第一次研究vue是4个月之前的事情了,今天才整理这个是因为正好公司换了新的笔记本要重新安装一遍环境
1.在node.js官网下载并安装node,安装完成后打开cmd命令行工具,如果查得出版本号,安装成功
npm包管理器,是集成在node中的

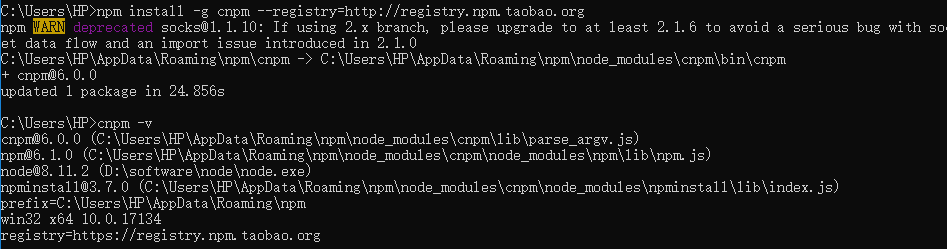
2.由于npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以还需要npm的国内镜像cnpm,在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org

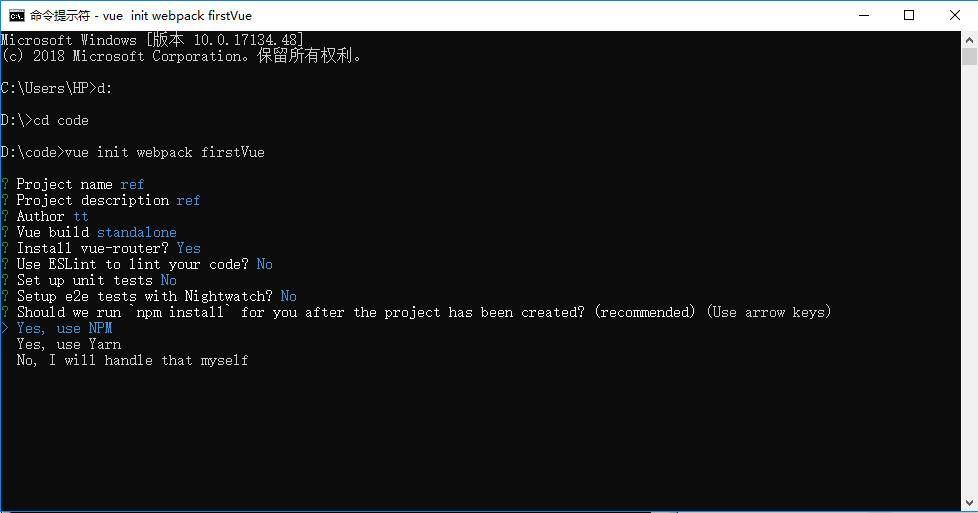
3.切换到你放项目的目录,运行vue init webpack firstVue,初始化你的项目

要注意最后一个问题,我猜可能是因为安装了cnpm,所以不能选择yes,use NPM,要选择No,I will handle that myself,否则后面会卡住
4.cnpm install,安装项目所需的依赖包
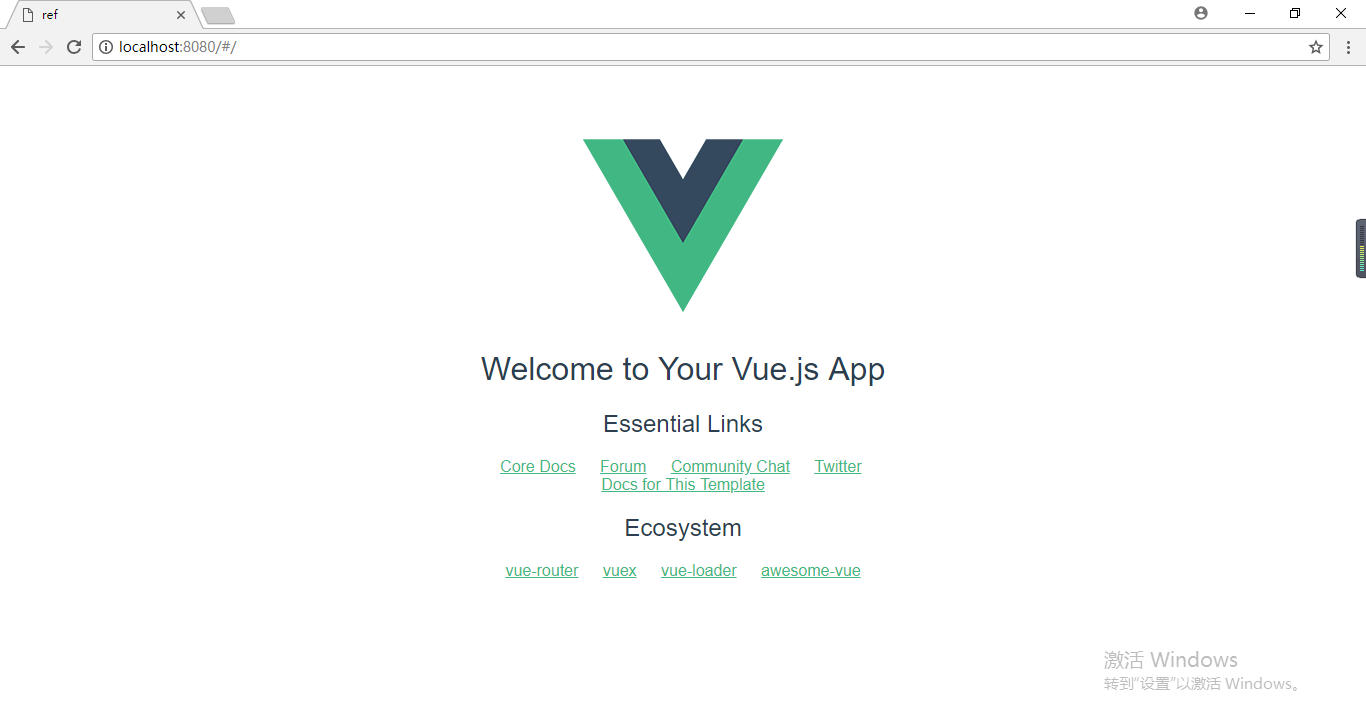
5.cnpm run dev,运行项目

welcome to yr first vue!