首先 你要在本地创建一个文件夹 来放node
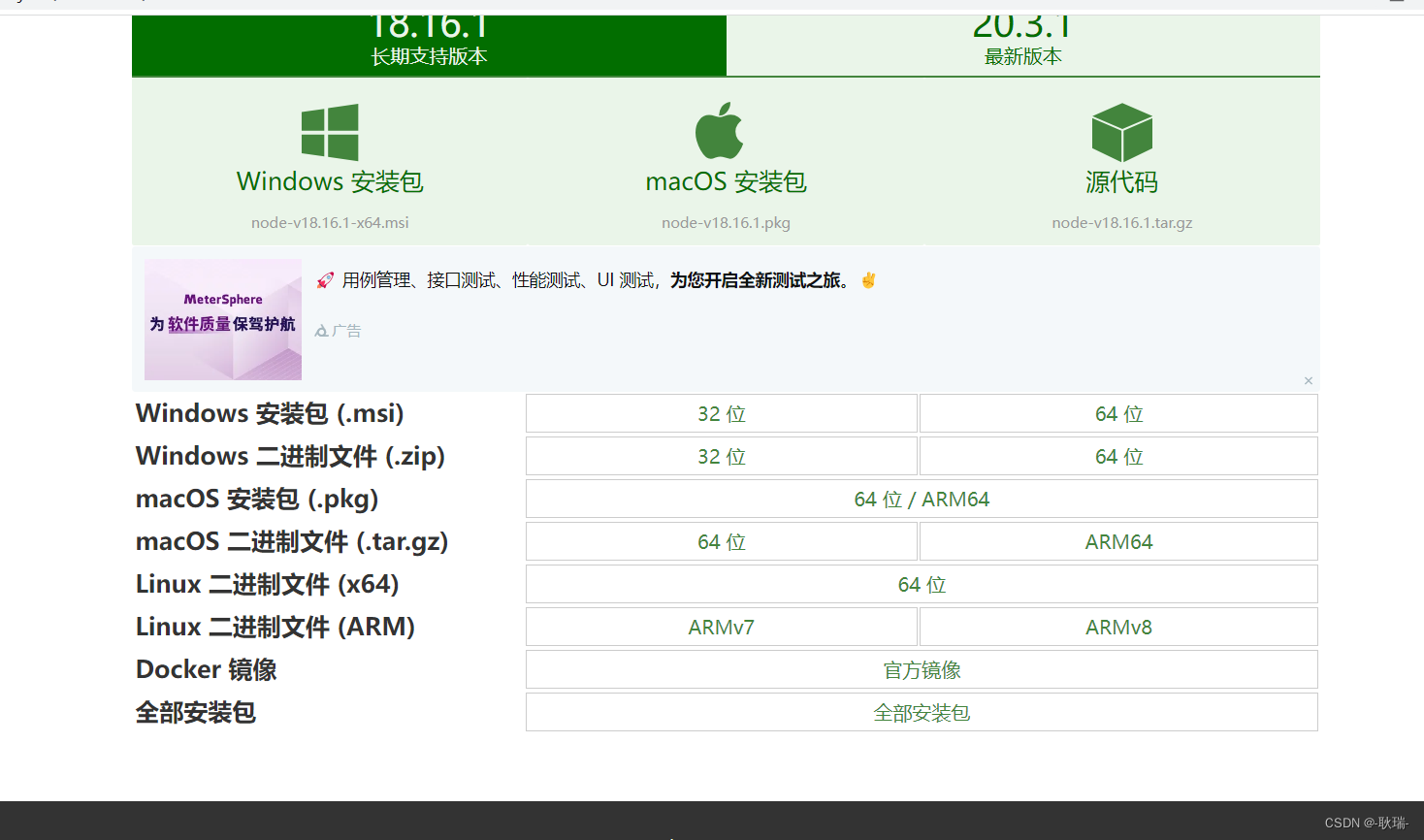
window我们直接访问node下载地址
根据自己的电脑配置 选择对应的版本

