在css中,可以利用“:last-child”和“:not()”选择器来不选最后一个元素,换个说法:可以选择除了最后一个元素的所有元素。
:last-child 选择器匹配属于其父元素的最后一个子元素的每个元素。
:not(selector) 选择器匹配非指定元素/选择器的每个元素。
示例:
正常情况下这样选择会全部选择
先用last-child选最后一个
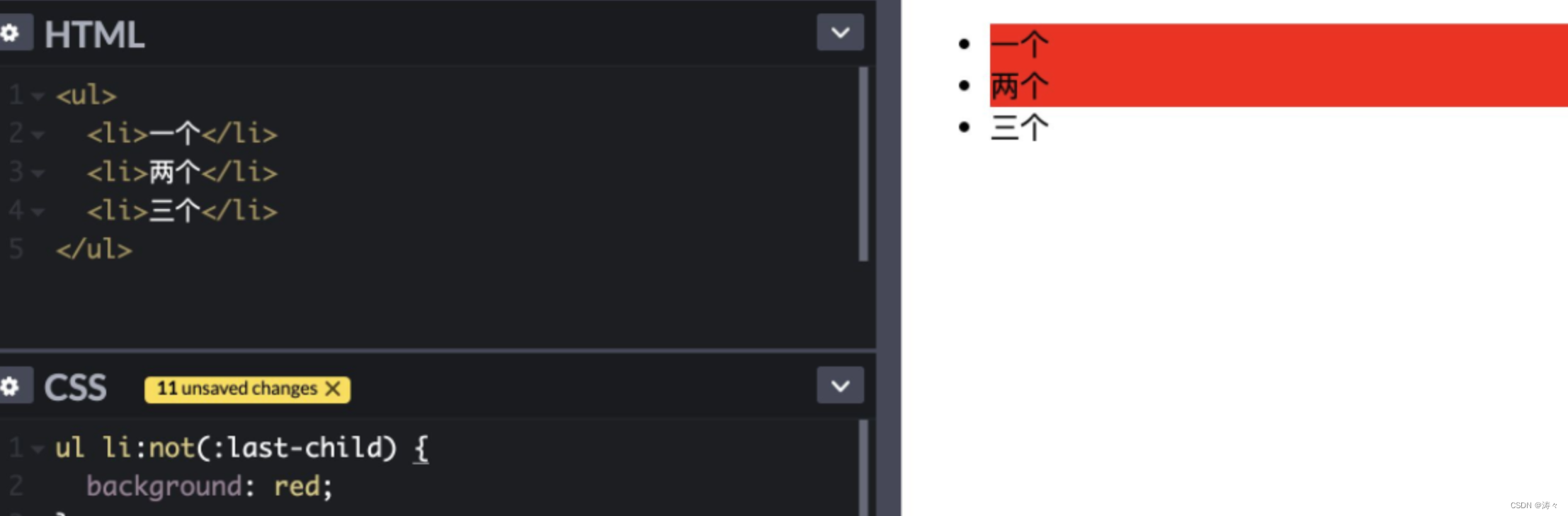
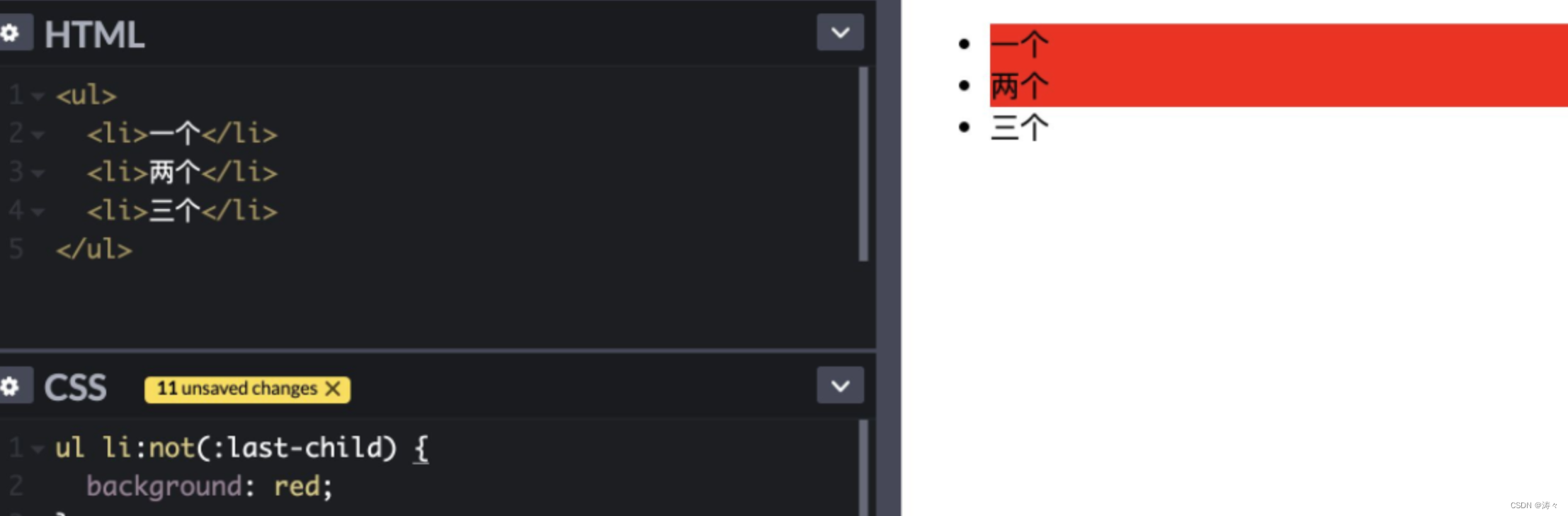
加上not就可以进行反选了
使用场景:
- 一般用在循环列表中,比如:每项都要显示一个下边框或下边距,最后一项又不需要显示
在css中,可以利用“:last-child”和“:not()”选择器来不选最后一个元素,换个说法:可以选择除了最后一个元素的所有元素。
:last-child 选择器匹配属于其父元素的最后一个子元素的每个元素。
:not(selector) 选择器匹配非指定元素/选择器的每个元素。
示例:
正常情况下这样选择会全部选择
先用last-child选最后一个
加上not就可以进行反选了
使用场景: