大家好,今天简单通过一些例子,介绍一下 Javascript底层new的作用。
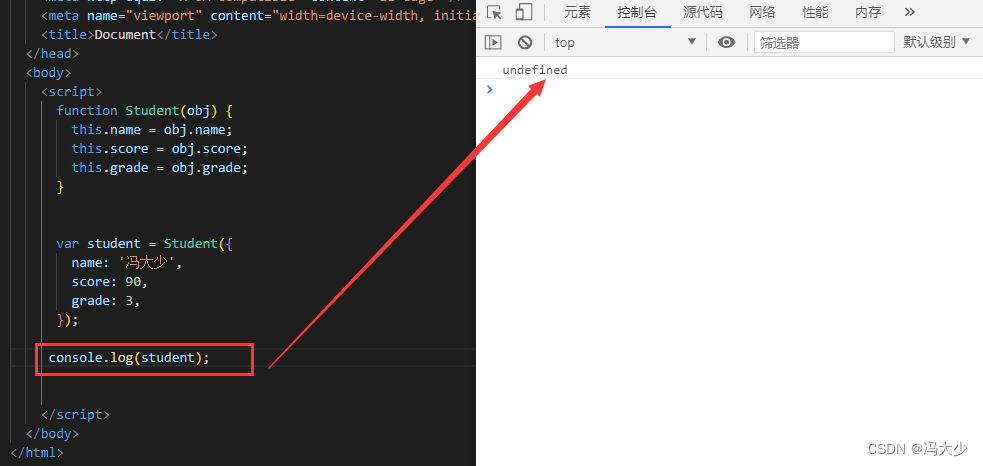
在没有new的作用下,直接调用构造函数,可见返回了 “undefined”, 是由于在没有 new 的作用下,构造函数没有 返回值。

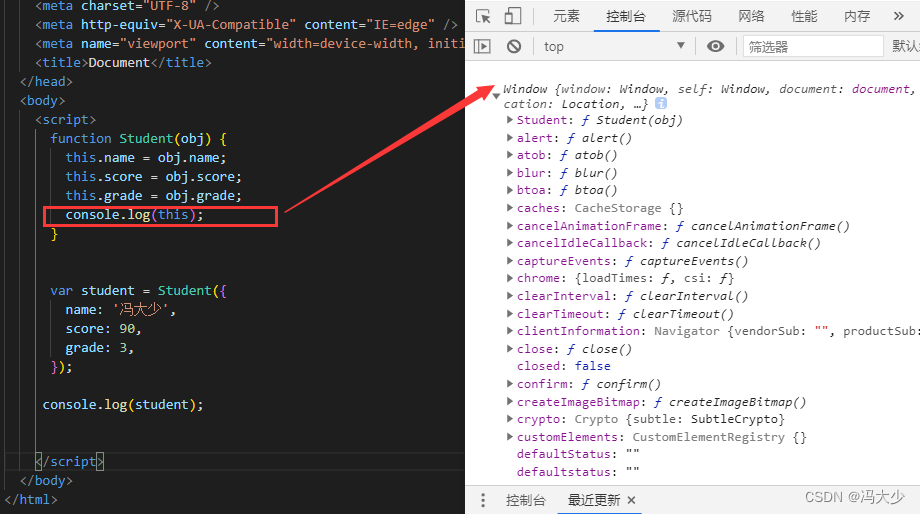
通过打印 this, 可以看到 构造函数内部的this指向的是window,它包含了各种对象参数。

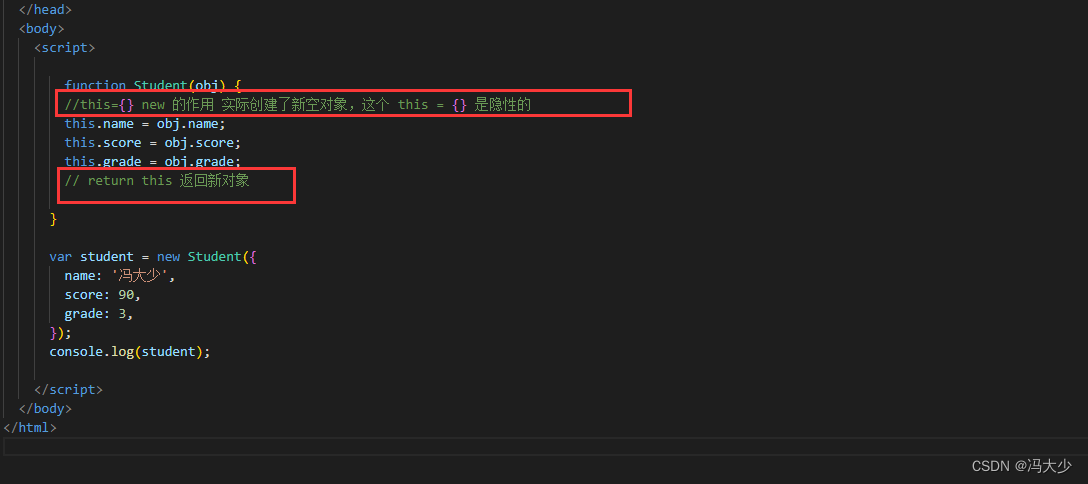
通过添加 new,就有了返回的结果。

new 的作用 实际创建了新空对象 this = {},它是隐性的。把构造函数的this指向了要返回的对象上。

以下简单总结 new 的作用过程:
1.创建了新空对象
2.将构造函数的作用域赋值给新对象(this指向新对象)
3.执行构造函数代码 (为这个新对象添加属性)
4.返回新对象