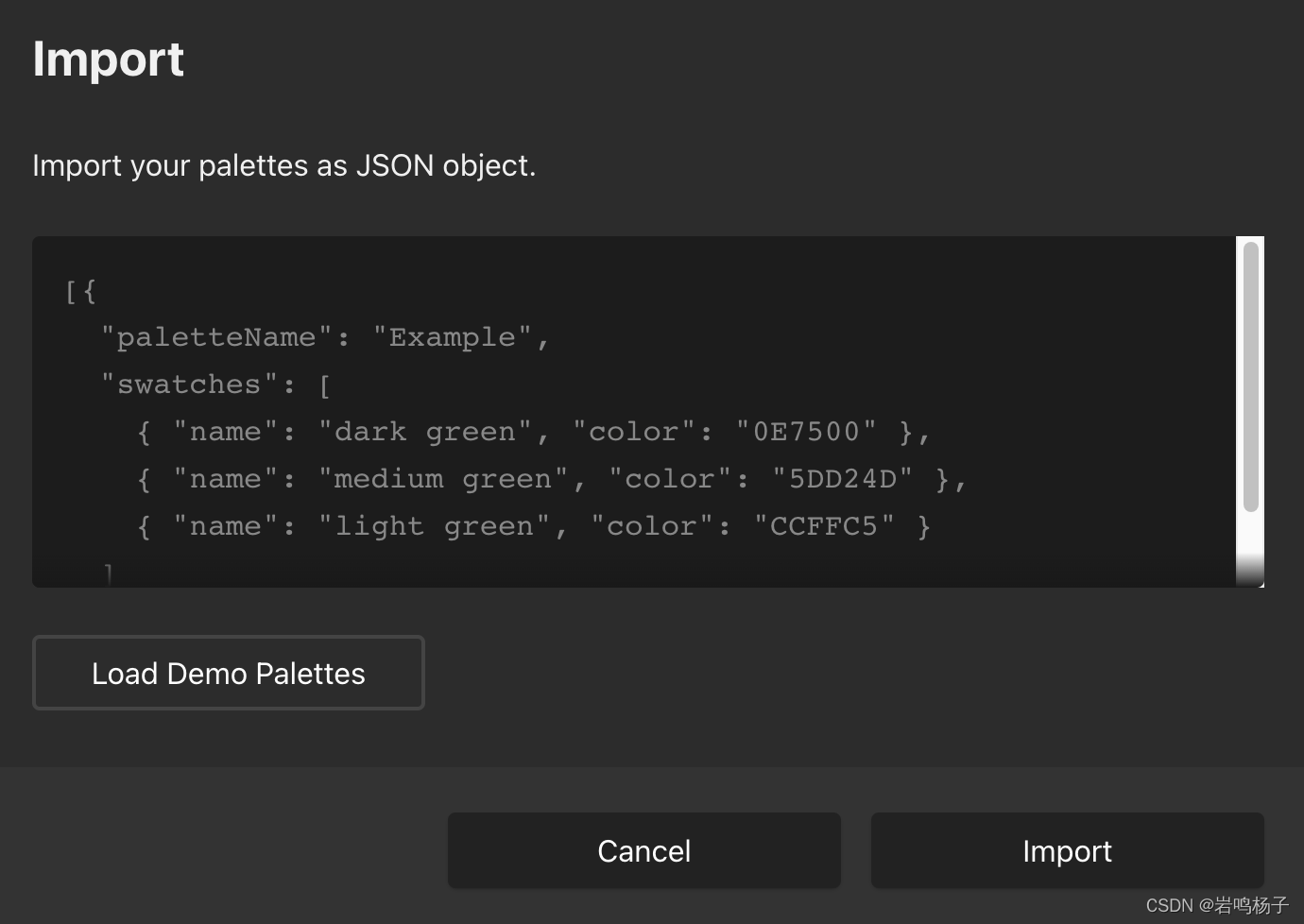
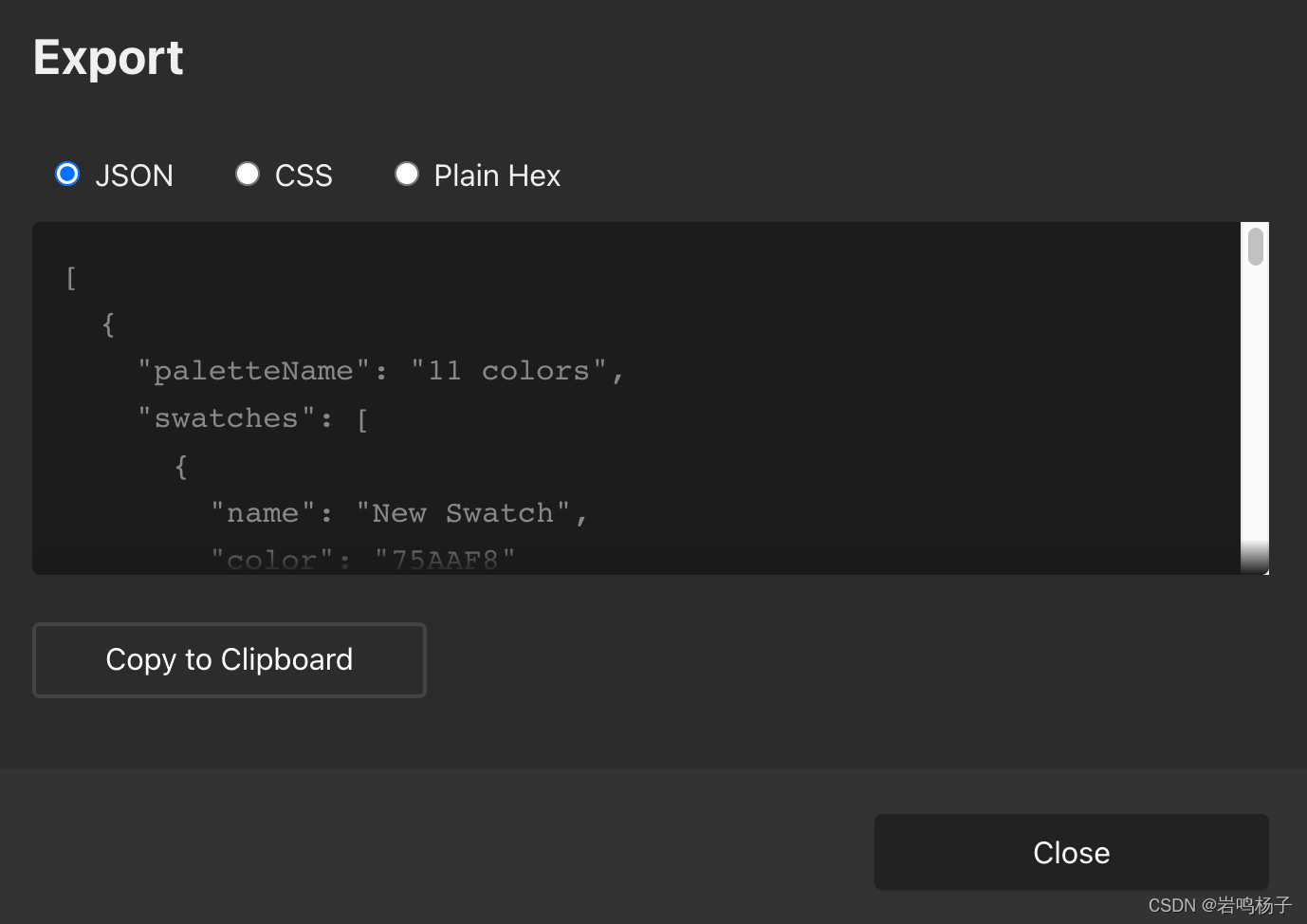
当然,还有导入和导出功能。
导入格式为JSON,网站还提供了一份样例文件供参考和导入测试。

导出时有三种格式可供选择,JSON、CSS和纯HEX值。

但我没有找到可以转换为RGB值的地方,所以后来我又找到一个可以批量将HEX转为RGB的RGB颜色代码转换 - 在线批量工具。