这里的话 我建议还是选择 .msi 文件 处理会方便一点
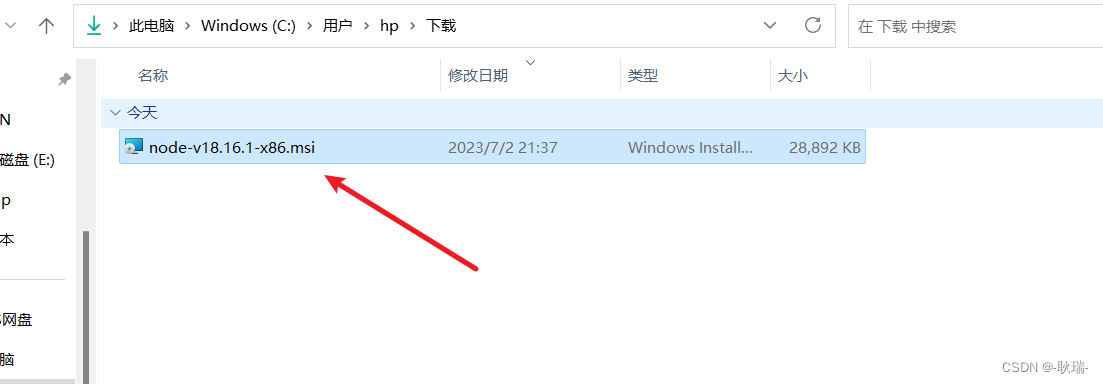
下砸好之后我们直接双击运行
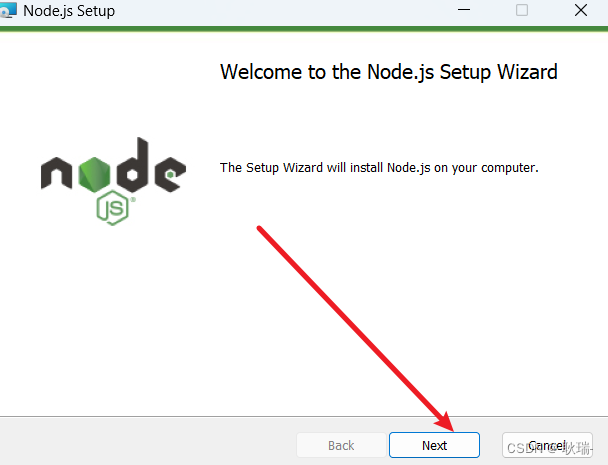
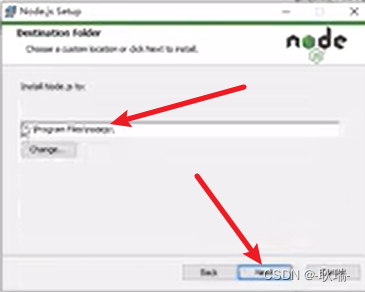
然后 下一步 Next

