今天写这个勾选,因为第一次写,所以花了我不少时间,
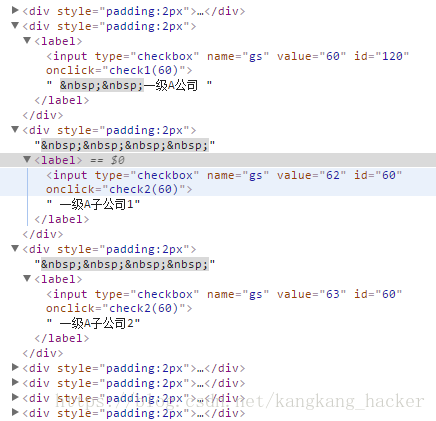
所以json数据是树形的结构,但是代码显示并不是按照树形来弄的。
这是勾选的代码
// 勾选一级菜单函数
function check1(t) {
// 判断任意的二级菜单有没有被勾选
var flag = $("input[id="+t+"]").is(':checked')
if(!flag){
// 没有被勾选,全部勾选。
for (var i = 0; i < $("input[id="+t+"]").length; i++) {
$("input[id="+t+"]")[i].checked = true;
}
}else{
// 有勾选,全部取消。
for (var i = 0; i < $("input[id="+t+"]").length; i++) {
$("input[id="+t+"]")[i].checked = false;
}
}
}
// 勾选二级菜单函数。
function check2(t) {
// 判断任意的二级菜单是否被勾选
var flag = $("input[id="+t+"]").is(':checked')
var tt = t*2;
if(flag){
// 给一级菜单勾选
$("[id="+tt+"]").prop("checked", true);
}else{
// 取消一级菜单勾选
$("[id="+tt+"]").prop("checked", false);
}
}