前言
mixins是Vue2.x Options API中常用的代码逻辑抽离手段,在Vue3.x中也同样可以使用。
虽然好用,但其仍有一些比较显著的缺点,而Vue3.x引入的Composition API中的自定义hook
很好的解决了mixins带来的一些问题,本文将简单的对比一下这两种实现手段。
mixins是什么?
我们在开发组件的过程中,常常会遇到一些具有相同逻辑和功能的组件。
如果每个组件各写一套方法会导致代码冗余,后期更改的时候也要一个个的改非常的浪费时间和精力。
mixins就是将这些多个相同的逻辑抽离出来,各个组件只需要引入mixins,就能实现一次写代码,多组件受益的效果。
mixins如何使用?
基本使用步骤: 1.用一个js文件将vue的script部分抽离出来,如下示例(选项可以自由选择)
export default {
data(){
return {}
},
methods:{},
computed:{},
filters:{},
created(){},
mounted(){
console.log("我是mixins");
}
}2.需要引入mixins的组件引入即可:

mixins的一些特性:
1.mixins中的生命周期会与引入mixins的组件的生命周期整合在一起调用

2.组件的data、methods、filters会覆盖mixins里的同名data、methods、filters。
组件的同名data 会覆盖 mixins的同名data
组件的同名methods 会覆盖 mixins的同名methods
组件的同名filters 会覆盖 mixins的同名filters
虽然是具有相同逻辑的组件,但是每个组件肯定不可能完全100%相同,会有不同的属性或者不同的methods或者filters等。
所以如果组件里没有写data/methods/filters……等的话,
会自动继承mixins里的data/methods/filters……。如果写了就会以组件里定义的data/methods/filters……为准。3.不同mixin里的同名方法,按照引进的顺序,最后的覆盖前面的同名方法。
比如两个文件mixin1.js、mixin2.js
都有同名方法: test()
且我们的引入顺序是:[mixin1,mixin2]
那么最终执行的方法就是mixin2里的 test()mixins的缺点:
1.变量来源不明确(隐式传入),不利于阅读,使代码变得难以维护。
组件里可以引入多个mixin,并直接隐式调用mixin里的变量/方法,
这会让我们有时候混乱 这些变量/方法 分别是哪个mixin里的?
复制代码2.多个mixins的生命周期会融合到一起运行,但是同名属性、同名方法无法融合,可能会导致冲突。
比如组件1中的方法要输出属性info,
但是组件2中也有同名属性info,且覆盖了组件1中的属性info,
那么当执行组件1中的方法时,输出的确实组件2中的属性,
这个我们可以避免,但是一不小心就会导致冲突,很容易制造混乱。
复制代码3.mixins和组件可能出现多对多的关系,复杂度较高(即一个组件可以引用多个mixins,一个mixins也可以被多个组件引用)。
注:VUE3提出的Composition API旨在解决这些问题。mixins 的缺点是 Composition API 背后的主要动因之一,Composition API 受到 React Hooks 的启发。
Vue3.x中的自定义hook函数是什么?
-
使用Vue3的组合API封装的可复用的功能函数
-
自定义hook的作用类似于vue2中的mixin技术
-
自定义Hook的优势: 很清楚复用功能代码的来源, 更清楚易懂
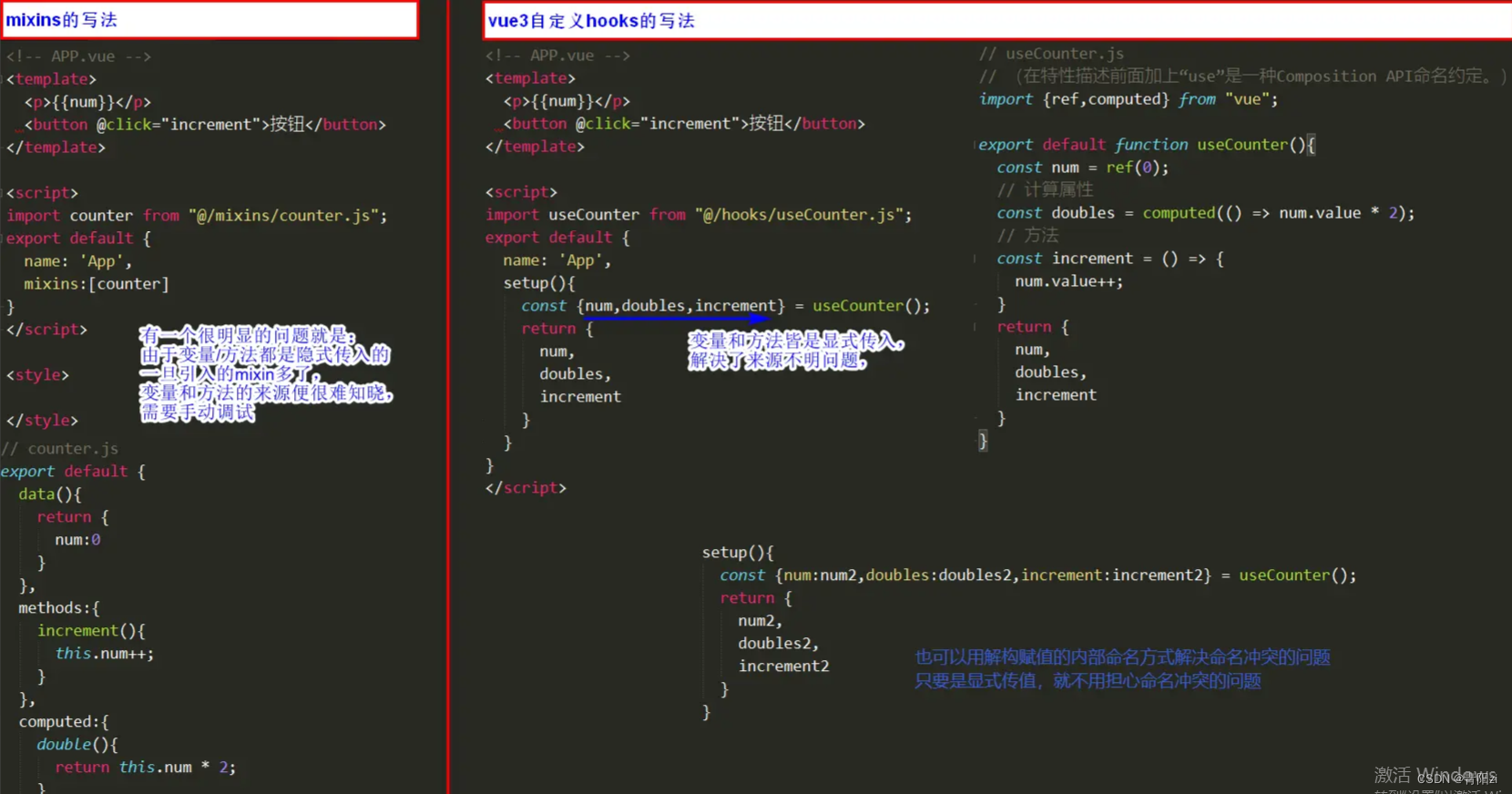
mixins和Composition API hook解决的区别:
这里以一个简单的计数器为例来讲解Options API mixins和Composition API 自定义hook在写法和使用上的区别。