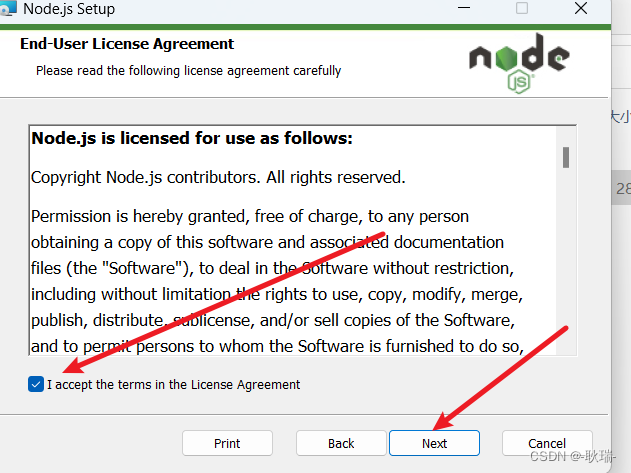
然后 勾选下面的协议 然后 继续下一步
这个都没必要看 只能说你要用就得勾选上

这里需要选择一下安装的目录 真的不要用C盘 选好之后继续下一步

然后 继续下一步

下一步

点击安装

这里要等它装好

然后就好了

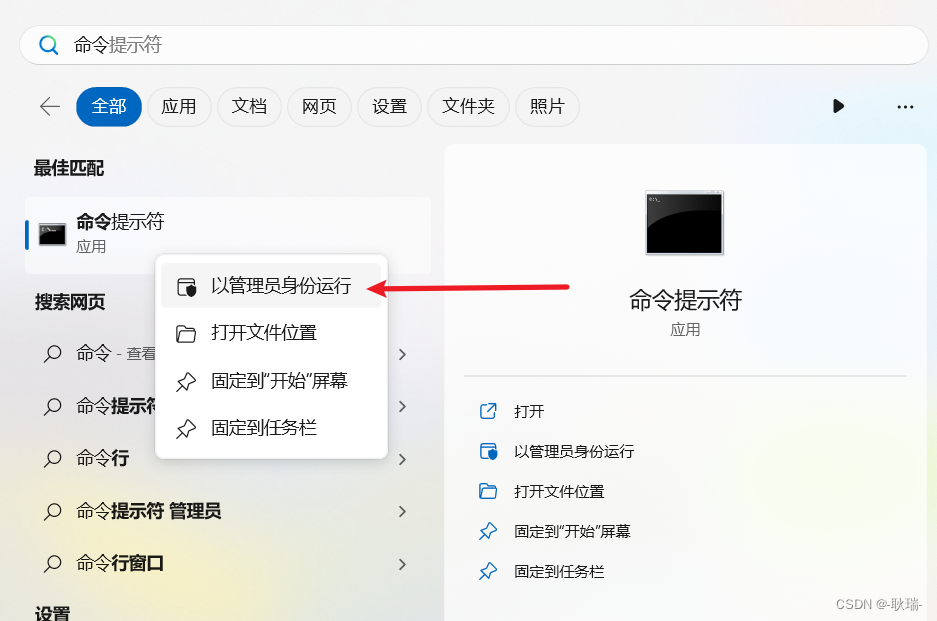
以管理员身份运行命令窗口

输入
node -v
能正常输出版本即可

npm -v
也就可以了

然后 我们执行
npm config get prefix
查看npm全局目录

如果你没设置过 就是一个C盘目录
这里 如果你C盘够大就没什么 设置相对比较麻烦
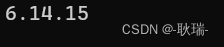
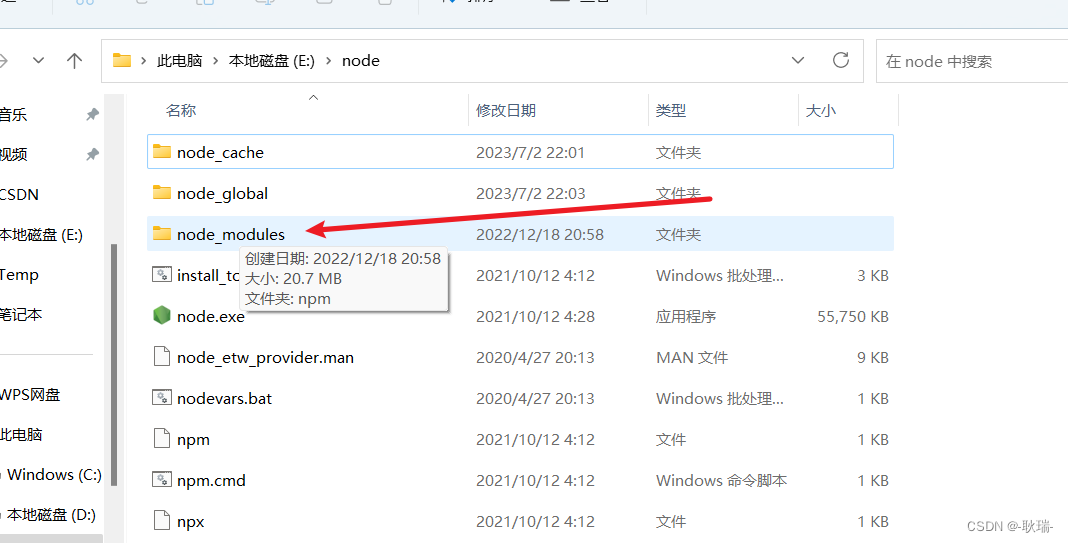
我们找到我们安装node的目录 然后在下面创建两个目录 node_cache 和

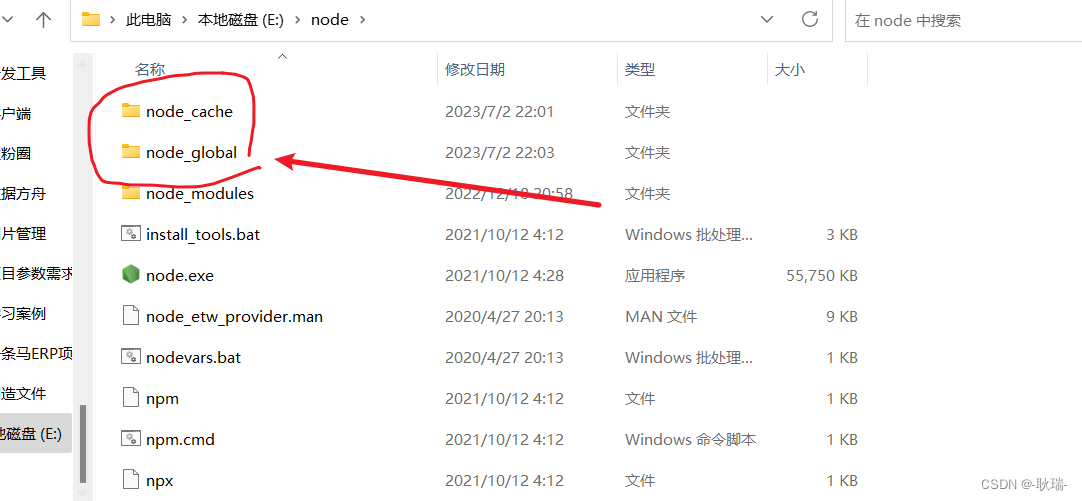
然后 我们复制这个目录的路径

我这里复制到的是 E:\node
那么 我就是在命令行中输入
npm config set *prefix* "E:\node\*node_global*"
和
npm config set *cache* "E:\node\*node_cache*"
然后 我们需要配置一下环境变量
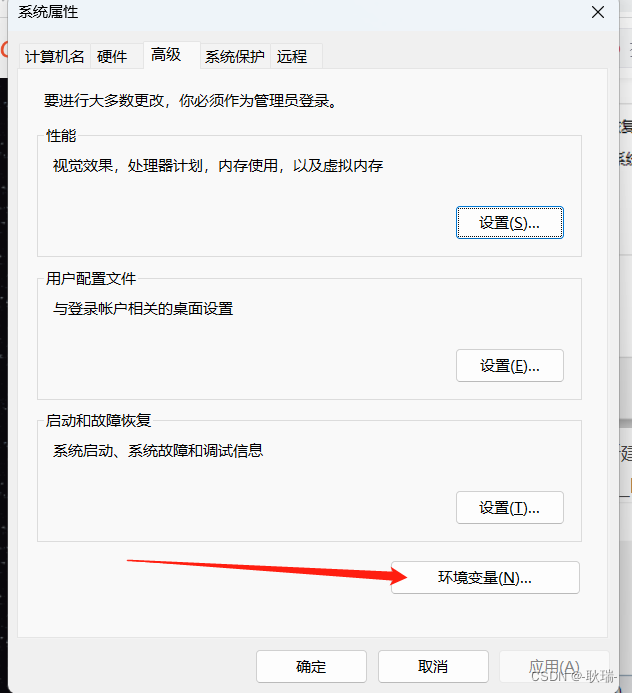
找到 我的电脑/此计算机
右键选择属性

搜索 高级系统设置

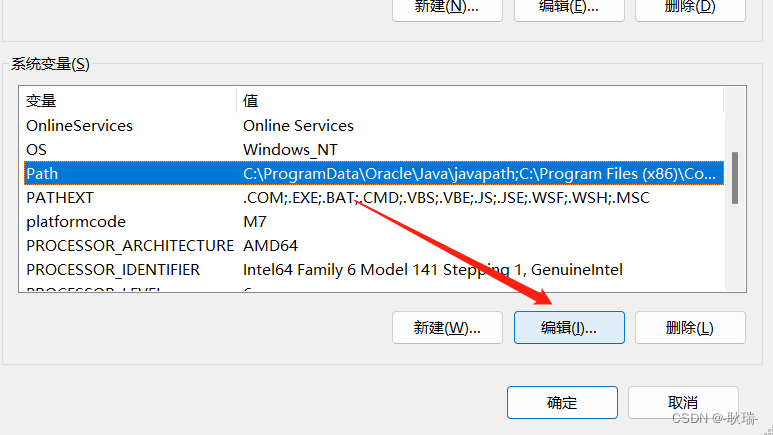
点击 环境变量

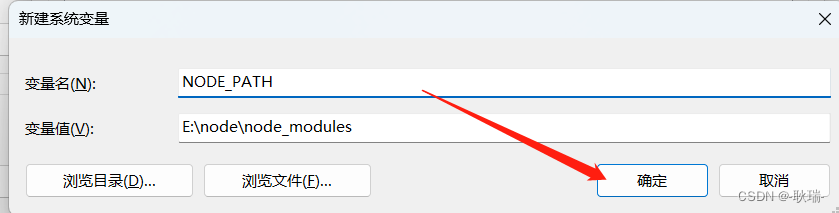
在 系统变量 选择新建

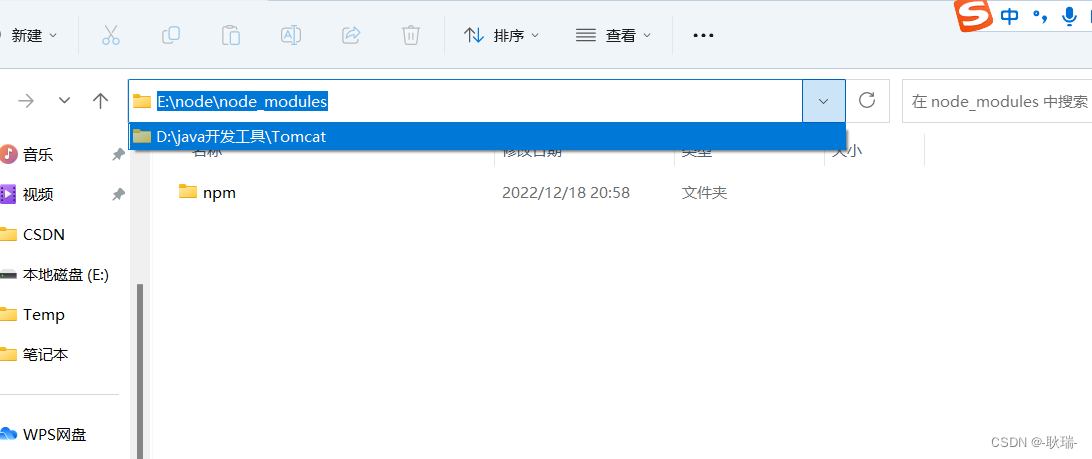
我们找到 node安装目录 点击node_modules目录进去

复制当前目录的路径

名称 NODE_PATH 变量值 node_modules 路径
输入号之后 点击确定
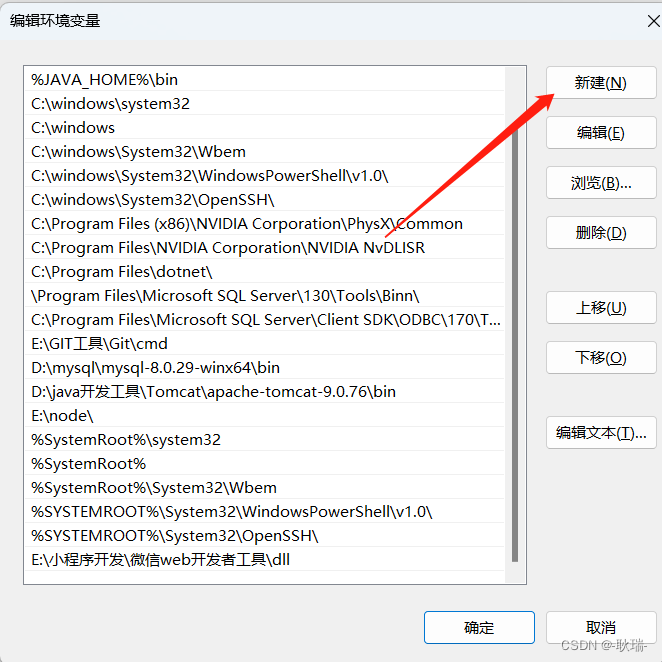
然后点击 path 选择编辑

点击新建

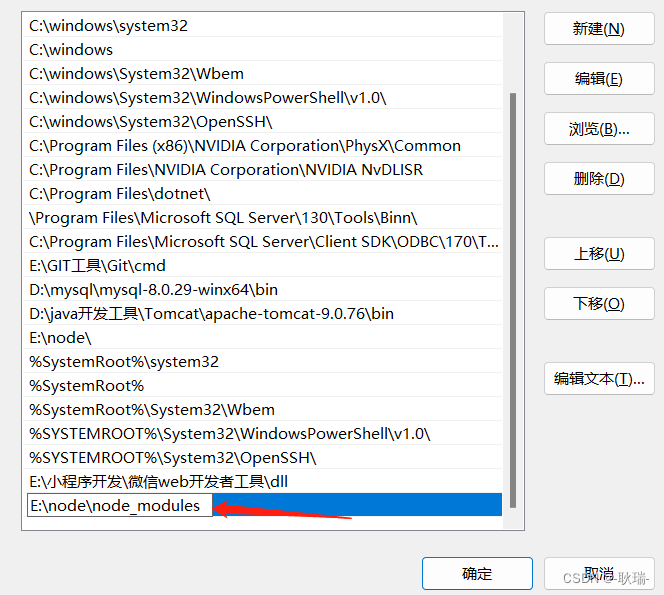
然后将刚才复制的node_modules目录路径 加上去

后面就一路点确定
就好了